了解Android_02之TextView标签
一、TextView标签是什么?
TextView作为文字标签使用。
二、TextView的Demo:

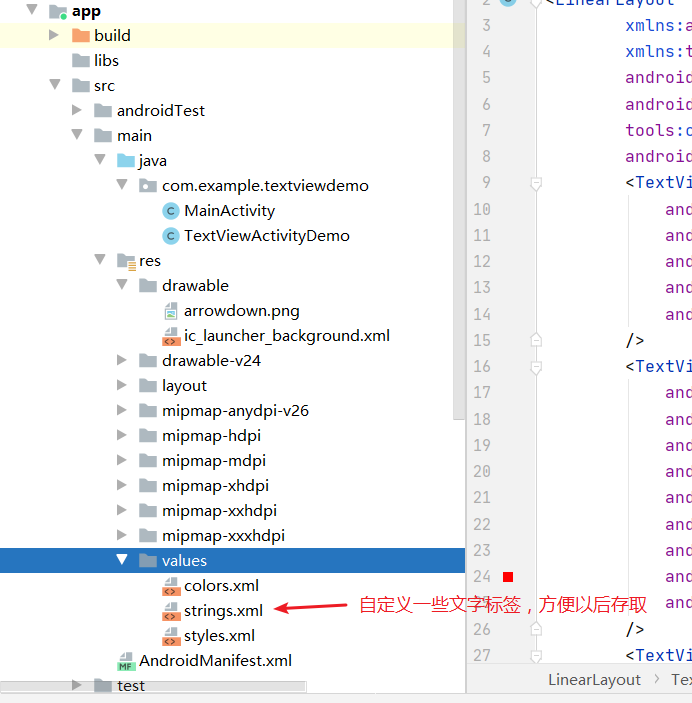
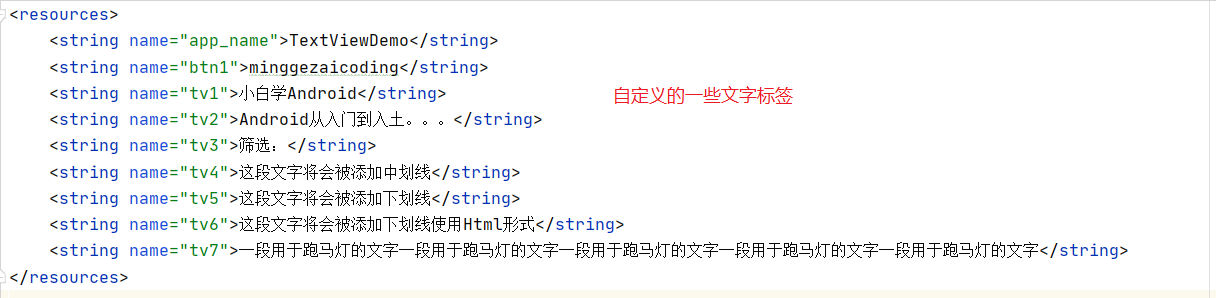
strings.xml标签内容:

代码:
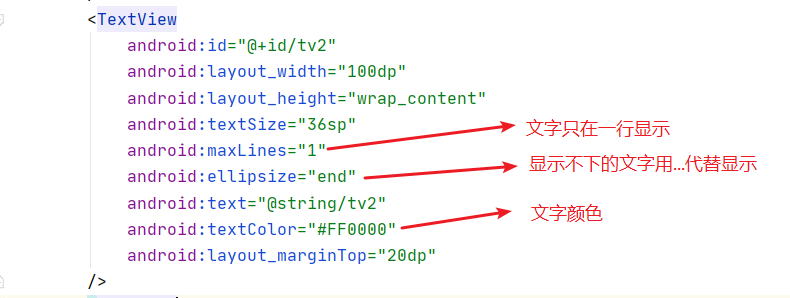
<TextView android:id="@+id/tv2" android:layout_width="100dp" android:layout_height="wrap_content" android:textSize="36sp" android:maxLines="1" android:ellipsize="end" android:text="@string/tv2" android:textColor="#FF0000" android:layout_marginTop="20dp" />
分析:

二、文字标签嵌套图片:
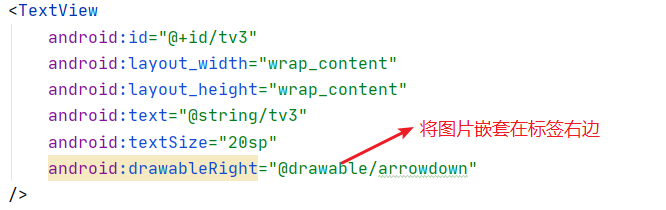
<TextView android:id="@+id/tv3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/tv3" android:textSize="20sp" android:drawableRight="@drawable/arrowdown" />
分析:

图片资源位置:

三、文字中划线、下划线效果:
这两个效果只能通过Java代码来实现:
public class TextViewActivityDemo extends AppCompatActivity { private TextView tv4,tv5,tv6; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view_demo); tv4 = findViewById(R.id.tv4); //找到id为tv4的标签 tv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); //给文字添加中划线 tv4.getPaint().setAntiAlias(true); //去除锯齿 tv5 = findViewById(R.id.tv5); tv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); //给文字添加下划线 tv6 = findViewById(R.id.tv6); tv6.setText(Html.fromHtml("<u>这段文字会被添加下划线</u>")); } }
四、跑马灯效果:
<TextView android:id="@+id/tv7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:textSize="34sp" android:text="@string/tv7" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true" />
分析:




