了解Android_01之HelloWorld
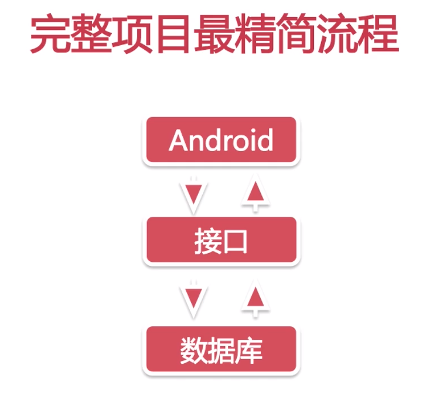
一、Android完整项目最精简开发流程:

二、Android开发环境:
推荐使用Android Studio、使用gradle构建项目、安装SDK、安装JDK11
三、两个常用布局LinearLayout(线性布局)、RelativeLayout(相对布局)
1、线性布局LinearLayout:
线性布局demo:
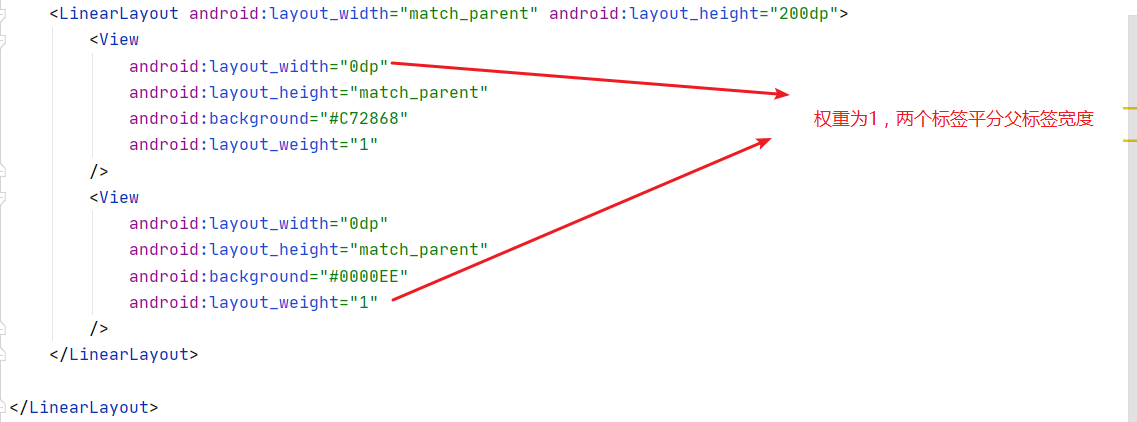
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical" android:background="#313131" > <LinearLayout android:id="@+id/ll_01" android:layout_width="200dp" android:layout_height="200dp" android:orientation="vertical" android:background="#000000" android:paddingTop="40dp" > <View android:layout_height="100dp" android:layout_width="100dp" android:background="#FF0033" android:paddingRight="20dp" android:layout_gravity="center" android:layout_marginLeft="20dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="200dp"> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#C72868" android:layout_weight="1" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:background="#0000EE" android:layout_weight="1" /> </LinearLayout> </LinearLayout>
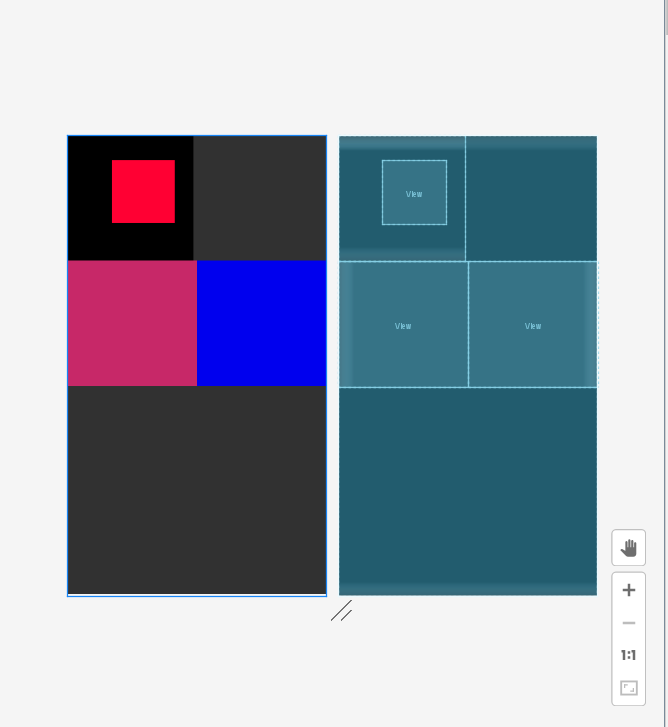
结果样式:

分析:


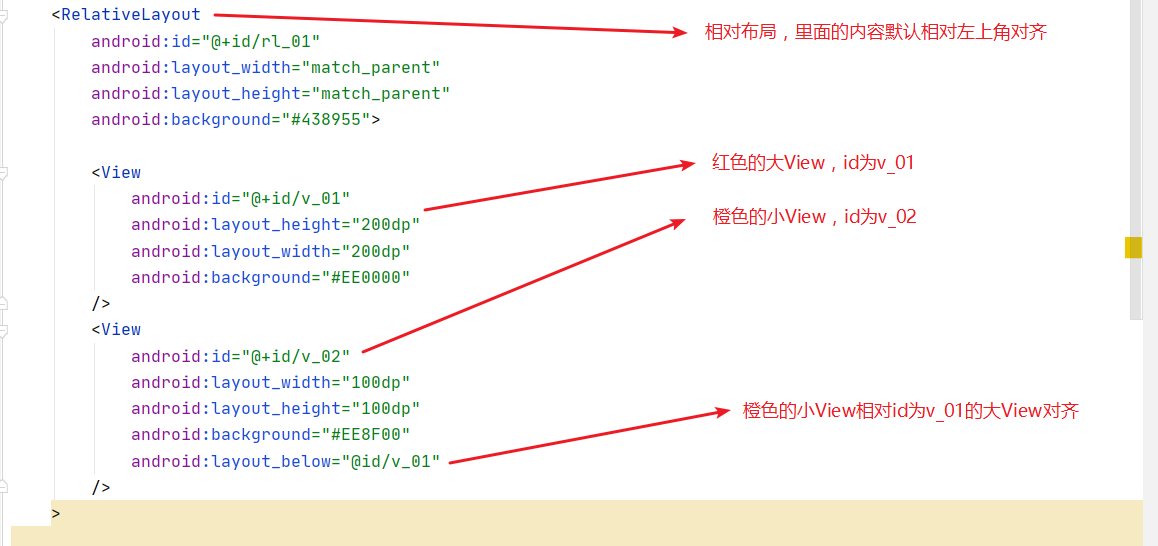
2、相对布局demo:
<RelativeLayout android:id="@+id/rl_01" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#438955"> <View android:id="@+id/v_01" android:layout_height="200dp" android:layout_width="200dp" android:background="#EE0000" /> <View android:id="@+id/v_02" android:layout_width="100dp" android:layout_height="100dp" android:background="#EE8F00" android:layout_below="@id/v_01" /> >
结果样式:

分析: