01_第一个vue程序
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
vue学起来比较简单,直接贴上代码:
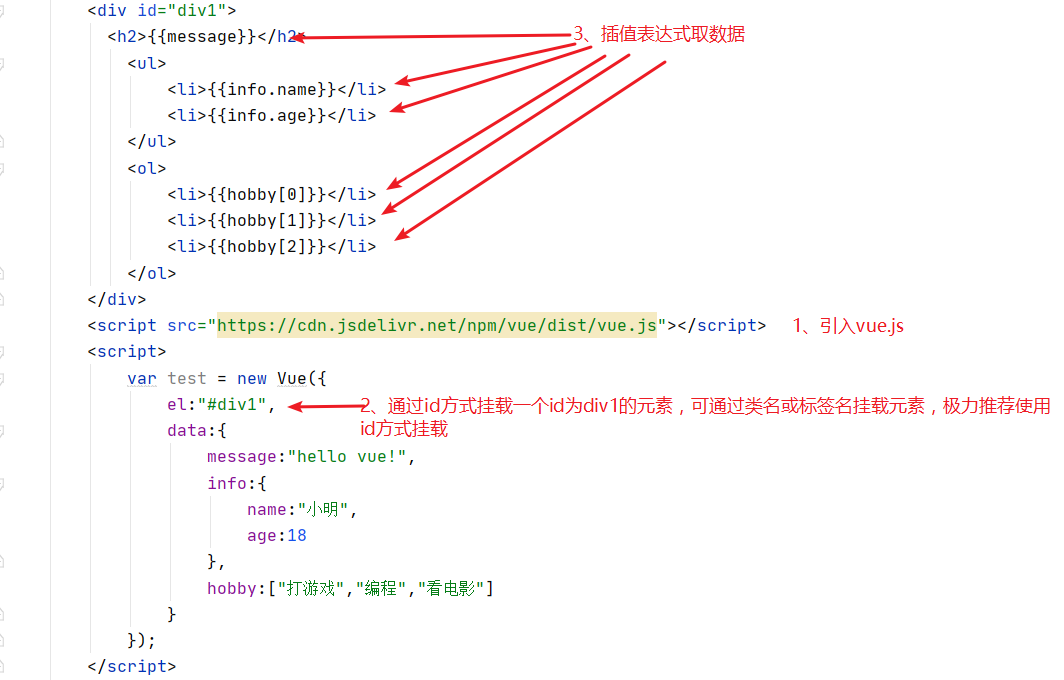
<body> <div id="div1"> <h2>{{message}}</h2> <ul> <li>{{info.name}}</li> <li>{{info.age}}</li> </ul> <ol> <li>{{hobby[0]}}</li> <li>{{hobby[1]}}</li> <li>{{hobby[2]}}</li> </ol> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var test = new Vue({ el:"#div1", data:{ message:"hello vue!", info:{ name:"小明", age:18 }, hobby:["打游戏","编程","看电影"] } }); </script> </body>
解释:

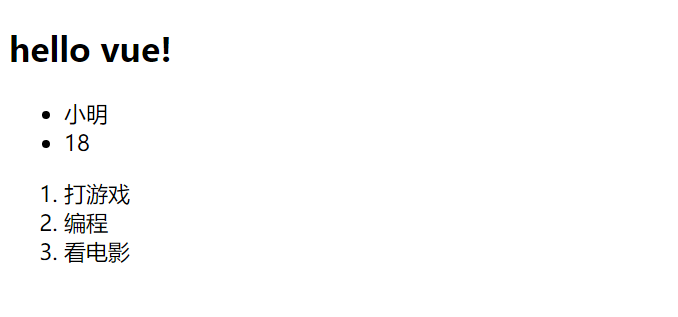
浏览器输出效果: