JavaWeb
本篇文章是我在学习尚硅谷的JavaWeb视频视频做的学习笔记,尚硅谷的JavaWeb视频讲的很详细,欢迎去观看
https://www.bilibili.com/video/BV1Y7411K7zz/?spm_id_from=333.337.search-card.all.click&vd_source=f38047c43021f07cf7a4e84b564bde02
- id 属性值{
- 二、JavaScript
- 三、jQuery
- 四、XML
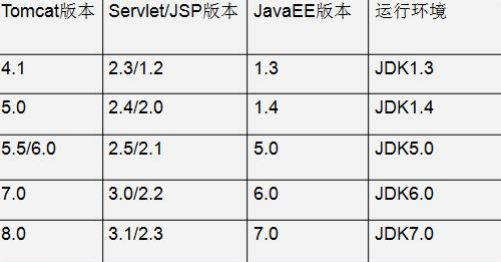
- 五、Tomcat
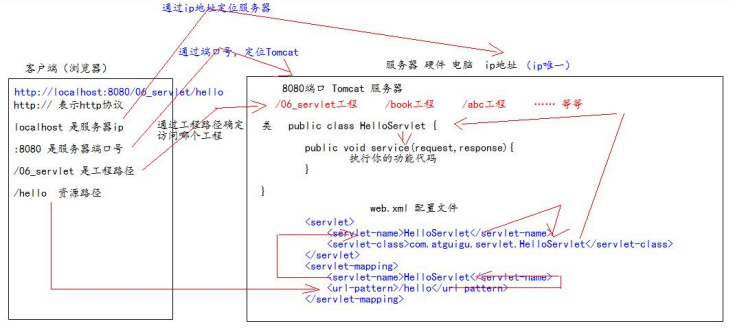
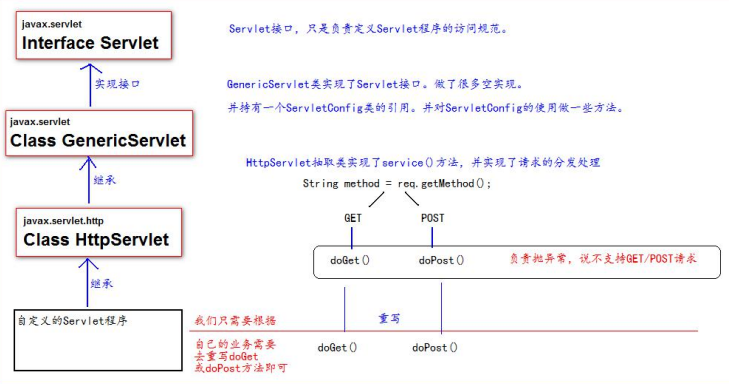
- 六、Servlet
- 七、文件的上传和下载
- 八、Cookie和Session
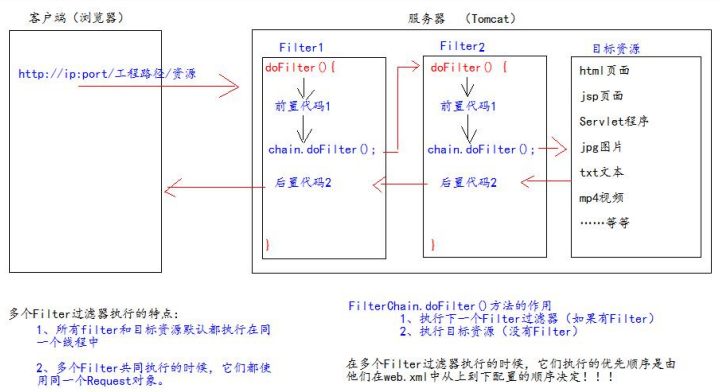
- 九、Filter过滤器
- 十、JSON、AJAX、i8n
一、HTML和CSS
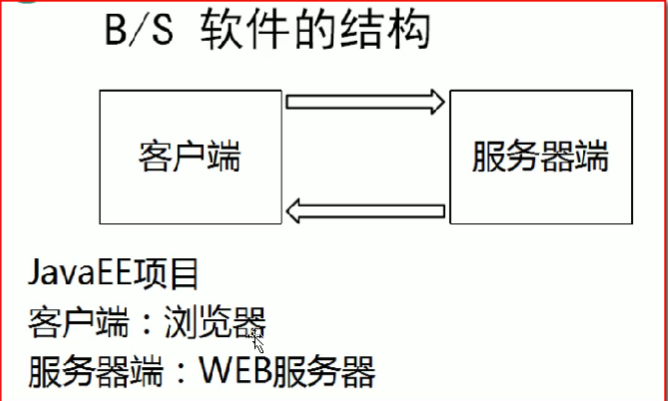
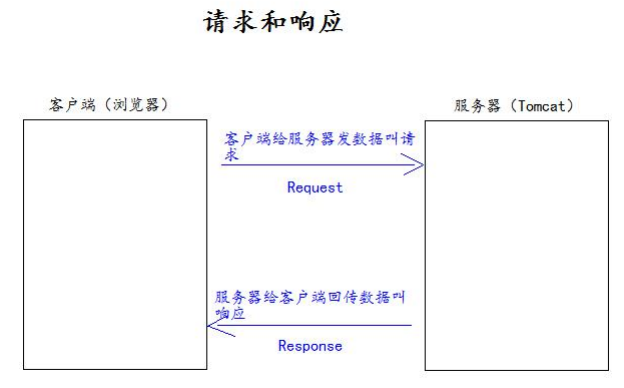
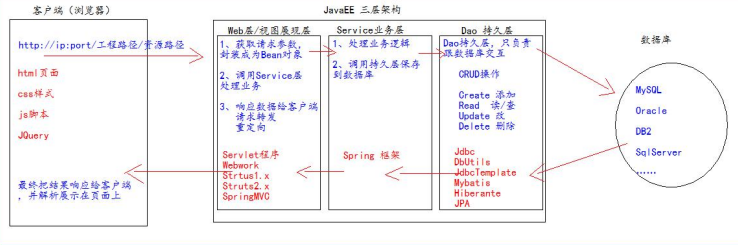
1.1 B/S软件的结构

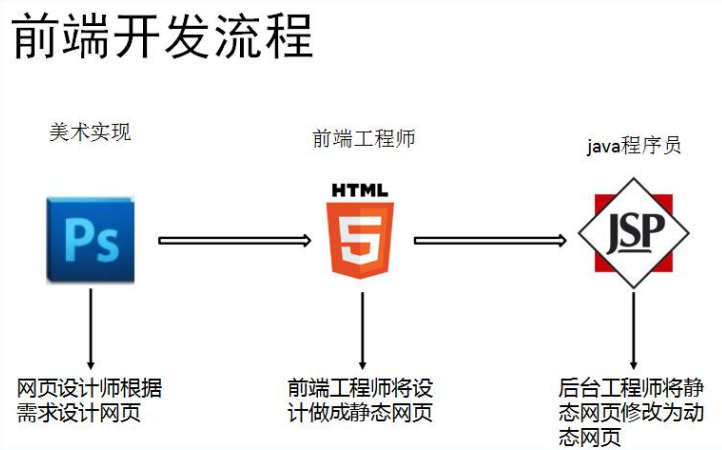
1.2 前端开发流程

1.3 页面的组成部分
页面由三部分组成:
内容(结构)、表现、行为。
内容(结构):我们在页面中可以看见的数据。一般用html来展示
表现:指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用 CSS 技术实现
行为:指的是页面中元素与输入设备交互的响应。一般使用 javascript 技术实现。
1.4 HTML简介
Hyper Text Markup Language (超文本标记语言) 简写:HTML
通过标签来标记要显示的网页中的各个部分。网页文件本身是一种文本文件, 通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画 面如何安排,图片如何显示等)
1.5 第一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
hello
</body>
</html>
1.6 HTML文件的书写规范
<html> 表示整个 html 页面的开始
<head> 头信息
<title>标题</title> 标题
</head>
<body> body是页面的主体内容
页面主体内容
</body>
</html> 表示html页面的结束
< !--这是html注释-- > html的代码注释
<!DOCTYPE html><!--约束,声明-->
<html lang="zh_CN"><!--html标签代表html开始 lang="zh_CN"代表中文 html标签中一般分为两部分.分别是head和body-->
<head><!--表示头部信息,一般包含三部分:title标签,CSS样式,js代码-->
<meta charset="UTF-8"> <!--表示当前页面使用UTF-8字符集-->
<title>标题</title><!--表示标签-->
</head>
<body><!--body标签是整个html页面显示的主体内容-->
hello
</body>
</html>
1.7 HTML标签介绍
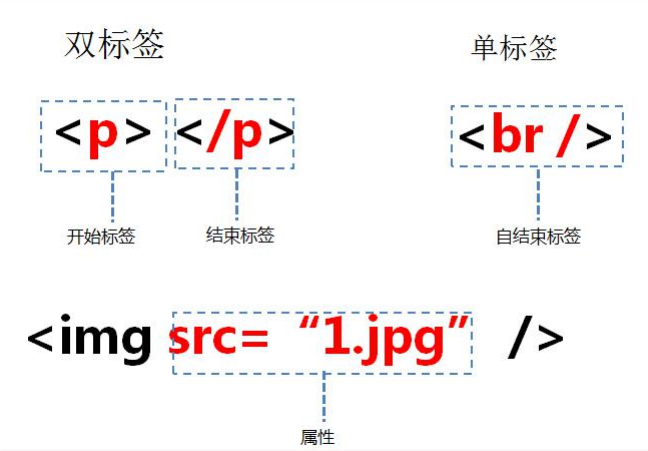
1.标签的格式:
<标签名>封装的数据
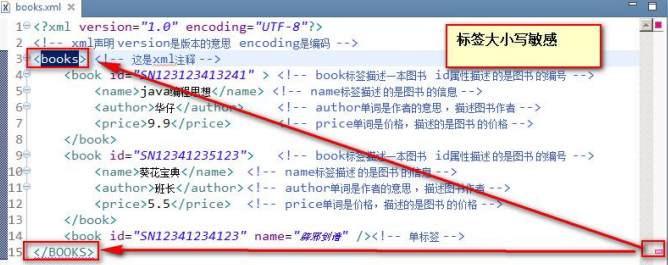
2.标签名不区分大小写。
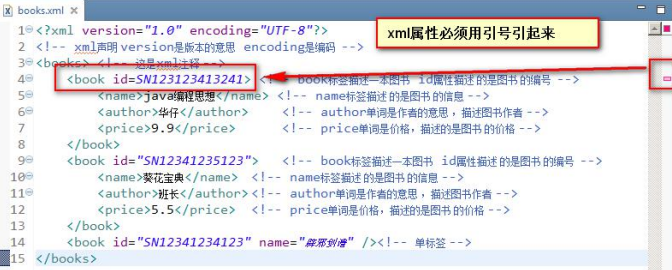
3.标签拥有自己的属性。
3.1分为基本属性:bgcolor="red" 可以修改简单的样式效果
3.2事件属性: onclick="alert('你好!');" 可以直接设置事件响应后的代码。 4.标签又分为,单标签和双标签。
4.1单标签格式: <标签名 /> br 换行 hr 水平线
4.2双标签格式: <标签名> ...封装的数据... </标签名>

<!DOCTYPE html><!--约束,声明-->
<html lang="zh_CN"><!--html标签代表html开始 lang="zh_CN"代表中文 html标签中一般分为两部分.分别是head和body-->
<head><!--表示头部信息,一般包含三部分:title标签,CSS样式,js代码-->
<meta charset="UTF-8"> <!--表示当前页面使用UTF-8字符集-->
<title>标题</title><!--表示标签-->
</head>
<!--bgcolor:背景颜色属性
onclick:表示点击(单击)事件
alert是JavaScript语言提供的一个警告框函数,它可以接受如何参数,参数就是警告框的函数信息
-->
<body><!--body标签是整个html页面显示的主体内容-->
hello
<button onclick="alert('德玛西亚')">按钮</button>
德玛<br/>蹲草
<hr/>
呀
</body>
</html>
5.标签的语法:
正确:<div><span>早安,世界</span></div>
错误:<div><span>早安,世界</div></span>
正确:<div>早安,世界</div>
错误:<div>早安,世界
正确:<br/>
错误:<br>
正确:<font color="blue">早安,世界</font>
错误:<font color=blue>早安,世界</font>
错误:<font color>早安,世界</font>
正确:<!-- 注释内容 --> <br/>
错误:<!-- <!-- 这是错误的 html 注释 --> -->
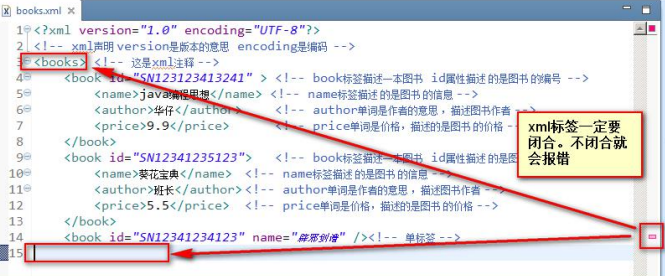
注意事项:html 代码不是很严谨。有时候标签不闭合,也不会报错。
1.8 常用标签介绍
1.8.1 font字体标签
需求:在网页上显示我是字体标签,并修改字体为宋体,颜色为红色。
<body>
<!-- 字体标签
需求:在网页上显示我是字体标签,并修改字体为宋体,颜色为红色。
font是字体标签,它可以用来修改文本的字体,颜色,大小
color 属性修改颜色
face 属性修改字体
size 属性修改文本大小
-->
<font color="#a52a2a" face="宋体" size="7">我是字体标签</font>
</body>
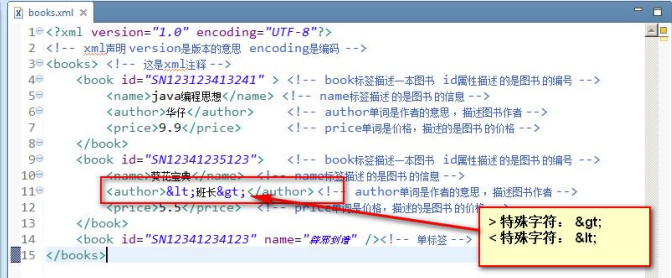
1.8.2 特殊字符
需求:把 < br>换行标签变成文本转换成字符显示在页面上
常用特殊字符表:

其他特殊字符表:

<body>
<!-- 特殊字符
把 < br>换行标签变成文本转换成字符显示在页面上
常用特殊字符:
< ===>>>> <
> ===>>>> >
空格 ===>>>>
-->
我是<br>标签<br/>
德玛 西亚
</body>
1.8.3 标题标签
需求:演示标题h1到标题h6的
<body>
<!-- 标题标签
演示标题h1到标题h6的
h1-h6都是标题标签
h1最小
h6最大
align 属性是对齐属性
left 左对齐(默认)
center 剧中
right 右对
-->
<h1 align="left">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<h7>标题7</h7>
</body>
1.8.4 超链接
在网页中所有点击之后可以跳转的内容都是超连接
需求:普通的超连接。
<body>
<!-- a 标签是 超链接
href 属性设置连接的地址
target 属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转
-->
<a href="http://www.baidu.com">百度</a><br/>
<a href="http://www.baidu.com" target="_self">百度_self</a><br/>
<a href="http://www.baidu.com" target="_blank">百度_blank</a>
</body>
1.8.5 列表标签
有无序列表和有序列表
需求:使用无序,列表方式,把东北 F4,赵四,刘能,小沈阳,宋小宝,展示出来
<body>
<!--需求:使用无序,列表方式,把东北 F4,赵四,刘能,小沈阳,宋小宝,展示出来
ul 是无序列表
type 属性可以修改列表项前面的符号
li 是列表项
-->
<ul type="none">
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
</body>
1.8.6 img标签
img 标签可以在 html 页面上显示图片。
需求:使用img标签显示一张美女的照片。并修改宽高,和边框属性
<body>
<!--需求:使用 img 标签显示一张美女的照片。并修改宽高,和边框属性
img 标签是图片标签,用来显示图片
src 属性可以设置图片的路径
width 属性设置图片的宽度
height 属性设置图片的高度
border 属性设置图片边框大小
alt 属性设置当指定路径找不到图片时,用来代替显示的文本内容
在 JavaSE 中路径也分为相对路径和绝对路径.
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
-->
<img src="1.jpg" width="200" height="260" border="1" alt="美女找不
<img src="../2.jpg" width="200" height="260" />
<img src="../imgs/3.jpg" width="200" height="260" />
<img src="../imgs/4.jpg" width="200" height="260" />
<img src="../imgs/5.jpg" width="200" height="260" />
<img src="../imgs/6.jpg" width="200" height="260" />
</body>
1.8.7 表格标签
需求1:做一个 带表头的 ,三行,三列的表格,并显示边框
需求2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
<body>
<!--需求 1:做一个 带表头的 ,三行,三列的表格,并显示边框
需求 2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
table 标签是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align 设置单元格文本对齐方式
b 是加粗标签
-->
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>1.1</th>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>
1.8.8 跨行跨列表格
需求:新建一个五行,五列的表格,第一行,第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四列的单元格跨两行两列。
<body>
<!-- 需求 1:
新建一个五行,五列的表格,
第一行,第一列的单元格要跨两列,
第二行,第一列的单元格跨两行,
第四行第四列的单元格跨两行两列。
colspan 属性设置跨列
rowspan 属性设置跨行
-->
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>
1.8.9 iframe框架标签(内嵌窗口)
ifarme标签它可以在一个html页面上,打开一个小窗口,去加载一个单独的页面.
<body>
我是一个单独的完整的页面<br/><br/>
<!--ifarme 标签可以在页面上开辟一个小区域显示一个单独的页面
ifarme 和 a 标签组合使用的步骤:
1 在 iframe 标签中使用 name 属性定义一个名称
2 在 a 标签的 target 属性上设置 iframe 的 name 的属性值
-->
<iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe>
<br/>
<ul>
<li><a href="0-标签语法.html" target="abc">0-标签语法.html</a></li>
<li><a href="1.font 标签.html" target="abc">1.font 标签.html</a></li>
<li><a href="2.特殊字符.html" target="abc">2.特殊字符.html</a></li>
</ul>
</body>
1.8.10 表单标签
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器.

需求:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。隐藏域,自我评价(多行文本域)。重置,提交。
表单的显示:
<body>
<!--需求 1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。
隐藏域,自我评价(多行文本域)。重置,提交。-->
<!--
form 标签就是表单
input type=text 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的
时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
-->
<form>
用户名称:<input type="text" value="默认值"/><br/>
用户密码:<input type="password" value="abc"/><br/>
确认密码:<input type="password" value="abc"/><br/>
性别:<input type="radio" name="sex"/>男<input type="radio" name="sex" checked="checked"/>女<br/>
兴趣爱好:<input type="checkbox" checked="checked"/>Java<input type="checkbox"/>JavaScript<input
type="checkbox"/>C++<br/>
国籍:<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select><br/>
自我评价:<textarea rows="10" cols="20">我才是默认值</textarea><br/>
<input type="reset" value="abc"/>
<input type="submit"/>
</form>
</body>
表单格式化:
<body>
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex" checked="checked" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input type="checkbox" checked="checked" />Java
<input type="checkbox" />JavaScript
<input type="checkbox" />C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option>--请选择国籍--</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
表单提交细节:
<body>
<!--
form 标签是表单标签
action 属性设置提交的服务器地址
method 属性设置提交的方式 GET(默认值)或 POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有 name 属性值
2、单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
3、表单项不在提交的 form 标签中
GET 请求的特点是:
1、浏览器地址栏中的地址是:action 属性[+?+请求参数]
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制
POST 请求的特点是:
1、浏览器地址栏中只有 action 属性值
2、相对于 GET 请求要安全
3、理论上没有数据长度的限制
-->
<form action="http://localhost:8080" method="post">
<input type="hidden" name="action" value="login" />
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td>
<input type="text" name="username" value="默认值"/>
</td>
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" name="password" value="abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl" />女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option value="cn" selected="selected">中国</option>
<option value="usa">美国</option>
<option value="jp">小日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea></td>
</tr>
<tr>
<td><input type="reset" /></td>
<td align="center"><input type="submit"/></td>
</tr>
</table>
</form>
</body>
1.8.11 其他标签
需求:div、span、p标签的演示
<body>
<!--需求 1:div、span、p 标签的演示
div 标签 默认独占一行
span 标签 它的长度是封装数据的长度
p 段落标签 默认会在段落的上方或下方各空出一行来(如果已有就不再空)
-->
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
<p>p 段落标签 1</p>
<p>p 段落标签 2</p>
</body>
HTML练习:创建登录的表单,包含用户名,密码框输入。并结合 table 标签排版。让它看上去整齐点
<body>
<form action="http://localhost:8080" method="post">
<h1 align="center">登录</h1>
<table align="center">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="password" value="abc">
</td>
</tr>
<tr>
<td align="center">
<input type="reset">
</td>
<td align="center">
<input type="submit" name="登录">
</td>
</tr>
</table>
</form>
</body>
1.9 CSS
1.9.1 CSS介绍
CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
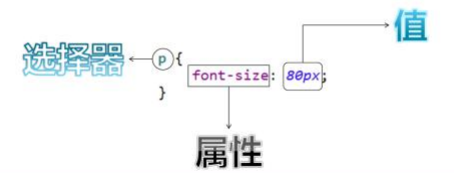
1.9.2 CSS语法规则

选择器:浏览器根据“选择器”决定受CSS样式影响的HTML元素(标签)。
属性(property):是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:p {color:blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的 最后可以不加分号(但尽量在每条声明的末尾都加上分号)
例如:p{ color:red; font-size:30px; }
注:一般每行只描述一个属性
CSS注释:/注释内容/
1.9.3 CSS和HTML的结合方式
1.9.3.1第一种
在标签的 style 属性上设置”key:value value;”,修改标签样式。
需求:分别定义两个div、span标签,分别修改每个div标签的样式为:边框1个像素,实线,红色。
<body>
<!--需求 1:分别定义两个 div、span 标签,分别修改每个div标签的样式为:边框 1 个像素,实线,红色。-->
<div style="border: 1px solid red;">div 标签 1</div>
<div style="border: 1px solid red;">div 标签 2</div>
<span style="border: 1px solid red;">span 标签 1</span>
<span style="border: 1px solid red;">span 标签 2</span>
</body>
缺点:
1.如果标签多了。样式多了。代码量非常庞大。
2.可读性非常差。
3.Css 代码没什么复用性可方言。
1.9.3.2 第二种
在 head 标签中,使用 tyle标签来定义各种自己需要的css 样式。
格式如下:
xxx {
Key : value value;
}
需求:分别定义两个div、span 标签,分别修改每个div标签的样式为:边框1个像素,实线,红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style 标签专门用来定义 css 样式代码-->
<style type="text/css">
/* 需求 1:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。*/
div{
border: 1px solid red;
}
span{
border: 1px solid red;
}
</style>
</head>
<body>
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
</body>
</html>
缺点:
1.只能在同一页面内复用代码,不能在多个页面中复用 css 代码。
2.维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改。工作量太大了。
1.9.3.3 第三种
把css样式写成一个单独的css文件,再通过link标签引入即可复用。
使用html的标签导入css样式文件。
CSS:
div{
border: 1px solid yellow;
}
span{
border: 1px solid red;
}
HTML:
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link 标签专门用来引入 css 样式代码-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
</body>
1.9.4 CSS选择器
1.9.4.1 标签名选择器
标签名选择器的格式是:
标签名{
属性:值;
}
标签名选择器,可以决定哪些标签被动的使用这个样式。
需求:在所有div标签上修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。并且修改所有span标签的字体颜色为黄色,字体大小20个像素。边框为5像素蓝色虚线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 选择器</title>
<style type="text/css">
div{
border: 1px solid yellow;
color: blue;
font-size: 30px;
}
span{
border: 5px dashed blue;
color: yellow;
font-size: 20px;
}
</style>
</head>
<body>
<!-- 需求 1:在所有 div 标签上修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。
并且修改所有 span 标签的字体颜色为黄色,字体大小 20 个像素。边框为 5 像素蓝色虚线。
-->
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
</body>
</html>
1.9.4.2 id选择器
id选择器的格式是:
id 属性值{
属性:值;
}
id 选择器,可以让我们通过id属性选择性的去使用这个样式。
需求:分别定义两个 div 标签,
第一个di标签定义id为id001,然后根据id属性定义css样式修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
第二个div标签定义id为d002,然后根据id属性定义css样式修改的字体颜色为红色,字体大小20个像素。边框为5像素蓝色点线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 选择器</title>
<style type="text/css">
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ;
}
</style>
</head>
<body>
<!-- 需求 1:分别定义两个 div 标签,
第一个 div 标签定义 id 为 id001 ,然后根据 id 属性定义 css 样式修改字体颜色为蓝色,
字体大小 30 个像素。边框为 1 像素黄色实线。
第二个 div 标签定义 id 为 id002 ,然后根据 id 属性定义 css 样式 修改的字体颜色为红色,字体大小 20 个像素。
边框为 5 像素蓝色点线。
-->
<div id="id002">div 标签 1</div>
<div id="id001">div 标签 2</div>
</body>
</html>
1.9.4.3 class选择器(类选择器)
class类型选择器的格式是:
.class 属性值{
属性:值;
}
class 类型选择器,可以通过 class 属性有效的选择性地去使用这个样式。
需求:修改class属性值为class01的span或div标签,字体颜色为蓝色,字体大小 30 个像素。边框为1像素黄色实线。
需求:修改class属性值为class02 的 div 标签,字体颜色为灰色,字体大小 26 个像素。边框为1像素红色实线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class 类型选择器</title>
<style type="text/css">
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: grey;
font-size: 26px;
border: 1px solid red;
}
</style>
</head>
<body>
<!--需求 1:修改 class 属性值为 class01 的 span 或 div 标签,字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。
需求 2:修改 class 属性值为 class02 的 div 标签,字体颜色为灰色,字体大小 26 个像素。边框为 1 像素红色实线。
-->
<div class="class01">div 标签 class01</div>
<div class="class02">div 标签</div>
<span class="class02">span 标签 class01</span>
<span>span 标签 2</span>
</body>
</html>
1.9.4.4 组合选择器
组合选择器的格式是:
选择器 1,选择器 2,选择器 n{
属性:值;
}
组合选择器可以让多个选择器共用同一个 css 样式代码。
需求:修改class="class01"的div标签和id="id01"所有的span标签,字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class 类型选择器</title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: 1px yellow solid;
}
</style>
</head>
<body>
<!-- 需求 1:修改 class="class01" 的 div 标签 和 id="id01" 所有的 span 标签,
字体颜色为蓝色,字体大小 20 个像素。边框为 1 像素黄色实线。
-->
<div id="id01">div 标签 class01</div> <br />
<span class="class01">span 标签</span> <br />
<div>div 标签</div> <br />
<div>div 标签 id01</div> <br />
</body>
</html>
1.9.5 常用样式
1、字体颜色 color:red;颜色可以写颜色名如:black, blue, red, green 等 颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必 须加#
2、宽度width:19px; 宽度可以写像素值:19px;也可以写百分比值:20%;
3、高度height:20px; 高度可以写像素值:19px;也可以写百分比值:20%;
4、背景颜色background-color:#0F2D4C
5、字体样式: color:#FF0000;字体颜色红色 font-size:20px; 字体大小
6、红色 1 像素实线边框border:1px solid red;
7、DIV 居中 margin-left: auto; margin-right: auto;
8、文本居中: text-align: center;
9、超连接去下划线 text-decoration: none;
10、表格细线 table { border: 1px solid black; /设置边框/ border-collapse: collapse; /将边框合并/ } td,th { border: 1px solid black; /设置边框/ }
11、列表去除修饰 ul { list-style: none; }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06-css 常用样式.html</title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px red solid;
border-collapse: collapse;
}
td{
border: 1px red solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
<li>11111111111</li>
</ul>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>我是 div 标签</div>
</body>
</html>
二、JavaScript
2.1 介绍
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
JS 是 Netscape 网景公司的产品,最早取名为 LiveScript;为了吸引更多 java 程序员。更名为 JavaScript。
JS 是弱类型,Java 是强类型。
特点:
-
交互性(它可以做的就是信息的动态交互)
-
安全性(不允许直接访问本地硬盘)
-
跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
弱类型就是类型可变
强类型就是定义变量的时候。类型已确认,而且不可变。
2.2 JavaScript和HTML代码的结合
2.2.1 第一种方式
只需要在 head 标签中,或者在 body 标签中,使用 script 标签 来书写 JavaScript 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// alert 是 JavaScript 语言提供的一个警告框函数。
// 它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello javaScript!");
</script>
</head>
<body>
</body>
</html>
2.2.2 第二种方式
使用 script 标签引入 单独的 JavaScript 代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--现在需要使用 script 引入外部的 js 文件来执行
src 属性专门用来引入 js 文件路径(可以是相对路径,也可以是绝对路径)
script 标签可以用来定义 js 代码,也可以用来引入 js 文件
但是,两个功能二选一使用。不能同时使用两个功能
-->
<script type="text/javascript" src="1.js"></script>
<script type="text/javascript">
alert("德玛西亚");
</script>
</head>
<body>
</body>
</html>
2.3 变量
JavaScript 的变量类型:
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
JavaScript 里特殊的值:
undefined 未定义,所有 js 变量未赋于初始值的时候,默认值都是undefined.
null 空值
NaN 全称是: Not a Number。非数字。非数值。
JS 中的定义变量格式:
var 变量名;
var 变量名=值;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var i;
// alert(i); // undefined
i = 12;
// typeof()是 JavaScript 语言提供的一个函数。
// alert( typeof(i) ); // number
i = "abc";
// 它可以取变量的数据类型返回
// alert( typeof(i) ); // String
var a = 12;
var b = "abc";
alert( a * b ); // NaN 是非数字,非数值。
</script>
</head>
<body>
</body>
</html>
2.3.1 关系(比较)运算
等于: = = 等于是简单的做字面值的比较
全等于: = = = 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a = "12";
var b = 12;
alert( a == b ); // true
alert( a === b ); // false
</script>
</head>
<body>
</body>
</html>
2.3.2 逻辑运算
且运算: &&
或运算: ||
取反运算: !
在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
0 、null、 undefined、””(空串) 都认为是 false;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/* 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
0 、null、 undefined、””(空串) 都认为是 false;*/
// var a = 0;
// if (a) {
// alert("零为真");
// } else {
// alert("零为假");
// }
// var b = null;
// if (b) {
// alert("null 为真");
// } else {
// alert("null 为假");
// }
// var c = undefined;
// if (c) {
// alert("undefined 为真");
// } else {
// alert("undefined 为假");
// }
// var d = "";
// if (d) {
// alert("空串为真");
// } else {
// alert("空串为假");
// }
/* && 且运算。
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值*/
var a = "abc";
var b = true;
var d = false;
var c = null;
// alert( a && b );//true
// alert( b && a );//true
// alert( a && d ); // false
// alert( a && c ); // null
/* || 或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值*/
// alert( d || c ); // null
// alert( c|| d ); //false
// alert( a || c ); //abc
// alert( b || c ); //true
</script>
</head>
<body>
</body>
</html>
2.4 数组
2.4.1 数组定义方式
JS 中 数组的定义:
格式:
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr = [true,1]; // 定义一个空数组
// alert( arr.length ); // 0
arr[0] = 12;
// alert( arr[0] );//12
// alert( arr.length ); // 0
// javaScript 语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc";
alert(arr.length); //3
// alert(arr[1]);// undefined
// 数组的遍历
for (var i = 0; i < arr.length; i++){
alert(arr[i]);
}
</script>
</head>
<body>
</body>
</html>
2.5 函数
2.5.1 函数的两种定义方式
2.5.1.1 第一种
使用function关键字来定义函数
使用的格式如下:
function 函数名(形参列表){
函数体
}
在 JavaScript 语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用 return 语句返回值即可!
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 定义一个无参函数
function fun(){
alert("无参函数 fun()被调用了");
}
// 函数调用===才会执行
// fun();
function fun2(a ,b) {
alert("有参函数 fun2()被调用了 a=>" + a + ",b=>"+b);
}
// fun2(12,"abc");
// 定义带有返回值的函数
function sum(num1,num2) {
var result = num1 + num2;
return result;
}
alert( sum(100,50) );
</script>
</head>
<body>
</body>
</html>
2.5.1.2 第二种
使用格式如下:
var 函数名 = function(形参列表) { 函数体 }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var fun = function () {
alert("无参函数");
}
// fun();
var fun2 = function (a,b) {
alert("有参函数 a=" + a + ",b=" + b);
}
// fun2(1,2);
var fun3 = function (num1,num2) {
return num1 + num2;
}
alert( fun3(100,200) );
</script>
</head>
<body>
</body>
</html>
注:在 Java 中函数允许重载。但是在 JS 中函数的重载会直接覆盖掉上一次的定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun() {
alert("无参函数 fun()");
}
function fun(a,b) {
alert("有参函数 fun(a,b)");
}
fun();
fun(1,"adc");
</script>
</head>
<body>
</body>
</html>
2.5.2 函数的arguments隐形参数(只在function函数内)
就是在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。
隐形参数特别像 java 基础的可变长参数一样。
public void fun( Object ... args );
可变长参数其他是一个数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun(a) {
alert( arguments.length );//可看参数个数
alert( arguments[0] );
alert( arguments[1] );
alert( arguments[2] );
alert("a = " + a);
for (var i = 0; i < arguments.length; i++){
alert( arguments[i] );
}
alert("无参函数 fun()");
}
// fun(1,"ad",true);
// 需求:要求 编写 一个函数。用于计算所有参数相加的和并返回
function sum(num1,num2) {
var result = 0;
for (var i = 0; i < arguments.length; i++) {
if (typeof(arguments[i]) == "number") {
result += arguments[i];
}
}
return result;
}
alert( sum(1,2,3,4,"abc",5,6,7,8,9) );
</script>
</head>
<body>
</body>
</html>
2.6 自定义对象
2.6.1 Object形式的自定义对象
对象的定义:
var 变量名 = new Object(); // 对象实例(空对象)
变量名.属性名 = 值; // 定义一个属性
变量名.函数名 = function(){} // 定义一个函数
对象的访问:
变量名.属性 / 函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 对象的定义:
// var 变量名 = new Object(); // 对象实例(空对象)
// 变量名.属性名 = 值; // 定义一个属性
// 变量名.函数名 = function(){} // 定义一个函数
var obj = new Object();
obj.name = "李四";
obj.age = 18;
obj.fun = function () {
alert("姓名:" + this.name + " , 年龄:" + this.age);
}
// 对象的访问:
// 变量名.属性 / 函数名();
// alert( obj.age );
obj.fun();
</script>
</head>
<body>
</body>
</html>
2.6.2 {}花括号形式的自定义对象
对象的定义:
var 变量名 = { // 空对象
属性名:值, // 定义一个属性
属性名:值, // 定义一个属性
函数名:function(){} // 定义一个函数 };
对象的访问:
变量名.属性 / 函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 对象的定义:
// var 变量名 = { // 空对象
// 属性名:值, // 定义一个属性
// 属性名:值, // 定义一个属性
// 函数名:function(){} // 定义一个函数
// };
var obj = {
name:"李四",
age:18,
fun : function () {
alert("姓名:" + this.name + " , 年龄:" + this.age);
}
};
// 对象的访问:
// 变量名.属性 / 函数名();
alert(obj.name);
obj.fun();
</script>
</head>
<body>
</body>
</html>
2.7 js的事件
什么是事件?事件是电脑输入设备与页面进行交互的响应。我们称之为事件。
2.7.1 常见的事件
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
onclick 单击事件: 常用于按钮的点击响应操作。
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法。
2.7.2 事件注册的两种方式
事件注册其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
事件注册分为静态注册和动态注册
静态注册事件:通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件:是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件 响应后的代码,叫动态注册。
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = fucntion(){}
2.7.3 onload加载完成事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// onload 事件的方法
function onloadFun() {
alert('静态注册 onload 事件,所有代码');
}
// onload 事件动态注册。是固定写法
window.onload = function () {
alert("动态注册的 onload 事件");
}
</script>
</head>
<!--静态注册 onload 事件
onload 事件是浏览器解析完页面之后就会自动触发的事件
<body onload="onloadFun();">
-->
<body>
</body>
</html>
2.7.4 onclick单击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun() {
alert("静态注册 onclick 事件");
}
// 动态注册 onclick 事件
window.onload = function () {
// 1 获取标签对象
/*
* document 是 JavaScript 语言提供的一个对象(文档)<br/>
* get 获取
* Element 元素(就是标签)
* By 通过。。 由。。经。。。
* Id id 属性
*
* getElementById 通过 id 属性获取标签对象
**/
var btnObj = document.getElementById("btn01");
// alert( btnObj );
// 2 通过标签对象.事件名 = function(){}
btnObj.onclick = function () {
alert("动态注册的 onclick 事件");
}
}
</script>
</head>
<body>
<!--静态注册 onClick 事件-->
<button onclick="onclickFun();">按钮 1</button>
<button id="btn01">按钮 2</button>
</body>
</html>
2.7.5 onblur失去焦点事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 静态注册失去焦点事件
function onblurFun() {
// console 是控制台对象,是由 JavaScript 语言提供,专门用来向浏览器的控制器打印输出, 用于测试使用
// log() 是打印的方法
console.log("静态注册失去焦点事件");
}
// 动态注册 onblur 事件
window.onload = function () {
//1 获取标签对象
var passwordObj = document.getElementById("password");
// alert(passwordObj);
//2 通过标签对象.事件名 = function(){};
passwordObj.onblur = function () {
console.log("动态注册失去焦点事件");
}
}
</script>
</head>
<body>
用户名:<input type="text" onblur="onblurFun();"><br/>
密码:<input id="password" type="text" ><br/>
</body>
</html>
2.7.6 onchange内容发生改变事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onchangeFun() {
alert("女神已经改变了");
}
window.onload = function () {
//1 获取标签对象
var selObj = document.getElementById("sel01");
// alert( selObj );
//2 通过标签对象.事件名 = function(){}
selObj.onchange = function () {
alert("张三已经改变了");
}
}
</script>
</head>
<body>
请选择你心中的女神:
<!--静态注册 onchange 事件-->
<select onchange="onchangeFun();">
<option>--女神--</option>
<option>红红</option>
<option>蓝蓝</option>
<option>绿绿</option>
</select>
请选择你心中的男神:
<select id="sel01">
<option>--男神--</option>
<option>张三</option>
<option>李四</option>
<option>王五</option>
</select>
</body>
</html>
2.7.7 onsubmit表单提交事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// 静态注册表单提交事务
function onsubmitFun(){
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert("静态注册表单提交事件----发现不合法");
return flase;
}
window.onload = function () {
//1 获取标签对象
var formObj = document.getElementById("form01");
//2 通过标签对象.事件名 = function(){}
formObj.onsubmit = function () {
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert("动态注册表单提交事件----发现不合法");
return false;
}
}
</script>
</head>
<body>
<!--return false 可以阻止 表单提交 -->
<form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value="静态注册"/>
</form>
<form action="http://localhost:8080" id="form01">
<input type="submit" value="动态注册"/>
</form>
</body>
</html>
2.8 DOM模型
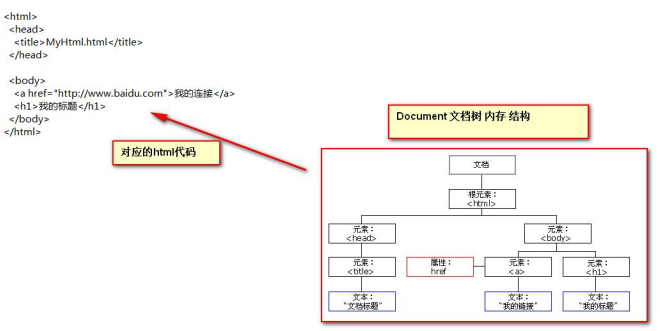
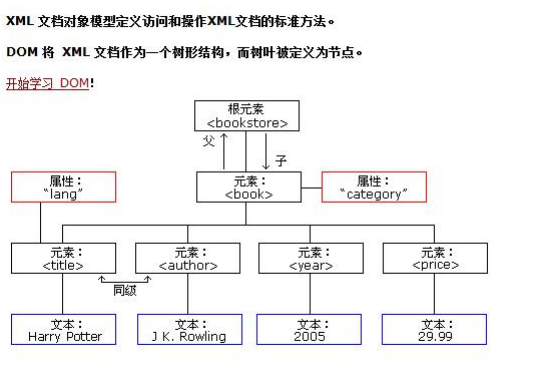
DOM 全称是 Document Object Model 文档对象模型
就是把文档中的标签,属性,文本,转换成为对象来管理。
2.8.1 Document对象

Document 对象的理解:
第一点:Document 它管理了所有的 HTML 文档内容。
第二点:Document 它是一种树结构的文档。有层级关系。
第三点:它让我们把所有的标签都对象化
第四点:我们可以通过Document访问所有的标签对象。
HTML标签对象化:
2.8.2 Document对象的方法介绍
document.getElementById(elementId) 通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
document.getElementsByName(elementName) 通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
document.getElementsByTagName(tagname) 通过标签名查找标签 dom 对象。tagname 是标签名
document.createElement( tagName) 方法,通过给定的标签名,创建一个标签对象。tagName 是要创建的标签名
注:
document 对象的三个查询方法,如果有 id 属性,优先使用 getElementById 方法来进行查询 如果没有 id 属性,则优先使用 getElementsByName 方法来进行查询 如果 id 属性和 name 属性都没有最后再按标签名查 getElementsByTagName 以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
getElementById:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
/*
* 需求:当用户点击了较验按钮,要获取输出框中的内容。然后验证其是否合法。<br/>
* 验证的规则是:必须由字母,数字。下划线组成。并且长度是 5 到 12 位。
* */
function onclickFun() {
// 1 当我们要操作一个标签的时候,一定要先获取这个标签对象。
var usernameObj = document.getElementById("username");
// [object HTMLInputElement] 它就是 dom 对象
var usernameText = usernameObj.value;
// 如何 验证 字符串,符合某个规则 ,需要使用正则表达式技术
var patt = /^\w{5,12}$/;
/*
* test()方法用于测试某个字符串,是不是匹配我的规则 ,
* 匹配就返回 true。不匹配就返回 false.
* */
var usernameSpanObj = document.getElementById("usernameSpan");
// innerHTML 表示起始标签和结束标签中的内容
// innerHTML 这个属性可读,可写
usernameSpanObj.innerHTML = "国哥真可爱!";
if (patt.test(usernameText)) {
// alert("用户名合法!");
// usernameSpanObj.innerHTML = "用户名合法!";
usernameSpanObj.innerHTML = "<img src=\"right.png\" width=\"18\" height=\"18\">";
} else {
// alert("用户名不合法!");
// usernameSpanObj.innerHTML = "用户名不合法!";
usernameSpanObj.innerHTML = "<img src=\"wrong.png\" width=\"18\" height=\"18\">";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="wzg"/>
<span id="usernameSpan" style="color:red;">
</span>
<button onclick="onclickFun()">较验</button>
</body>
</html>
getElementsByName:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全选
function checkAll() {
// 让所有复选框都选中
// document.getElementsByName();是根据 指定的 name 属性查询返回多个标签对象集合
// 这个集合的操作跟数组 一样
// 集合中每个元素都是 dom 对象
// 这个集合中的元素顺序是他们在 html 页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
// checked 表示复选框的选中状态。如果选中是 true,不选中是 false
// checked 这个属性可读,可写
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = true;
}
}
//全不选
function checkNo() {
var hobbies = document.getElementsByName("hobby");
// checked 表示复选框的选中状态。如果选中是 true,不选中是 false
// checked 这个属性可读,可写
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
// 反选
function checkReverse() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = !hobbies[i].checked;
// if (hobbies[i].checked) {
// hobbies[i].checked = false;
// }else {
// hobbies[i].checked = true;
// }
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
getElementsByTagName:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全选
function checkAll() {
// document.getElementsByTagName("input");
// 是按照指定标签名来进行查询并返回集合
// 这个集合的操作跟数组 一样
// 集合中都是 dom 对象
// 集合中元素顺序 是他们在 html 页面中从上到下的顺序。
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++){
inputs[i].checked = true;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp" checked="checked">C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/>
<button onclick="checkAll()">全选</button>
</body>
</html>
createElement:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
// 现在需要我们使用 js 代码来创建 html 标签,并显示在页面上
// 标签的内容就是:<div>德玛西亚</div>
var divObj = document.createElement("div"); // 在内存中 <div></div>
var textNodeObj = document.createTextNode("德玛西亚"); // 有一个文本节点对象 #德玛西亚
divObj.appendChild(textNodeObj); // <div>德玛西亚</div>
// divObj.innerHTML = "德玛西亚"; // <div>德玛西亚</div>,但,还只是在内存中
// 添加子元素
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
2.9 节点的常用属性和方法
节点就是标签对象
2.9.1 方法
通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名孩子节点
appendChild( oChildNode ) 方法,可以添加一个子节点,oChildNode
2.9.2 属性
childNodes 属性,获取当前节点的所有子节点
firstChild 属性,获取当前节点的第一个子节点
lastChild 属性,获取当前节点的最后一个子节点
parentNode 属性,获取当前节点的父节点
nextSibling 属性,获取当前节点的下一个节点
previousSibling 属性,获取当前节点的上一个节点
className 用于获取或设置标签的 class 属性值
innerHTML 属性,表示获取/设置起始标签和结束标签中的内容
innerText 属性,表示获取/设置起始标签和结束标签中的文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dom查询</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function(){
//1.查找#bj节点
var btn01Ele = document.getElementById("btn01");
btn01Ele.onclick = function(){
alert(document.getElementById("bj").innerHTML);
};
//2.查找所有li节点
var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
alert(document.getElementsByTagName("li").length)
};
//3.查找name=gender的所有节点
var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick = function(){
alert(document.getElementsByName("gender").length)
};
//4.查找#city下所有li节点
var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick = function(){
alert(document.getElementById("city").getElementsByTagName("li").length);
};
//5.返回#city的所有子节点
var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick = function(){
alert(document.getElementById("city").childNodes.length)
};
//6.返回#phone的第一个子节点
var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick = function(){
alert(document.getElementById("phone").firstChild.innerHTML);
};
//7.返回#bj的父节点
var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick = function(){
alert(document.getElementById("bj").parentNode.innerHTML);
};
//8.返回#android的前一个兄弟节点
var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick = function(){
alert(document.getElementById("android").previousSibling.innerHTML);
};
//9.读取#username的value属性值
var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick = function(){
alert(document.getElementById("username").value);
};
//10.设置#username的value属性值
var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick = function(){
document.getElementById("username").value = "德玛西亚";
};
//11.返回#bj的文本值
var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick = function(){
alert(document.getElementById("bj").innerHTML);
// alert(document.getElementById("city").innerHTML);
// alert(document.getElementById("city").innerText);
};
};
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br />
<br />
<p>
你手机的操作系统是?
</p>
<ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="abcde"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点</button></div>
<div><button id="btn03">查找name=gender的所有节点</button></div>
<div><button id="btn04">查找#city下所有li节点</button></div>
<div><button id="btn05">返回#city的所有子节点</button></div>
<div><button id="btn06">返回#phone的第一个子节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的前一个兄弟节点</button></div>
<div><button id="btn09">返回#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">返回#bj的文本值</button></div>
</div>
</body>
</html>
三、jQuery
3.1 jQuery介绍
jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的 js 类库。它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。jQuery 现在已经成为最流行的 JavaScript 库,在世界前 10000 个访问最多的网站中,有超过 55%在使用 jQuery。jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、 制作动画效果、事件处理、使用 Ajax 以及其他功能
3.2 入门案例
需求:使用 jQuery 给一个按钮绑定单击事件?
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// window.onload = function() {
// var btnObj = document.getElementById("btnId");
// btnObj.onclick = function() {
// alert("js原生单击事件")
// }
// }
$(function () { // 表示页面加载完成之后,相当 window.onload = function () {}
var $btnObj = $("#btnId"); // 表示按 id 查询标签对象
$btnObj.click(function () { // 绑定单击事件
alert("jQuery 的单击事件");
});
});
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>
注:
1.使用jQuery一定要引入jQuery库
2.jQuery中的$就是一个函数
3.为按钮添加响应函数的步骤:
(1)使用 jQuery 查询到标签对象
(2)使用标签对象.click( function(){} );
3.3 jQuery核心函数
$ 是 jQuery 的核心函数,能完成jQuery 的很多功能。$()就是调用$这个函数。
1、传入参数为 [ 函数 ] 时: 表示页面加载完成之后。相当于 window.onload = function(){}
2、传入参数为 [ HTML 字符串 ] 时: 会对我们创建这个 html
3、传入参数为 [ 选择器字符串 ] 时:
$(“#id 属性值”); id 选择器,根据 id 查询标签对象
$(“标签名”); 标签名选择器,根据指定的标签名查询标签对象
$(“.class 属性值”); 类型选择器,可以根据 class 属性查询标签对象
4、传入参数为 [ DOM 对象 ] 时: 会把这个 dom 对象转换为 jQuery 对象
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//核心函数的4个作用
$(function(){
alert("页面加载完成后,自动调用")
$("<div>\n" +
" <span>div-span1</span>\n" +
" <span>div-span2</span>\n" +
" </div>").appendTo("body");
alert($("button").length)
var btnObj = document.getElementById("btn01");
// alert(btnObj);
alert($(btnObj));
})
//传入参数为[函数]时:在文档加载完成后执行这个函数
//传入参数为[HTML字符串]时:根据这个字符串创建元素节点对象
//传入参数为[选择器字符串]时:根据这个字符串查找元素节点对象
//传入参数为[DOM对象]时:将DOM对象包装为jQuery对象返回
</script>
</head>
<body>
<!-- <div>-->
<!-- <span>div-span1</span>-->
<!-- <span>div-span2</span>-->
<!-- </div>-->
<button id="btn01">按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</body>
</html>
3.4 jQuery和dom对象的区别
3.4.1 jQuery和Dom对象分别是什么
jQuery 对象
1.通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
2.通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
3.通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery 对象 Alert 出来的效果是:[object Object]
Dom 对象
4.通过 getElementById()查询出来的标签对象是 Dom 对象
5.通过 getElementsByName()查询出来的标签对象是 Dom 对象
6.通过 getElementsByTagName()查询出来的标签对象是 Dom 对象
7.通过 createElement() 方法创建的对象,是 Dom 对象
DOM 对象 Alert 出来的效果是:[object HTML 标签名 Element]
3.4.2 jQuery本质
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//testDiv.css("color","red")
//testDiv.style.color = "blue";
var arr = [1241,"sda",false];
var $btns = $("button");
alert(1)
for (var i = 0; i < $btns.length; i++) {
alert($btns[i]);
}
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is Very Good!</div>
<button id="dom2dom">使用DOM对象调用DOM方法</button>
<button id="dom2jQuery">使用DOM对象调用jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery对象调用jQuery方法</button>
<button id="jQuery2dom">使用jQuery对象调用DOM方法</button>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//testDiv.css("color","red")
//testDiv.style.color = "blue";
var arr = [1241,"sda",false];
var $btns = $("button");
alert(1)
for (var i = 0; i < $btns.length; i++) {
alert($btns[i]);
}
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is Very Good!</div>
<button id="dom2dom">使用DOM对象调用DOM方法</button>
<button id="dom2jQuery">使用DOM对象调用jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery对象调用jQuery方法</button>
<button id="jQuery2dom">使用jQuery对象调用DOM方法</button>
</body>
</html>
3.4.3 jQuery对象和Dom对象使用区别
jQuery 对象不能使用 DOM 对象的属性和方法
DOM 对象也不能使用 jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
document.getElementById("testDiv").innerHTML = "这是Dom对象的属性";
$("testDiv").innerHTML = "这是Dom对象的属性";
$("#testDiv").click(function(){
alert("click是jQuery方法")
});
document.getElementById("testDiv").click(function(){
alert("click是jQuery方法")
});
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is Very Good!</div>
<button id="dom2dom">使用DOM对象调用DOM方法</button>
<button id="dom2jQuery">使用DOM对象调用jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery对象调用jQuery方法</button>
<button id="jQuery2dom">使用jQuery对象调用DOM方法</button>
</body>
</html>
3.4.4 Dom对象和jQuery对象互转
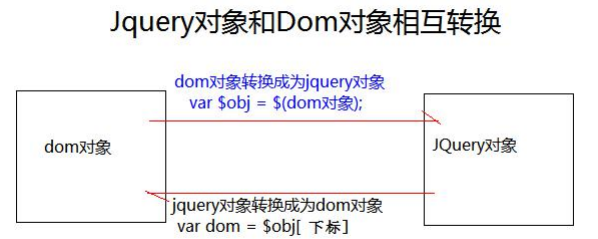
3.4.4.1 Dom对象转化为jQuery对象
1、先有DOM对象
2、$(DOM对象)就可以转换成为jQuery对象
3.4.4.2 jQuery对象转换成Dom对象
1、先有jQuery对象
2、jQuery对象[下标]取出相应的DOM对象

3.5 jQuery选择器
3.5.1 基本选择器
#ID 选择器:根据 id 查找标签对象
.class 选择器:根据 class 查找标签对象 element 选择器:根据标签名查找标签对象
-
选择器:表示任意的,所有的元素 selector1,selector2 组合选择器:合并选择器 1,选择器 2 的结果并返回
注:
p.myclass表示标签名必须是p标签,而且class 类型还要是myClass
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
//1.选择 id 为 one 的元素 "background-color","#bbffaa"
$("#btn1").click(function () {
//css()方法可以设置和获取样式
$("#one").css("background-color","#bbffaa");
});
//2.选择 class 为 mini 的所有元素
$("#btn2").click(function () {
$(".mini").css("background-color","#bbffaa");
});
//3.选择 元素名是 div 的所有元素
$("#btn3").click(function (){
$("div").css("background-color","#bbffaa");
});
//4.选择所有的元素
$("#btn4").click(function (){
$("*").css("background-color","#bbffaa");
})
//5.选择所有的 span 元素和id为two的元素
$("#btn5").click(function (){
$("span,#two").css("background-color","#bbffaa");
})
})
</script>
</head>
<body>
<!-- <div>
<h1>基本选择器</h1>
</div> -->
<input type="button" value="选择 id 为 one 的元素" id="btn1" />
<input type="button" value="选择 class 为 mini 的所有元素" id="btn2" />
<input type="button" value="选择 元素名是 div 的所有元素" id="btn3" />
<input type="button" value="选择 所有的元素" id="btn4" />
<input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" />
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span元素^^</span>
</body>
</html>
3.5.2 层次选择器
ancestor descendant 后代选择器 :在给定的祖先元素下匹配所有的后代元素
parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//1.选择 body 内的所有 div 元素
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2.在 body 内, 选择div子元素
$("#btn2").click(function(){
$("body > div").css("background", "#bbffaa");
});
//3.选择 id 为 one 的下一个 div 元素
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.选择 id 为 two 的元素后面的所有 div 兄弟元素
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
<h1>层级选择器:根据元素的层级关系选择元素</h1>
ancestor descendant :
parent > child :
prev + next :
prev ~ siblings :
</div> -->
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择div子元素" id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
3.5.3 过滤选择器
3.5.3.1 基本过滤选择器
:first 获取第一个元素
:last 获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从 0 开始计数
:odd 匹配所有索引值为奇数的元素,从 0 开始计数
:eq(index) 匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如 h1, h2, h3 之类的标题元素
:animated 匹配所有正在执行动画效果的元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
$(document).ready(function(){
//1.选择第一个 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.选择最后一个 div 元素
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3.选择class不为 one 的所有 div 元素
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//4.选择索引值为偶数的 div 元素
$("#btn4").click(function(){
$("div:even").css("background", "#bbffaa");
});
//5.选择索引值为奇数的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.选择索引值为大于 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.选择索引值为等于 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8.选择索引值为小于 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9.选择所有的标题元素
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10.选择当前正在执行动画的所有元素
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11,选择没有执行动画的最后一个div
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
:first
:last
:not(selector)
:even
:odd
:eq(index)
:gt(index)
:lt(index)
:header
:animated
</div> -->
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择没有执行动画的最后一个div" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
3.5.3.2 内容过滤器
:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
/**
:contains(text)
:empty
:has(selector)
:parent
*/
$(document).ready(function(){
//1.选择 含有文本 'di' 的 div 元素
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#bbffaa");
});
//2.选择不包含子元素(或者文本元素) 的 div 空元素
$("#btn2").click(function(){
$("div:empty").css("background", "#bbffaa");
});
//3.选择含有 class 为 mini 元素的 div 元素
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#bbffaa");
});
//4.选择含有子元素(或者文本元素)的div元素
$("#btn4").click(function(){
$("div:parent").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" />
<input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" />
<input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" />
<input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
3.5.3.3 属性过滤器
[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrSel1] [attrSel2] [attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div,span,p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
[attribute]
[attribute=value]
[attribute!=value]
[attribute^=value]
[attribute$=value]
[attribute*=value]
[attrSel1][attrSel2][attrSelN]
*/
$(function() {
//1.选取含有 属性title 的div元素
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2.选取 属性title值等于'test'的div元素
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4.选取 属性title值 以'te'开始 的div元素
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5.选取 属性title值 以'est'结束 的div元素
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6.选取 属性title值 含有'es'的div元素
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
$("#btn8").click(function() {
$("div[title][title!='test']").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="选取含有 属性title 的div元素." id="btn1" />
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" />
<input type="button"
value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" />
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" />
<input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" />
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" />
<input type="button"
value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素."
id="btn7" />
<input type="button"
value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" />
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789"
size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
3.5.3.4 表单过滤器
:input 匹配所有 input, textarea, select 和 button 元素
:text 匹配所有 文本输入框
:password 匹配所有的密码输入框
:radio 匹配所有的单选框
:checkbox 匹配所有的复选框
:submit 匹配所有提交按钮
:image 匹配所有 img 标签
:reset 匹配所有重置按钮
:button 匹配所有 input type=button 按钮
:file 匹配所有 input type=file 文件上传
:hidden 匹配所有不可见元素 display
:none 或 input type=hidden
3.5.3.5 表单对象属性过滤器
:enabled 匹配所有可用元素
:disabled 匹配所有不可用元素
:checked 匹配所有选中的单选,复选,和下拉列表中选中的 option 标签对象
:selected 匹配所有选中的 option
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
/**
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
:hidden
表单对象的属性
:enabled
:disabled
:checked
:selected
*/
//1.对表单内 可用input 赋值操作
$("#btn1").click(function(){
//val()可以操作表单项的value属性值
//它可以设置和获取
$(":text:enabled").val("New Value");
});
//2.对表单内 不可用input 赋值操作
$("#btn2").click(function(){
$(":text:disabled").val("New Value Too");
});
//3.获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数
$("#btn3").click(function(){
alert($(":checkbox:checked").size())
});
//4.获取多选框,每个选中的value值
$("#btn4").click(function(){
//获取全部选中的复选框标签对象
var $checkboies = $(":checkbox:checked");
//老式遍历
// for(var i = 0; i < $checkboies.length; i++){
// alert($checkboies[i].value);
// }
//each方法是jQuery对象提供用来遍历元素的方法
//在遍历的function函数中,有一个this对象,就是当前遍历到的dom对象
$checkboies.each(function (){
alert(this.value)
})
});
//5.获取下拉框选中的内容
$("#btn5").click(function(){
//获取选中的option标签对象
var $options = $("select option:selected");
//遍历,获取option标签中的文本内容
$options.each(function (){
// 在遍历的function函数中,有一个this对象,就是当前遍历到的dom对象
alert(this.innerHTML);
})
});
})
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br>
<br>
多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
</form>
</body>
</html>
3.6 jQuery元素筛选
eq() 获取给定索引的元素 功能跟 :eq() 一样
first() 获取第一个元素 功能跟 :first 一样
last() 获取最后一个元素 功能跟 :last 一样
filter(exp) 留下匹配的元素
is(exp) 判断是否匹配给定的选择器,只要有一个匹配就返回,true
has(exp) 返回包含有匹配选择器的元素的元素 功能跟 :has 一样
not(exp) 删除匹配选择器的元素 功能跟 :not 一样
children(exp) 返回匹配给定选择器的子元素 功能跟 parent>child 一样
find(exp) 返回匹配给定选择器的后代元素 功能跟 ancestor descendant 一样
next() 返回当前元素的下一个兄弟元素 功能跟 prev + next 功能一样
nextAll() 返回当前元素后面所有的兄弟元素 功能跟 prev ~ siblings 功能一样
nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
parent() 返回父元素
prev(exp) 返回当前元素的上一个兄弟元素
prevAll() 返回当前元素前面所有的兄弟元素
prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
siblings(exp) 返回所有兄弟元素 a
dd() 把 add 匹配的选择器的元素添加到当前 jquery 对象
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DOM查询</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
/**
过滤
eq(index|-index)
first()
last()
hasClass(class)
filter(expr|obj|ele|fn)
is(expr|obj|ele|fn)1.6*
has(expr|ele)
not(expr|ele|fn)
slice(start,[end])
查找
children([expr])
closest(expr,[con]|obj|ele)1.6*
find(expr|obj|ele)
next([expr])
nextall([expr])
nextUntil([exp|ele][,fil])1.6*
parent([expr])
parents([expr])
parentsUntil([exp|ele][,fil])1.6*
prev([expr])
prevall([expr])
prevUntil([exp|ele][,fil])1.6*
siblings([expr])
串联
add(expr|ele|html|obj[,con])
*/
//(1)eq() 选择索引值为等于 3 的 div 元素
$("#btn1").click(function(){
$("div").eq(3).css("background-color","#bfa");
});
//(2)first()选择第一个 div 元素
$("#btn2").click(function(){
//first() 选取第一个元素
$("div").first().css("background-color","#bfa");
});
//(3)last()选择最后一个 div 元素
$("#btn3").click(function(){
//last() 选取最后一个元素
$("div").last().css("background-color","#bfa");
});
//(4)filter()在div中选择索引为偶数的
$("#btn4").click(function(){
//filter() 过滤 传入的是选择器字符串
$("div").filter(":even").css("background-color","#bfa");
});
//(5)is()判断#one是否为:empty或:parent
//is用来检测jq对象是否符合指定的选择器
$("#btn5").click(function(){
alert($("#one").is(":empty"));
});
//(6)has()选择div中包含.mini的
$("#btn6").click(function(){
//has(selector) 选择器字符串 是否包含selector
$("div").has(".mini").css("background-color","#bfa");
});
//(7)not()选择div中class不为one的
$("#btn7").click(function(){
//not(selector) 选择不是selector的元素
$("div").not(".one").css("background-color","#bfa");
});
//(8)children()在body中选择所有class为one的div子元素
$("#btn8").click(function(){
//children() 选出所有的子元素
$("body").children("div.one").css("background-color","#bfa");
});
//(9)find()在body中选择所有class为mini的div元素
$("#btn9").click(function(){
//find() 选出所有的后代元素
$("body").find("div.mini").css("background-color","#bfa");
});
//(10)next() #one的下一个div
$("#btn10").click(function(){
//next() 选择下一个兄弟元素
$("#one").next("div").css("background-color","#bfa");
});
//(11)nextAll() #one后面所有的span元素
$("#btn11").click(function(){
//nextAll() 选出后面所有的元素
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12)nextUntil() #one和span之间的元素
$("#btn12").click(function(){
//
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() .mini的父元素
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #two的上一个div
$("#btn14").click(function(){
//prev()
$("#two").prev("div").css("background-color","#bfa")
});
//(15)prevAll() span前面所有的div
$("#btn15").click(function(){
//prevAll() 选出前面所有的元素
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() span向前直到#one的元素
$("#btn16").click(function(){
//prevUntil(exp) 找到之前所有的兄弟元素直到找到exp停止
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #two的所有兄弟元素
$("#btn17").click(function(){
//siblings() 找到所有的兄弟元素,包括前面的和后面的
$("#two").siblings().css("background-color","#bfa")
});
//(18)add()选择所有的 span 元素和id为two的元素
$("#btn18").click(function(){
// $("span,#two,.mini,#one")
$("span").add("#two")
.add(".mini").add("#one").css("background-color","#bfa");
});
});
</script>
</head>
<body>
<input type="button" value="eq()选择索引值为等于 3 的 div 元素" id="btn1" />
<input type="button" value="first()选择第一个 div 元素" id="btn2" />
<input type="button" value="last()选择最后一个 div 元素" id="btn3" />
<input type="button" value="filter()在div中选择索引为偶数的" id="btn4" />
<input type="button" value="is()判断#one是否为:empty或:parent" id="btn5" />
<input type="button" value="has()选择div中包含.mini的" id="btn6" />
<input type="button" value="not()选择div中class不为one的" id="btn7" />
<input type="button" value="children()在body中选择所有class为one的div子元素" id="btn8" />
<input type="button" value="find()在body中选择所有class为mini的div后代元素" id="btn9" />
<input type="button" value="next()#one的下一个div" id="btn10" />
<input type="button" value="nextAll()#one后面所有的span元素" id="btn11" />
<input type="button" value="nextUntil()#one和span之间的元素" id="btn12" />
<input type="button" value="parent().mini的父元素" id="btn13" />
<input type="button" value="prev()#two的上一个div" id="btn14" />
<input type="button" value="prevAll()span前面所有的div" id="btn15" />
<input type="button" value="prevUntil()span向前直到#one的元素" id="btn16" />
<input type="button" value="siblings()#two的所有兄弟元素" id="btn17" />
<input type="button" value="add()选择所有的 span 元素和id为two的元素" id="btn18" />
<h3>基本选择器.</h3>
<br /><br />
文本框<input type="text" name="account" disabled="disabled" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other"><b>class为mini,title为other</b></div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<span id="span1">^^span元素 111^^</span>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span2">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
3.7 jQuery的属性操作
html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。
text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。
val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性 value 一样
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
/*
// 批量操作单选
$(":radio").val(["radio2"]);
// 批量操作筛选框的选中状态
$(":checkbox").val(["checkbox3","checkbox2"]);
// 批量操作多选的下拉框选中状态
$("#multiple").val(["mul2","mul3","mul4"]);
// 操作单选的下拉框选中状态
$("#single").val(["sin2"]);
*/
$("#multiple,#single,:radio,:checkbox").val(["radio2","checkbox1","checkbox3","mul1","mul4","sin3"]
);
});
</script>
</head>
<body>
<body>
单选:
<input name="radio" type="radio" value="radio1" />radio1
<input name="radio" type="radio" value="radio2" />radio2
<br/>
多选:
<input name="checkbox" type="checkbox" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<input name="checkbox" type="checkbox" value="checkbox3" />checkbox3
<br/>
下拉多选:
<select id="multiple" multiple="multiple" size="4">
<option value="mul1">mul1</option>
<option value="mul2">mul2</option>
<option value="mul3">mul3</option>
<option value="mul4">mul4</option>
</select>
<br/>
下拉单选:
<select id="single">
<option value="sin1">sin1</option>
<option value="sin2">sin2</option>
<option value="sin3">sin3</option>
</select>
</body>
</body>
</html>
attr() 可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled 等等, attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
prop() 可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disabled 等等
3.8 Dom的增删改
内部插入:
appendTo() a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
prependTo() a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
外部插入:
insertAfter() a.insertAfter(b) 得到 ba
insertBefore() a.insertBefore(b) 得到 ab
替换:
replaceWith() a.replaceWith(b) 用 b 替换掉 a
replaceAll() a.replaceAll(b) 用 a 替换掉所有 b
删除:
remove() a.remove(); 删除 a 标签
empty() a.empty(); 清空 a 标签里的内容
3.9 CSS样式操作
addClass() 添加样式
removeClass() 删除样式
toggleClass() 有就删除,没有就添加样式。
offset() 获取和设置元素的坐标。
3.10 jQuery动画
基本动画
show() 将隐藏的元素显示
hide() 将可见的元素隐藏。
toggle() 可见就隐藏,不可见就显示。
以上动画方法都可以添加参数。
1、第一个参数是动画 执行的时长,以毫秒为单位
2、第二个参数是动画的回调函数 (动画完成后自动调用的函数)
淡入淡出动画
fadeIn() 淡入(慢慢可见)
fadeOut() 淡出(慢慢消失)
fadeTo() 在指定时长内慢慢的将透明度修改到指定的值。0 透明,1 完成可见,0.5 半透明
fadeToggle() 淡入/淡出 切换
3.11 jQuery事件操作
3.11.1 $( function(){} ); 和 window.onload = function(){} 的区别?
他们分别是在什么时候触发?
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载 完成。
他们触发的顺序?
1、jQuery 页面加载完成之后先执行
2、原生 js 的页面加载完成之后
他们执行的次数?
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行
3.11.2 jQuery 中其他的事件处理方法
click() 它可以绑定单击事件,以及触发单击事件
mouseover() 鼠标移入事件
mouseout() 鼠标移出事件
bind() 可以给元素一次性绑定一个或多个事件。
one() 使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。
unbind() 跟 bind 方法相反的操作,解除事件的绑定
live() 也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出 来的也有效
3.11.3 事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去 响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
3.11.4 JavaScript事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。 这个 event 就是javascript 传递参事件处理函数的事件对象。
1.普通JavaScript获取事件对象
window.onload = function () {
document.getElementById("areaDiv").onclick = function (event) {
console.log(event);
}
}
2.jQuery代码获取事件对象
$(function () {
$("#areaDiv").click(function (event) {
console.log(event);
});
});
3.使用bind同时对多个事件绑定同一个函数
$("#areaDiv").bind("mouseover mouseout",function (event) {
if (event.type == "mouseover") {
console.log("鼠标移入");
} else if (event.type == "mouseout") {
console.log("鼠标移出");
}
});
四、XML
4.1 XML简介
xml 是可扩展的标记性语言。
4.2 XML的作用
xml 的主要作用有:
1、用来保存数据,而且这些数据具有自我描述性
2、它还可以做为项目或者模块的配置文件
3、还可以做为网络传输数据的格式(现在 JSON 为主)。
4.3 XML语法
- 文档声明。
- 元素(标签)
- xml 属性
- xml 注释
- 文本区域(CDATA 区)
<?xml version="1.0" encoding="UTF-8" ?>
<!--
version="1.0" version表示xml的版本
encoding="UTF-8" encoding表示xml文件本身的编码
-->
<books><!--books表示多个图书信息-->
<book sn="SN123412123411"><!--book表示一个图书信息 sn属性表示图书序列号-->
<name>时间简史</name><!--name表示书名-->
<author>霍金</author><!--author表示书名-->
<price>75</price><!--price表示价格-->
</book>
<book sn="SN123412123412"><!--book表示一个图书信息 sn属性表示图书序列号-->
<name>java从入门到入土</name><!--name表示书名-->
<author>张三</author><!--author表示书名-->
<price>124</price><!--price表示价格-->
</book>
</books>
4.4 XML注释
html 和 XML 注释 一样 :
4.5 元素(标签)
html 标签:
格式:<标签名>封装的数据</标签名>
单标签: <标签名 /> < br/>换行 < hr/>水平线
双标签 <标签名>封装的数据 </标签名>
大小写不敏感
标签有属性,有基本属性和事件属性
标签要闭合
4.5.1 什么是元素

元素是指从开始标签到结束标签的内容。
例如:
元素 我们可以简单的理解为是 标签。
Element 翻译 元素
4.5.2 XML命名规则
1.名称可以含字母、数字以及其他的字符
2.名称不能以数字或者标点符号开始
3.名称不能以字符 “xml”(或者 XML、Xml)开始 (它是可以的)
4.名称不能包含空格
4.5.3 XML中的元素也分为单标签和双标签
单标签
格式: <标签名 属性=”值” 属性=”值” ...... />
双标签
格式:< 标签名 属性=”值” 属性=”值” ......>文本数据或子标签
4.6 XML属性
xml 的标签属性和 html 的标签属性是非常类似的,属性可以提供元素的额外信息
在标签上可以书写属性:
一个标签上可以书写多个属性。每个属性的值必须使用 引号 引起来。 的规则和标签的书写规则一致。

1.属性必须使用引号引起来,不引会报错示例代码
4.7 语法规则
4.7.1 所有 XML 元素都须有关闭标签(也就是闭合)

4.7.2 XML标签对大小写敏感

4.7.3 XML必须正确地嵌套

4.7.4 XML文档必须有根元素
根元素就是顶级元素,
没有父标签的元素,叫顶级元素。
根元素是没有父标签的顶级元素,而且是唯一一个才行。

4.7.5 XML的属性值须加引号

4.7.6 XML中的特殊符号

4.7.7 文本区域
CDATA 语法可以告诉 xml 解析器,CDATA 里的文本内容,只是纯文本,不需要 xml 语法解析
CDATA 格式:
4.8 XML解析技术介绍
xml 可扩展的标记语言。
不管是 html 文件还是 xml 文件它们都是标记型文档,都可以使用 w3c 组织制定的 dom 技术来解析。

document 对象表示的是整个文档(可以是 html 文档,也可以是 xml 文档)
早期 JDK 为我们提供了两种 xml 解析技术 DOM 和 Sax 简介(已经过时,但我们需要知道这两种技术)
dom 解析技术是 W3C 组织制定的,而所有的编程语言都对这个解析技术使用了自己语言的特点进行实现。 Java 对 dom 技术解析标记也做了实现。
sun 公司在 JDK5 版本对 dom 解析技术进行升级:SAX( Simple API for XML )
SAX 解析,它跟 W3C 制定的解析不太一样。它是以类似事件机制通过回调告诉用户当前正在解析的内容。
它是一行一行的读取 xml 文件进行解析的。不会创建大量的 dom 对象。
所以它在解析 xml 的时候,在内存的使用上。和性能上。都优于 Dom 解析。
第三方的解析:
jdom 在 dom 基础上进行了封装
dom4j 又对 jdom 进行了封装。
pull 主要用在 Android 手机开发,是在跟 sax 非常类似都是事件机制解析 xml 文件。
这个 Dom4j 它是第三方的解析技术。我们需要使用第三方给我们提供好的类库才可以解析 xml 文件。
4.9 dom4j解析技术
由于 dom4j 它不是 sun 公司的技术,而属于第三方公司的技术,我们需要使用 dom4j 就需要到 dom4j 官网下载 dom4j 的 jar 包。
4.9.1 dom4j编程步骤
第一步: 先加载 xml 文件创建 Document 对象
第二步:通过 Document 对象拿到根元素对象
第三步:通过根元素.elelemts(标签名); 可以返回一个集合,这个集合里放着。所有你指定的标签名的元素对象
第四步:找到你想要修改、删除的子元素,进行相应在的操作
第五步,保存到硬盘上
4.9.2 获取document对象
books.xml内容:
<?xml version="1.0" encoding="UTF-8"?>
<books>
<book sn="SN12341232">
<name>辟邪剑谱</name>
<price>9.9</price>
<author>班主任</author>
</book>
<book sn="SN12341231">
<name>葵花宝典</name>
<price>99.99</price>
<author>班长</author>
</book>
</books>
BOOK.java:
public class Book {
private String sn;
private String name;
private BigDecimal price;
private String author;
public Book(String snValue, String nameText, double v, String authorText) {
}
public Book(String sn, String name, BigDecimal price, String author) {
this.sn = sn;
this.name = name;
this.price = price;
this.author = author;
}
public String getSn() {
return sn;
}
public void setSn(String sn) {
this.sn = sn;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
@Override
public String toString() {
return "Book{" +
"sn='" + sn + '\'' +
", name='" + name + '\'' +
", price=" + price +
", author='" + author + '\'' +
'}';
}
}
解析获取Document对象代码
先创建 SaxReader 对象。这个对象,用于读取 xml 文件,并创建 Document
@Test
public void test1() throws Exception {
//创建一个SAXReader去读取xml配置文件
SAXReader saxReader = new SAXReader();
Document document = saxReader.read("src/xml/xml1/books.xml");
}
4.9.3 遍历标签获取所有标签
第一步,通过创建 SAXReader 对象。来读取 xml 文件,获取 Document 对象
第二步,通过 Document 对象。拿到 XML 的根元素对象
第三步,通过根元素对象。获取所有的 book 标签对象
第四步,遍历每个 book 标签对象。然后获取到 book 标签对象内的每一个元素,再通过 getText() 方法拿到起始标签和结 束标签之间的文本内容
/*
* 读取books.xml文件生成Book类
* */
@Test
public void test2() throws DocumentException {
//1.读取books.xml文件
SAXReader saxReader = new SAXReader();
Document document = saxReader.read("src/xml/xml1/books.xml");
//2.通过Document对象获取根元素
Element rootElement = document.getRootElement();
//System.out.println(rootElement);
//3.通过根元素获取book标签对象
List<Element> books = rootElement.elements("book");
for (Element book : books) {
Element nameElement = book.element("name");
String nameText = nameElement.getText();
String priceText = book.elementText("price");
String authorText = book.elementText("author");
String snValue = book.attributeValue("sn");
System.out.println(new Book(snValue,nameText, BigDecimal.valueOf(Double.parseDouble(priceText)),authorText));
}
}

五、Tomcat
5.1 JavaWeb概念
5.1.1 什么是JavaWeb
JavaWeb 是指,所有通过 Java 语言编写可以通过浏览器访问的程序的总称,叫 JavaWeb。
JavaWeb 是基于请求和响应来开发的。
5.1.2 什么是请求
请求是指客户端给服务器发送数据,叫请求 Request。
5.1.3 什么是响应
响应是指服务器给客户端回传数据,叫响应 Response。
5.1.4 请求和响应的关系
请求和响应是成对出现的,有请求就有响应。

5.2 Web资源的分类
web 资源按实现的技术和呈现的效果的不同,又分为静态资源和动态资源两种。
静态资源: html、css、js、txt、mp4 视频 , jpg 图片
动态资源: jsp 页面、Servlet 程序
5.3 常见的Web服务器
Tomcat:由 Apache 组织提供的一种 Web 服务器,提供对 jsp 和 Servlet 的支持。它是一种轻量级的 javaWeb 容器(服务 器),也是当前应用最广的 JavaWeb 服务器(免费)。
Jboss:是一个遵从 JavaEE 规范的、开放源代码的、纯 Java 的 EJB 服务器,它支持所有的 JavaEE 规范(免费)。
GlassFish: 由 Oracle 公司开发的一款 JavaWeb 服务器,是一款强健的商业服务器,达到产品级质量(应用很少)。
Resin:是 CAUCHO 公司的产品,是一个非常流行的服务器,对 servlet 和 JSP 提供了良好的支持, 性能也比较优良,resin 自身采用 JAVA 语言开发(收费,应用比较多)。
WebLogic:是 Oracle 公司的产品,是目前应用最广泛的 Web 服务器,支持 JavaEE 规范, 而且不断的完善以适应新的开发要求,适合大型项目(收费,用的不多,适合大公司)。
5.4 Tomcat服务器和Servlet版本的对应关系

六、Servlet
6.1 Servlet技术
6.1.1 什么是servlet
1、Servlet 是 JavaEE 规范之一。规范就是接口
2、Servlet 就 JavaWeb 三大组件之一。三大组件分别是:Servlet 程序、Filter 过滤器、Listener 监听器。
3、Servlet 是运行在服务器上的一个 java 小程序,它可以接收客户端发送过来的请求,并响应数据给客户端。
6.1.2 手动实现Servlrt程序
1、编写一个类去实现 Servlet 接口
2、实现 service 方法,处理请求,并响应数据
3、到 web.xml 中去配置 servlet 程序的访问地址
import javax.servlet.*;
import java.io.IOException;
public class HelloServlet implements Servlet {
@Override
public void init(ServletConfig servletConfig) throws ServletException {
}
@Override
public ServletConfig getServletConfig() {
return null;
}
/*
* service方法专门用来处理请求和响应的
* */
@Override
public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {
System.out.println("Hello Servlet 被访问了");
}
@Override
public String getServletInfo() {
return null;
}
@Override
public void destroy() {
}
}
web.xml中的配置:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--servlet标签给tomcat配置servlet程序-->
<servlet>
<!--servlet-name标签是给Servlet程序起一个别名(一般是类名)-->
<servlet-name>HelloServlet</servlet-name>
<!--servlet-class是servlet程序的全类名-->
<servlet-class>com.wmr.servlet.HelloServlet</servlet-class>
</servlet>
<!--servlet-mapping是给servlet程序配置访问地址-->
<servlet-mapping>
<!--servlet-name标签的作用是告诉服务器,是给哪个servlet程序使用-->
<servlet-name>HelloServlet</servlet-name>
<!--url-pattern标签配置访问地址<br/>
/ 斜杠在服务器解析的时候,表示地址为:http://ip:port/工程路径<br/>
/hello 表示地址为:http://ip:port/工程路径/hello<br/>
-->
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
6.1.3 url地址到Servlet程序的访问

6.1.4 Servlet的生命周期
1、执行 Servlet 构造器方法
2、执行 init 初始化方法
第一、二步,是在第一次访问,的时候创建 Servlet 程序会调用。
3、执行 service 方法 第三步,每次访问都会调用。
4、执行 destroy 销毁方法
第四步,在 web 工程停止的时候调用
import javax.servlet.*;
import java.io.IOException;
public class HelloServlet implements Servlet {
public HelloServlet() {
System.out.println("构造器方法");
}
@Override
public void init(ServletConfig servletConfig) throws ServletException {
System.out.println("init初始化");
}
@Override
public ServletConfig getServletConfig() {
return null;
}
/*
* service方法专门用来处理请求和响应的
* */
@Override
public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {
System.out.println("Hello Servlet 被访问了");
}
@Override
public String getServletInfo() {
return null;
}
@Override
public void destroy() {
System.out.println("销毁");
}
}
6.1.5 GET和POST请求的分发处理
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
public class HelloServlet implements Servlet {
public HelloServlet() {
System.out.println("构造器方法");
}
@Override
public void init(ServletConfig servletConfig) throws ServletException {
System.out.println("init初始化");
}
@Override
public ServletConfig getServletConfig() {
return null;
}
/*
* service方法专门用来处理请求和响应的
* */
@Override
public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException {
System.out.println("Hello Servlet 被访问了");
//类型转换
HttpServletRequest httpServletRequest = (HttpServletRequest) servletRequest;
//获取请求方式
String method = httpServletRequest.getMethod();
if ("GET".equals(method)) {
doGet();
} else if ("POST".equals(method)) {
doPost();
}
}
/*
* 做get请求操作
* */
public void doGet() {
System.out.println("get请求");
System.out.println("get请求");
}
/*
* 做post请求操作
* */
public void doPost() {
System.out.println("post请求");
System.out.println("post请求");
}
@Override
public String getServletInfo() {
return null;
}
@Override
public void destroy() {
System.out.println("销毁");
}
}
6.1.6 通过继承HttpServlet实现Servlet程序
一般在实际项目开发中,都是使用继承 HttpServlet 类的方式去实现 Servlet 程序。
1、编写一个类去继承 HttpServlet 类
2、根据业务需要重写 doGet 或 doPost 方法
3、到 web.xml 中的配置 Servlet 程序的访问地址
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class HelloServlet2 extends HttpServlet {
/**
* doGet()在 get 请求的时候调用
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException,
IOException {
System.out.println("HelloServlet2 的 doGet 方法");
}
/**
* doPost()在 post 请求的时候调用
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException,
IOException {
System.out.println("HelloServlet2 的 doPost 方法");
}
}
web.xml:
<servlet>
<servlet-name>HelloServlet2</servlet-name>
<servlet-class>com.wmr.servlet.HelloServlet2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet2</servlet-name>
<url-pattern>/hello2</url-pattern>
</servlet-mapping>
6.1.7 Servlet类的继承体系

6.2 ServletConfig类
ServletConfig 类从类名上来看,就知道是 Servlet 程序的配置信息类。
Servlet 程序和 ServletConfig 对象都是由 Tomcat 负责创建,我们负责使用。
Servlet 程序默认是第一次访问的时候创建,ServletConfig 是每个 Servlet 程序创建时,就创建一个对应的 ServletConfig 对 象。
6.2.1 ServletConfig类的三大作用
1、可以获取 Servlet 程序的别名 servlet-name 的值
2、获取初始化参数 init-param
3、获取 ServletContext 对象
web.xml:
<!--servlet标签给tomcat配置servlet程序-->
<servlet>
<!--servlet-name标签是给Servlet程序起一个别名(一般是类名)-->
<servlet-name>HelloServlet</servlet-name>
<!--servlet-class是servlet程序的全类名-->
<servlet-class>com.wmr.servlet.HelloServlet</servlet-class>
<!--初始化参数-->
<init-param>
<!--参数名-->
<param-name>username</param-name>
<!--参数值-->
<param-value>jdbc:mysql://localhost:3306/test</param-value>
</init-param>
</servlet>
<!--servlet-mapping是给servlet程序配置访问地址-->
<servlet-mapping>
<!--servlet-name标签的作用是告诉服务器,是给哪个servlet程序使用-->
<servlet-name>HelloServlet</servlet-name>
<!--url-pattern标签配置访问地址<br/>
/ 斜杠在服务器解析的时候,表示地址为:http://ip:port/工程路径<br/>
/hello 表示地址为:http://ip:port/工程路径/hello<br/>
-->
<url-pattern>/hello</url-pattern>
</servlet-mapping>
servlet:
@Override
public void init(ServletConfig servletConfig) throws ServletException {
System.out.println("init初始化");
//1、可以获取 Servlet 程序的别名 servlet-name 的值
System.out.println("HelloServlet程序的别名是:" + servletConfig.getServletName());
//2、获取初始化参数 init-param
System.out.println("初始参数username的值是:" + servletConfig.getInitParameter("username"));
//3、获取 ServletContext 对象
System.out.println(servletConfig.getServletContext());
}
注:
重写了init方法一定要调用父类的init方法,不然使用GenericServlet的init方法
6.3 ServletContext类
6.3.1 什么是ServletContext
1、ServletContext 是一个接口,它表示 Servlet 上下文对象
2、一个 web 工程,只有一个 ServletContext 对象实例。
3、ServletContext 对象是一个域对象。
4、ServletContext 是在 web 工程部署启动的时候创建。在 web 工程停止的时候销毁。
什么是域对象?
域对象,是可以像 Map 一样存取数据的对象,叫域对象。 这里的域指的是存取数据的操作范围,整个 web 工程。
存数据 取数据 删除数据
Map put() get() remove()
域对象 setAttribute() getAttribute() remoeAttribute();
6.3.2 ServletContext类的四个作用
1、获取 web.xml 中配置的上下文参数 context-param
2、获取当前的工程路径,格式: /工程路径
3、获取工程部署后在服务器硬盘上的绝对路径
4、像 Map 一样存取数据
web.xml:
<servlet>
<servlet-name>ContextServlet</servlet-name>
<servlet-class>com.wmr.servlet.ContextServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ContextServlet</servlet-name>
<url-pattern>/contextservlet</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ContextServlet1</servlet-name>
<servlet-class>com.wmr.servlet.ContextServlet1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ContextServlet1</servlet-name>
<url-pattern>/contextservlet1</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ContextServlet2</servlet-name>
<servlet-class>com.wmr.servlet.ContextServlet2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ContextServlet2</servlet-name>
<url-pattern>/contextservlet2</url-pattern>
</servlet-mapping>
ContextServlet:
public class ContextServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、获取 web.xml 中配置的上下文参数 context-param
ServletContext servletContext = getServletConfig().getServletContext();
System.out.println("context-param的参数username: " + servletContext.getInitParameter("username"));
System.out.println("context-param的参数password: " + servletContext.getInitParameter("password"));
//2、获取当前的工程路径,格式: /工程路径
System.out.println("当前路径:" + servletContext.getContextPath());
//3、获取工程部署后在服务器硬盘上的绝对路径
// /斜杆被服务器解析地址为:http://ip:port/工程名/ 映射到idea代码的web目录
System.out.println("工程部署的路径是:" + servletContext.getRealPath("/"));
//4、像 Map 一样存取数据
}
ContextServlet1:
public class ContextServlet1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ServletContext servletContext = getServletContext();
System.out.println(servletContext);
System.out.println("保存前:" + servletContext.getAttribute("key1"));
servletContext.setAttribute("key1", "value1");
System.out.println("保存后:" +servletContext.getAttribute("key1"));
}
ContextServlet2:
public class ContextServlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ServletContext servletContext = getServletContext();
System.out.println(servletContext);
System.out.println("Context2中获取数据key的值是:" + servletContext.getAttribute("key1"));
}
6.4 HTTP协议
6.4.1 什么是HTTP协议
什么是协议?
协议是指双方,或多方,相互约定好,大家都需要遵守的规则,叫协议。
所谓 HTTP 协议,就是指,客户端和服务器之间通信时,发送的数据,需要遵守的规则,叫 HTTP 协议。
HTTP 协议中的数据又叫报文。
6.4.2 请求的HTTP协议格式
客户端给服务器发送数据叫请求。
服务器给客户端回传数据叫响应。
请求又分为 GET 请求,和 POST 请求两种
6.4.2.1 GET请求
1、请求行
(1) 请求的方式 GET
(2) 请求的资源路径[+?+请求参数]
(3) 请求的协议的版本号 HTTP/1.1
2、请求头
key : value 组成 不同的键值对,表示不同的含义。

6.4.2.2 POST请求
1、请求行
(1) 请求的方式 POST
(2) 请求的资源路径[+?+请求参数]
(3) 请求的协议的版本号 HTTP/1.1
2、请求头
- key : value 不同的请求头,有不同的含义
空行
3、请求体 ===>>> 就是发送给服务器的数据

6.4.2.3 常用请求头的说明
Accept: 表示客户端可以接收的数据类型
Accpet-Languege: 表示客户端可以接收的语言类型
User-Agent: 表示客户端浏览器的信息
Host: 表示请求时的服务器 ip 和端口号
6.4.2.4 哪些是GET请求,哪些是POST请求
GET 请求有哪些:
1、form 标签 method=get
2、a 标签
3、link 标签引入 css
4、Script 标签引入 js 文件
5、img 标签引入图片
6、iframe 引入 html 页面
7、在浏览器地址栏中输入地址后敲回车
POST 请求有哪些:
1、form 标签 method=post
6.4.3 响应HTTP协议格式
1、响应行
(1) 响应的协议和版本号
(2) 响应状态码
(3) 响应状态描述符
2、响应头
(1) key : value 不同的响应头,有其不同含义
空行
3、响应体 ---->>> 就是回传给客户端的数据

6.4.4 常用的响应码说明
200 表示请求成功
302 表示请求重定向
404 表示请求服务器已经收到了,但是你要的数据不存在(请求地址错误)
500 表示服务器已经收到请求,但是服务器内部错误(代码错误)
6.4.5 MIME类型说明
MIME 是 HTTP 协议中数据类型。
MIME 的英文全称是"Multipurpose Internet Mail Extensions" 多功能 Internet 邮件扩充服务。MIME 类型的格式是“大类型/小 类型”,并与某一种文件的扩展名相对应。
常见的 MIME 类型:
| 文本 | MIMIE类型 |
|---|---|
| 超文本标记语言文本 | .html,.htm text/html |
| 普通文本 | .txt text/plain |
| RTF 文本 | .rtf application/rtf |
| GIF 图形 | .gif image/gif |
| JPEG 图形 | .jpeg,.jpg image/jpeg |
| au 声音文件 | .au audio/basic |
| MIDI 音乐文件 | mid,.midi audio/midi,audio/x-midi |
| RealAudio 音乐文件 | .ra, .ram audio/x-pn-realaudio |
| MPEG 文件 | .mpg,.mpeg video/mpeg |
| AVI 文件 | .avi video/x-msvideo |
| GZIP 文件 | .gz application/x-gzip |
| TAR 文件 | .tar application/x-tar |
谷歌浏览器怎么查看HTTP协议:

火狐浏览器怎么查看HTTP协议:

6.5 HttpServletRequest类
6.5.1 HttpServletRequest类有什么作用
每次只要有请求进入 Tomcat 服务器,Tomcat 服务器就会把请求过来的 HTTP 协议信息解析好封装到 Request 对象中。 然后传递到 service 方法(doGet 和 doPost)中给我们使用。我们可以通过 HttpServletRequest 对象,获取到所有请求的 信息。
6.5.2 HttpServletRequest 类的常用方法类的常用方法
1.getRequestURI() 获取请求的资源路径
2.getRequestURL() 获取请求的统一资源定位符(绝对路径)
3.getRemoteHost() 获取客户端的 ip 地址
4.getHeader() 获取请求头
5.getParameter() 获取请求的参数
6.getParameterValues() 获取请求的参数(多个值的时候使用)
7.getMethod() 获取请求的方式 GET 或 POST
8.setAttribute(key, value); 设置域数据 9.getAttribute(key); 获取域数据
10.getRequestDispatcher() 获取请求转发对象
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class RequestAPIServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.getRequestURI() 获取请求的资源路径
System.out.println("URI:" + req.getRequestURI());
//2.getRequestURL() 获取请求的统一资源定位符(绝对路径)
System.out.println("URL:" + req.getRequestURL());
//3.getRemoteHost() 获取客户端的 ip 地址
System.out.println("ip:" + req.getRemoteHost());
//4.getHeader() 获取请求头
System.out.println("请求头:" + req.getHeader("User-Agent"));
//5.getMethod() 获取请求的方式 GET 或 POST
System.out.println("请求的方式:" + req.getMethod());
}
}
6.5.3 如何获取请求参数
form.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://localhost:8080/servlet1/parameterservlet" method="get">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
兴趣爱好:<input type="checkbox" name="hobby" value="cpp">c++
<input type="checkbox" name="hobby" value="java">java
<input type="checkbox" name="hobby" value="js">javascript<br>
<input type="submit">
</form>
</body>
</html>
ParameterServlet:
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
public class ParameterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
String[] hobby = req.getParameterValues("hobby");
System.out.println("用户名:" + username);
System.out.println("密码:" + password);
System.out.println("兴趣爱好:" + Arrays.asList(hobby));
}
}
6.5.4 doGet请求的中文乱码解决办法:
6.5.5 doPOST请求的中文乱码解决办法:
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("-------------doPost------------------");
// 设置请求体的字符集为 UTF-8,从而解决 post 请求的中文乱码问题
//必须在获取参数前调用才有用
req.setCharacterEncoding("UTF-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
String[] hobby = req.getParameterValues("hobby");
System.out.println("用户名:" + username);
System.out.println("密码:" + password);
System.out.println("兴趣爱好:" + Arrays.asList(hobby));
}
6.5.6 请求的转发
什么是请求的转发?
请求转发是指:服务器收到请求后,从一次资源跳转到另一个资源的操作叫请求转发。

