CSS 条纹背景深入
一、水平渐变
实现水平条纹很简单
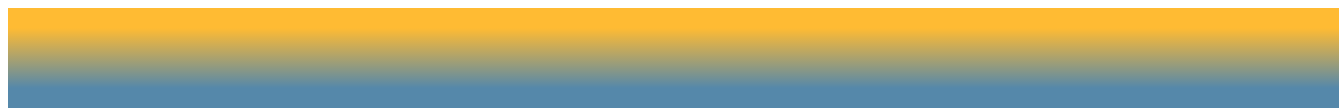
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TEST</title> <style> .h100{ height: 100px; } .gra{ background: linear-gradient(#fb3 20%, #58a 80%); } </style> </head> <body> <div class="h100 gra"></div> </body> </html>
效果如下:这样的效果一般就符合现实中的效果,#fb3 20% 表示上面背景颜色和颜色所占比例

linear-gradient里面的值表示背景渐变从上至下的颜色,一般的话两种就够了,如下:
.gra{ background: linear-gradient(#fb3 20%, #58a 30%,#ccc 50%); }

还有一种情况:两个颜色区域所占的百分比都是50%或者最后一个设置为0,那么就会产生一种有意思的情况,那就是渐变区域没了,如下

实际上渐变区域是存在的,只不过是无限小。
我们还可以使用background-size实现条纹效果:
.gra{ background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 20px; }

二、垂直渐变
垂直效果的实现就有点难度了,还是那个属性:linear-gradient ,它里面有个默认的参数 to bottom,我们把它的值改成to right,background-size值颠倒,如下:
.gra2{ background: linear-gradient(to right ,#fb3 50%, #58a 50%); background-size: 20px 100%; }

三、倾斜渐变
实现倾斜渐变效果则会用到一个很偏的属性 repeating-linear-gradient 用法和linear-gradient一样
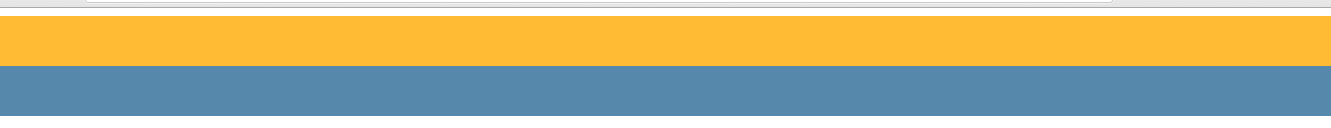
.gra3{ background: repeating-linear-gradient(45deg,#fb3,#58a 30px); }
效果如下:

其实linear-gradient也可以实现倾斜渐变的效果,只不过计算宽度有点复杂了,这里不做讨论,得不偿失
在我们实际应用中,倾斜渐变效果还是存在的,一般的话以浅色系为主,写个简单效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TEST</title> <style> html,body{ margin: 0; padding: 0; height: 100%; } .gra3{ height: inherit; background: repeating-linear-gradient(45deg,#F8F8FF,#F5F5F5 30px); } </style> </head> <body> <div class="gra3"></div> </body> </html>

颜色有点淡,没怎么选。用css实现渐变比用图片实现就显得高端多了
作者:王家大人
出处:http://wms01.cnblogs.com
限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?