web.xml:
<servlet>
<servlet-name> Servlet1</servlet-name>
<servlet-class>com.wmr.servlet.Servlet1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Servlet1</servlet-name>
<url-pattern>/servlet1</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name> Servlet2</servlet-name>
<servlet-class>com.wmr.servlet.Servlet2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Servlet2</servlet-name>
<url-pattern>/servlet2</url-pattern>
</servlet-mapping>
Servlet1:
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Servlet1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException,
IOException {
// 获取请求的参数(办事的材料)查看
String username = req.getParameter("username");
System.out.println("在 Servlet1(柜台 1)中查看参数(材料):" + username);
// 给材料 盖一个章,并传递到 Servlet2(柜台 2)去查看
req.setAttribute("key1","柜台 1 的章");
// 问路:Servlet2(柜台 2)怎么走
/**
* 请求转发必须要以斜杠开头,/ 斜杠表示地址为:http://ip:port/工程名/ , 映射到 IDEA 代码的 web 目录
*
*/
RequestDispatcher requestDispatcher = req.getRequestDispatcher("/servlet2");
// RequestDispatcher requestDispatcher = req.getRequestDispatcher("http://www.baidu.com");
// 走向 Sevlet2(柜台 2)
requestDispatcher.forward(req,resp);
}
}
Servlet2:
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Servlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException,
IOException {
// 获取请求的参数(办事的材料)查看
String username = req.getParameter("username");
System.out.println("在 Servlet2(柜台 2)中查看参数(材料):" + username);
// 查看 柜台 1 是否有盖章
Object key1 = req.getAttribute("key1");
System.out.println("柜台 1 是否有章:" + key1);
// 处理自己的业务
System.out.println("Servlet2 处理自己的业务 ");
}
}
6.5.7 base标签的作用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--base 标签设置页面相对路径工作时参照的地址
href 属性就是参数的地址值
-->
<base href="http://localhost:8080/servlet1/a/b/c.html">
</head>
<body>
这是a下的b下的c.html页面
<a href="../../index.html">跳回首页</a>
</body>
</html>
6.5.8 Web中的相对路径和绝对路径
在 javaWeb 中,路径分为相对路径和绝对路径两种:
相对路径是:
. 表示当前目录
.. 表示上一级目录
资源名 表示当前目录/资源名
绝对路径:
http://ip:port/工程路径/资源路径
在实际开发中,路径都使用绝对路径,而不简单的使用相对路径。
1、绝对路径
2、base+相对
6.5.9 Web中/斜杠的不同意义
在 web 中 / 斜杠 是一种绝对路径。
/ 斜杠 如果被浏览器解析,得到的地址是:http://ip:port/
/ 斜杠 如果被服务器解析,得到的地址是:http://ip:port/工程路径
特殊情况: response.sendRediect(“/”); 把斜杠发送给浏览器解析。得到 http://ip:port/
6.6 HttpServletResponse 类
6.6.1 HttpServletResponse 类的作用
HttpServletResponse 类和 HttpServletRequest 类一样。每次请求进来,Tomcat 服务器都会创建一个 Response 对象传 递给 Servlet 程序去使用。HttpServletRequest 表示请求过来的信息,HttpServletResponse 表示所有响应的信息, 我们如果需要设置返回给客户端的信息,都可以通过 HttpServletResponse 对象来进行设置
6.6.2 两个输出流说明
字节流 getOutputStream(); 常用于下载(传递二进制数据)
字符流 getWriter(); 常用于回传字符串(常用)
两个流同时只能使用一个。 使用了字节流,就不能再使用字符流,反之亦然,否则就会报错。
6.6.3 如何往客户端回传数据
要求:往客户端回传字符串数据。
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class ResponseIOServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter writer = resp.getWriter();
writer.write("response's content!!!");
}
}
6.6.4 响应的乱码解决
解决响应中文乱码方案一(不推荐使用):
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class ResponseIOServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//System.out.println(resp.getCharacterEncoding());//默认ISO-8859-1
//设置字符集为utf-8
resp.setCharacterEncoding("UTF-8");
//提供响应头,设置浏览器使用utf-8
resp.setHeader("Content-Type", "text/html; charset=UTF-8");
PrintWriter writer = resp.getWriter();
writer.write("德玛西亚!!!");
}
}
解决响应中文乱码方案二(推荐):
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class ResponseIOServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//System.out.println(resp.getCharacterEncoding());//默认ISO-8859-1
//设置字符集为utf-8
//resp.setCharacterEncoding("UTF-8");
//提供响应头,设置浏览器使用utf-8
//resp.setHeader("Content-Type", "text/html; charset=UTF-8");
//它会同时设置服务器和客户端使用utf-8,还设置了响应头
//此方法必须在获取流对象前获取才有效
resp.setContentType("text/html; charset=UTF-8");
PrintWriter writer = resp.getWriter();
writer.write("德玛西亚!!!");
}
}
6.6.5 请求重定向
请求重定向,是指客户端给服务器发请求,然后服务器告诉客户端说:我给你一些地址。你去新地址访问。叫请求重定向(因为之前的地址可能已经被废弃)。

请求重定向的第一种方案:
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Response1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("曾到此一游Response1 ");
//设置响应状态码302,表示设置重定向
resp.setStatus(302);
//设置响应头,说明新的地址在哪里
resp.setHeader("Location","http://localhost:8080/servlet1/response2");
}
}
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Response2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("response2's result");
}
}
请求重定向的第二种方案(推荐使用):
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Response1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("曾到此一游Response1 ");
//设置响应状态码302,表示设置重定向
//resp.setStatus(302);
//设置响应头,说明新的地址在哪里
//resp.setHeader("Location","http://localhost:8080/servlet1/response2");
resp.sendRedirect("/servlet1/response2");
}
}
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Response2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().write("response2's result");
}
}
6.7 JavaEE项目的三层架构

分层的目的是为了解耦。解耦就是为了降低代码的耦合度。方便项目后期的维护和升级。
web 层 com.wmr.web/servlet/controller
service 层 com.wmr.service Service 接口包
com.wmr.service.impl Service 接口实现类
dao 持久层 com.wmr.dao Dao 接口包
com.wmr.dao.impl Dao 接口实现类
实体 bean 对象 com.wmr.pojo/entity/domain/bean JavaBean 类
测试包 com.wmr.test/junit
工具类 com.wmr.utils
七、文件的上传和下载
7.1 文件的上传和下载
文件的上传和下载,是非常常见的功能。很多的系统中,或者软件中都经常使用文件的上传和下载。
比如:QQ 头像,就使用了上传。
邮箱中也有附件的上传和下载功能。
OA 系统中审批有附件材料的上传。
7.2 文件的上传
1、要有一个 form 标签,method=post 请求
2、form 标签的 encType 属性值必须为 multipart/form-data 值
3、在 form 标签中使用 input type=file 添加上传的文件
4、编写服务器代码(Servlet 程序)接收,处理上传的数据。
encType=multipart/form-data 表示提交的数据,以多段(每一个表单项一个数据段)的形式进行拼 接,然后以二进制流的形式发送给服务器
7.2.1 文件上传,HTTP协议说明

7.2.2 commons-fileupload.jar常用API介绍
commons-fileupload.jar 需要依赖 commons-io.jar 这个包,所以两个包我们都要引入。
第一步,就是需要导入两个 jar 包:
commons-fileupload-1.2.1.jar
commons-io-1.4.
jar commons-fileupload.jar 和 commons-io.jar 包中,我们常用的类有哪些?
ServletFileUpload 类,用于解析上传的数据。
FileItem 类,表示每一个表单项。
boolean ServletFileUpload.isMultipartContent(HttpServletRequest request); 判断当前上传的数据格式是否是多段的格式。
public List parseRequest(HttpServletRequest request) 解析上传的数据
boolean FileItem.isFormField() 判断当前这个表单项,是否是普通的表单项。还是上传的文件类型。 true 表示普通类型的表单项 false 表示上传的文件类型
String FileItem.getFieldName() 获取表单项的 name 属性值
String FileItem.getString() 获取当前表单项的值。
String FileItem.getName(); 获取上传的文件名
void FileItem.write( file ); 将上传的文件写到 参数 file 所指向抽硬盘位置 。
7.2.3 fileupload类库的使用
上传的表单:
<form action="http://localhost:8080/File_upload/uploadServlet" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username"><br>
头像:<input type="file" name="photo"><br>
<input type="submit" value="上传">
</form>
解析上传的代码:
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.util.List;
public class UploadServlet extends HttpServlet {
/**
* 用来文件上传
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//先判断上传的数据是否是多段数据(只有是多段数据才是文件上传的)
if(ServletFileUpload.isMultipartContent(req)){
FileItemFactory fileItemFactory = new DiskFileItemFactory();
ServletFileUpload servletFileUpload = new ServletFileUpload(fileItemFactory);
try {
List<FileItem> list = servletFileUpload.parseRequest(req);
for (FileItem fileItem : list) {
if(fileItem.isFormField()){
System.out.println("表单项的name属性:" + fileItem.getFieldName());
System.out.println("表单项的name属性:" + fileItem.getString("UTF-8"));
} else {
System.out.println("表单项的name属性:" + fileItem.getFieldName());
System.out.println("上传的文件名:" + fileItem.getName());
fileItem.write(new File("e:\\" + fileItem.getName()));
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
7.3 文件的下载
7.3.1 常用的API说明
response.getOutputStream();
servletContext.getResourceAsStream();
servletContext.getMimeType();
response.setContentType();
response.setHeader("Content-Disposition", "attachment; fileName=1.jpg");
这个响应头告诉浏览器。这是需要下载的。而 attachment 表示附件,也就是下载的一个文件。fileName=后面, 表示下载的文件名。
完成上面的两个步骤,下载文件是没问题了。但是如果我们要下载的文件是中文名的话。你会发现,下载无法正确 显示出正确的中文名。
原因是在响应头中,不能包含有中文字符,只能包含 ASCII 码。
7.3.2 中文乱码问题解决方案
7.3.2.1 URLEncoder 解决 IE 和谷歌浏览器的 附件中 文名问题。
如果客户端浏览器是 IE 浏览器 或者 是谷歌浏览器。我们需要使用 URLEncoder 类先对中文名进行 UTF-8 的编码 操作。
因为 IE 浏览器和谷歌浏览器收到含有编码后的字符串后会以 UTF-8
7.3.2.2 BASE64 编解码 解决 火狐浏览器的附件中文名问 题
如果客户端浏览器是火狐浏览器。 那么我们需要对中文名进行 BASE64 的编码操作。
7.3.2.3 代码
import org.apache.commons.io.IOUtils;
import sun.misc.BASE64Encoder;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
public class Download extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、获取要下载的文件名
String downloadFileName = "1.jpeg";
//2、读取要下载的文件内容 (通过ServletContext对象可以读取)
ServletContext servletContext = getServletContext();
// 获取要下载的文件类型
String mimeType = servletContext.getMimeType("/file/" + downloadFileName);
System.out.println("下载的文件类型:" + mimeType);
//4、在回传前,通过响应头告诉客户端返回的数据类型
resp.setContentType(mimeType);
//5、还要告诉客户端收到的数据是用于下载使用(还是使用响应头)
// Content-Disposition响应头,表示收到的数据怎么处理
// attachment表示附件,表示下载使用
// filename= 表示指定下载的文件名
// url编码是把汉字转换成为%xx%xx的格式
if (req.getHeader("User-Agent").contains("Firefox")) {
// 如果是火狐浏览器使用Base64编码
resp.setHeader("Content-Disposition", "attachment; filename==?UTF-8?B?" + new BASE64Encoder().encode("中国.jpg".getBytes("UTF-8")) + "?=");
} else {
// 如果不是火狐,是IE或谷歌,使用URL编码操作
resp.setHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode("中国.jpg", "UTF-8"));
}
/**
* /斜杠被服务器解析表示地址为http://ip:prot/工程名/ 映射 到代码的Web目录
*/
InputStream resourceAsStream = servletContext.getResourceAsStream("/file/" + downloadFileName);
// 获取响应的输出流
OutputStream outputStream = resp.getOutputStream();
//3、把下载的文件内容回传给客户端
// 读取输入流中全部的数据,复制给输出流,输出给客户端
IOUtils.copy(resourceAsStream, outputStream);
}
}
八、Cookie和Session
8.1 Cookie
8.1.1 什么是cookie
1、Cookie 翻译过来是饼干的意思。
2、Cookie 是服务器通知客户端保存键值对的一种技术。
3、客户端有了 Cookie 后,每次请求都发送给服务器。
4、每个 Cookie
8.1.2 如何创建cookie

import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class CookieServlet extends BaseServlet {
protected void createCookie(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.创建Cookie对象
Cookie cookie = new Cookie("key1", "value1");
//2.通知客户端保存Cookie
resp.addCookie(cookie);
resp.getWriter().write("Cookie创建成功");
}
}
8.1.3 服务器如何获取Cookie
服务器获取客户端的 Cookie 只需要一行代码:req.getCookies():Cookie[]

CookieUtils:
import javax.servlet.http.Cookie;
public class CookieUtils {
/**
* 查找指定名称的Cookie对象
*
* @param name
* @param cookies
* @return
*/
public static Cookie findCookie(String name, Cookie[] cookies) {
if (name == null || cookies == null || cookies.length == 0) {
return null;
}
for (Cookie cookie : cookies) {
if (name.equals(cookie.getName())) {
return cookie;
}
}
return null;
}
}
CookieServlet:
import com.wmr.util.CookieUtils;
import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class CookieServlet extends BaseServlet {
protected void getCookie(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie[] cookies = req.getCookies();
for (Cookie cookie : cookies) {
resp.getWriter().write("Cookie[" + cookie.getName() + "=" + cookie.getValue() + "]<br/>");
}
Cookie iWantCookie = CookieUtils.findCookie("key1", cookies);
//for (Cookie cookie : cookies) {
// if ("key2".equals(cookie.getName())) {
// iWantCookie = cookie;
// break;
// }
//}
// 如果不等于 null,说明赋过值,也就是找到了需要的 Cookie
if (iWantCookie != null) {
resp.getWriter().write("找到了需要的 Cookie");
}
}
protected void createCookie(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.创建Cookie对象
Cookie cookie = new Cookie("key1", "value1");
//2.通知客户端保存Cookie
resp.addCookie(cookie);
Cookie cookie1 = new Cookie("key2", "value2");
//2.通知客户端保存Cookie
resp.addCookie(cookie1);
resp.getWriter().write("Cookie创建成功");
}
}
8.1.4 Cookie值的修改
8.1.4.1 方案一
1、先查找到需要修改的 Cookie 对象
2、调用 setValue()方法赋于新的 Cookie 值。
3、调用 response.addCookie()通知客户端保存修改
protected void updateCookie(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie cookie = new Cookie("key1","newValue1");
resp.addCookie(cookie);
resp.getWriter().write("修改成功");
}
8.1.4.2 方案二
1、先查找到需要修改的 Cookie 对象
2、调用 setValue()方法赋于新的 Cookie 值。
3、调用 response.addCookie()通知客户端保存修改
Cookie cookie1 = CookieUtils.findCookie("key2", req.getCookies());
if(cookie1 != null){
cookie1.setValue("newValue2");
resp.addCookie(cookie1);
resp.getWriter().write("key2修改成功");
}
8.1.5 Cookie的生命控制
Cookie 的生命控制指的是如何管理 Cookie 什么时候被销毁(删除)
setMaxAge()
正数,表示在指定的秒数后过期
负数,表示浏览器一关,Cookie 就会被删除(默认值是-1)
零,表示马上删除 Cookie
protected void defaultLife(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie cookie = new Cookie("defaultLife", "defaultLife");
cookie.setMaxAge(-1);//设置存活时间
resp.addCookie(cookie);
}
protected void deleteNow(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie cookie = CookieUtils.findCookie("key3", req.getCookies());
if (cookie != null) {
cookie.setMaxAge(0);//表示马上删除,不需要等待浏览器关闭
resp.addCookie(cookie);
resp.getWriter().write("key3已经删除");
}
}
protected void life3600(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie cookie = new Cookie("life3600", "life3600");
cookie.setMaxAge(60 * 60);//设置Cookie一个小时之后被删除
resp.addCookie(cookie);
resp.getWriter().write("已经创建了一个存活一个小时的Cookie");
}
8.1.6 Cookie有效路径Path的设置
Cookie 的 path 属性可以有效的过滤哪些 Cookie 可以发送给服务器,哪些不发。
path 属性是通过请求的地址来进行有效的过滤。
CookieA path=/工程路径
CookieB path=/工程路径/abc
请求地址如下:
http://ip:port/工程路径/a.html
CookieA 发送
CookieB 不发送
http://ip:port/工程路径/abc/a.html
CookieA 发送
CookieB 发送
protected void testPath(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Cookie cookie = new Cookie("path1", "path1");
cookie.setPath(req.getContextPath() + "/abc"); // /工程路径/abc
resp.addCookie(cookie);
resp.getWriter().write("创建了一个带有Path路径的Cookie");
}
8.1.7 免输入用户名登录

login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="http://localhost:8080/cookie_session/loginServlet" method="get">
用户名:<input type="text" name="username" value="${cookie.username.value}"><br/>
密码:<input type="password" name="password"><br/>
<input type="submit" value="登录">
</form>
</body>
</html>
LoginServlet:
import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
if ("wmr".equals(username) && "123".equals(password)) {
Cookie cookie = new Cookie("username", username);
cookie.setMaxAge(60 * 60 * 24 * 7);//当前cookie有效为一周
resp.addCookie(cookie);
System.out.println("登录成功");
} else {
System.out.println("登录失败");
}
}
}
8.2 Session会话
8.2.1 什么是Session会话
1、Session 就一个接口(HttpSession)。
2、Session 就是会话。它是用来维护一个客户端和服务器之间关联的一种技术。
3、每个客户端都有自己的一个 Session 会话。
4、Session 会话中,我们经常用来保存用户登录之后的信息。
8.2.2 如何创建Session和获取(id号,是否为新)
如何创建和获取 Session。它们的 API 是一样的。 request.getSession()
第一次调用是:创建 Session 会话 之后调用都是:获取前面创建好的 Session 会话对象。
isNew(); 判断到底是不是刚创建出来的(新的)
true 表示刚创建
false 表示获取之前创建
每个会话都有一个身份证号。也就是 ID 值。而且这个 ID 是唯一的。
getId() 得到 Session 的会话 id 值。
8.2.3 Session域数据的存取
/**
* 往session域中保存数据
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void setAttribute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getSession().setAttribute("key1","value");
}
/**
* 从session域中获取数据
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void getAttribute(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Object attribute = req.getSession().getAttribute("key1");
resp.getWriter().write("从Session中获取key1的数据是:" + attribute);
}
8.2.4 Session生命周期控制
public void setMaxInactiveInterval(int interval) 设置 Session 的超时时间(以秒为单位),超过指定的时长,Session 就会被销毁。
值为正数的时候,设定 Session 的超时时长。
负数表示永不超时(极少使用)
public int getMaxInactiveInterval()获取 Session 的超时时间
protected void defaultLift(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取Session的默认超时时长
int maxInactiveInterval= req.getSession().getMaxInactiveInterval();
resp.getWriter().write("Session的默认超时时长:" + maxInactiveInterval + "秒");
}
public void invalidate() 让当前 Session 会话马上超时无效。
protected void deleteNow(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession();
session.invalidate();//让session会话马上超时
resp.getWriter().write("Session已经设置为超时(无效)");
}
Session 默认的超时时间长为 30 分钟。
因为在 Tomcat 服务器的配置文件 web.xml中默认有以下配置,它就表示配置了当前 Tomcat 服务器下所有的 Session 超时配置默认时长为:30 分钟。
<session-config>
<session-timeout>30</session-timeout>
</session-config>
如果说。你希望你的 web 工程,默认的 Session 的超时时长为其他时长。你可以在你自己的 web.xml 配置文件中做 以上相同的配置。就可以修改你的
<!--表示当前 web 工程。创建出来 的所有 Session 默认是 20 分钟 超时时长-->
<session-config>
<session-timeout>20</session-timeout>
</session-config>
如果你想只修改个别 Session 的超时时长。就可以使用的 API。setMaxInactiveInterval(int interval)来进行单独的设置。
session.setMaxInactiveInterval(int interval)单独设置超时时长。
protected void Lift3(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession();
session.setMaxInactiveInterval(3);
resp.getWriter().write("当前Session已经设置为3秒后超时");
}
Session 超时的概念介绍:
8.2.5 浏览器和Session之间关联的技术内幕

九、Filter过滤器
9.1 Filter什么是过滤器
1、Filter 过滤器它是 JavaWeb 的三大组件之一。三大组件分别是:Servlet 程序、Listener 监听器、Filter 过滤器
2、Filter 过滤器它是 JavaEE 的规范。也就是接口
3、Filter 过滤器它的作用是:拦截请求,过滤响应。
拦截请求常见的应用场景有:
1、权限检查
2、日记操作
3、事务管理 ……等等
9.2 Filter初次体验
要求:在你的 web 工程下,有一个 admin 目录。这个 admin 目录下的所有资源(html 页面、jpg 图片、jsp 文件、等等)都必 须是用户登录之后才允许访问。
思考:根据之前我们学过内容。我们知道,用户登录之后都会把用户登录的信息保存到 Session 域中。所以要检查用户是否 登录,可以判断 Session 中否包含有用户登录的信息即可!!!
<%
Object user = session.getAttribute("user");
//如果等于null,说明还没有登录
if(user == null){
request.getRequestDispatcher("/login.jsp").forward(request,response);
return;
}
%>>
缺点:只能在jsp页面使用,只有使用jsp就可以写代码
Filter工作原理:

AdminFilter:
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.io.IOException;
public class AdminFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
/**
* doFilter专门用于拦截请求,可用做权限检查
*
* @param servletRequest
* @param servletResponse
* @param filterChain
* @throws IOException
* @throws ServletException
*/
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest httpServletRequest = (HttpServletRequest) servletRequest;
HttpSession session = httpServletRequest.getSession();
Object user = session.getAttribute("user");
//如果等于null,说明还没有登录
if (user == null) {
servletRequest.getRequestDispatcher("/login.jsp").forward(servletRequest, servletResponse);
return;
} else {
//让程序继续访问用户的目标资源
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
}
}
web.xml:
<!--filter标签用于配置一个filter过滤器-->
<filter>
<!--给filter起一个别名-->
<filter-name>AdminFilter</filter-name>
<!--配置filter的全类名-->
<filter-class>com.wmr.filter.AdminFilter</filter-class>
</filter>
<!--配置filter过滤器的拦截路径-->
<filter-mapping>
<!--表示当前的拦截路径给谁用-->
<filter-name>AdminFilter</filter-name>
<!--配置拦截路径
/表示请求地址为:http://ip:port/工程路径/ 映射到IDE的web目录
/admin/* 表示请求地址为:http://ip:port/工程路径/admin/*
-->
<url-pattern>/admin/*</url-pattern>
</filter-mapping>
Filter 过滤器的使用步骤:
1、编写一个类去实现 Filter 接口
2、实现过滤方法 doFilter()
3、到 web.xml 中去配置 Filter 的拦截路径
登录:
login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
这是登录界面
<form method="get" action="http://localhost:8080/filter/loginServlet">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"><br/>
<input type="submit" value="登录">
</form>
</body>
</html>
LoginServlet:
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
if ("wmr123".equals(username) && "123".equals(password)) {
req.getSession().setAttribute("username", username);
resp.getWriter().write("登录成功");
} else {
req.getRequestDispatcher("/login.jsp").forward(req, resp);
}
}
}
9.3 Filter生命周期
Filter 的生命周期包含几个方法
1、构造器方法
2、init 初始化方法
第 1,2 步,在 web 工程启动的时候执行(Filter 已经创建)
3、doFilter 过滤方法
第 3 步,每次拦截到请求,就会执行
4、destroy 销毁
第 4 步,停止 web 工程的时候,就会执行(停止 web 工程,也会销毁 Filter 过滤器)
9.4 FilterConfig类
FilterConfig 类见名知义,它是 Filter 过滤器的配置文件类。
Tomcat 每次创建 Filter 的时候,也会同时创建一个 FilterConfig 类,这里包含了 Filter 配置文件的配置信息。
FilterConfig 类的作用是获取 filter 过滤器的配置内容
1、获取 Filter 的名称 filter-name 的内容
2、获取在 Filter 中配置的 init-param 初始化参数
3、获取 ServletContext 对象
AdminFilter:
@Override
public void init(FilterConfig filterConfig) throws ServletException {
//获取Filter的名称filter-name的值
System.out.println("filter-name的值是:" + filterConfig.getFilterName());
//获取web.xml中配置的init-param初始化参数
System.out.println("初始化参数username的值是:" + filterConfig.getInitParameter("username"));
System.out.println("初始化参数utl的值是:" + filterConfig.getInitParameter("url"));
//获取servlet对象
System.out.println(filterConfig.getServletContext());
}
web.xml:
<init-param>
<param-name>username</param-name>
<param-value>root</param-value>
</init-param>
<init-param>
<param-name>url</param-name>
<param-value>jdb:mysql://localhost:3306/test</param-value>
</init-param>
9.5 FilterChain过滤器链
Filter 过滤器
Chain 链,链条
FilterChain 就是过滤器链(多个过滤器如何一起工作)

9.6 Filter的拦截路径
9.6.1 精确匹配
<url-pattern>/target.jsp</url-pattern>
以上配置的路径,表示请求地址必须为:http://ip:port/工程路径/target.js
9.6.2 目录匹配
<url-pattern>/admin/*</url-pattern>
以上配置的路径,表示请求地址必须为:http://ip:port/工程路径/admin/*
9.6.3 后缀名匹配
<url-pattern>*.html</url-pattern>
以上配置的路径,表示请求地址必须以.html 结尾才会拦截到
<url-pattern>*.do</url-pattern>
以上配置的路径,表示请求地址必须以.do 结尾才会拦截到
<url-pattern>*.action</url-pattern>
以上配置的路径,表示请求地址必须以.action 结尾才会拦截到
Filter 过滤器它只关心请求的地址是否匹配,不关心请求的资源是否存在!!!
十、JSON、AJAX、i8n
10.1 什么是JSON
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。JSON 采用完全独立于语言的文本格式,而且很多语言都提供了对 json 的支持(包括 C, C++, C#, Java, JavaScript, Perl, Python 等)。 这样就使得 JSON 成为理想的数据交换格式。
json 是一种轻量级的数据交换格式。
轻量级指的是跟 xml 做比较。
数据交换指的是客户端和服务器之间业务数据的传递格式。
10.1.1 JSON在JavaScript中使用
10.1.1.1 json的定义
json 是由键值对组成,并且由花括号(大括号)包围。每个键由引号引起来,键和值之间使用冒号进行分隔, 多组键值对之间进行逗号进行分隔。
// json的定义
var jsoObj = {
"key1": 12,
"key2": "abc",
"key3": true,
"key4": [11, "abc", true],
"key5": {
"key5_1": 551,
"key5_2":"key5_2_value"
},
"key6": [{
"key6_1_1":6611,
"key6_1_2": "key6_1_2_value"
},{
"key6_2_1":6611,
"key6_2_2": "key6_2_2_value"
}]
};
10.1.1.2 json的访问
json 本身是一个对象。
json 中的 key 我们可以理解为是对象中的一个属性。
json 中的 key 访问就跟访问对象的属性一样: json 对象.key
// json的访问
//alert(typeof(jsoObj));//object json就是一个对象
// alert(jsoObj.key1);
// alert(jsoObj.key2);
// alert(jsoObj.key3);
// alert(jsoObj.key4);//数组
//遍历
// for (var i = 0; i < jsoObj.key4.length; i++) {
// alert(jsoObj.key4[i]);
// }
// alert(jsoObj.key5);
// alert(jsoObj.key5.key5_1);
// alert(jsoObj.key5.key5_2);
// alert(jsoObj.key6);//得到json数组
//取出来每一个元素都是json对象
var jsonItem = jsoObj.key6[0];
alert(jsonItem.key6_1_1);
alert(jsonItem.key6_1_2);
10.1.1.3 json的两个常用方法
json 的存在有两种形式。
一种是:对象的形式存在,我们叫它 json 对象。
一种是:字符串的形式存在,我们叫它 json 字符串。
一般我们要操作 json 中的数据的时候,需要 json 对象的格式。
一般我们要在客户端和服务器之间进行数据交换的时候,使用 json 字符串。
JSON.stringify() 把 json 对象转换成为 json 字符串
JSON.parse() 把 json 字符串转换成为 json 对象
// json对象转字符串
var jsonObjString = JSON.stringify(jsoObj);
alert(jsonObjString)
// json字符串转json对象
var parse = JSON.parse(jsonObjString);
alert(parse.key1)
10.2 JSON在Java中的使用
10.2.1 javaBean和json的互换
@Test
public void test1(){
Person person = new Person(1,"德玛西亚");
Gson gson = new Gson();
//toJson可用将java转换成json字符串
String s = gson.toJson(person);
System.out.println(s);
//fromJson可以将json字符串转换成java对象
//第一个参数是json字符串
//第二个参数是Java对象类型
Person person1 = gson.fromJson(s, Person.class);
System.out.println(person1);
}
10.2.2 List和json的互换
@Test
public void test2(){
List<Person> people = new ArrayList<>();
people.add(new Person(1,"赵信"));
people.add(new Person(2,"德玛"));
people.add(new Person(3,"皇子"));
Gson gson = new Gson();
String s = gson.toJson(people);
System.out.println(s);
Object o = gson.fromJson(s, new PersonListType().getType());
System.out.println(o);
}
10.2.3 map和json的互换
@Test
public void test3(){
HashMap<Integer, Person> hashMap = new HashMap<>();
hashMap.put(1,new Person(1,"赵信"));
hashMap.put(2,new Person(2,"德玛"));
hashMap.put(3,new Person(3,"皇子"));
Gson gson = new Gson();
String s = gson.toJson(hashMap);
System.out.println(s);
//Object o = gson.fromJson(s, new PersonHashMapType().getType());
//使用匿名内部类
Object o = gson.fromJson(s, new TypeToken<HashMap<Integer,Person>>(){}.getType());
System.out.println(0);
}
}
10.3 什么是AJAX请求
AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发 技术。
ajax 是一种浏览器通过 js 异步发起请求,局部更新页面的技术。
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
10.4 原生的AJAX请求的示例
ajax.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="cache-control" content="no-cache"/>
<meta http-equiv="Expires" content="0"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//在这里使用JavaScript语言发起Ajax请求,访问服务器AjaxServlet中的javascriptAjax
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET", "http://localhost:8080/json_ajax_i18n/ajaxServlet?action=javascriptAjax", true);
// 4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
var parse = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("div01").innerHTML = "编号:" + parse.id + "姓名:" + parse.name;
}
}
//3、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
</head>
<body>
<button onclick="ajaxRequest()">ajax request</button>
<div id="div01">
</div>
</body>
</html>
AjaxServlet:
import com.google.gson.Gson;
import com.wmr.pojo.Person;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AjaxServlet extends BaseServlet{
protected void javascriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("Ajax请求过来了");
Person person = new Person(1, "德玛");
Gson gson = new Gson();
String s = gson.toJson(person);
resp.getWriter().write(s);
}
}
10.5 jQuery中的AJAX请求
$.ajax方法
url 表示请求的地址
type 表示请求的类型 GET 或 POST 请求
data 表示发送给服务器的数据
格式有两种:
一:name=value&name=value
二:{key:value}
success 请求成功,响应的回调函数
dataType 响应的数据类型
常用的数据类型有:
text 表示纯文本
xml 表示 xml 数据
json 表示 json 对象
// ajax请求
$("#ajaxBtn").click(function(){
$.ajax({
url:"http://localhost:8080/json_ajax_i18n/ajaxServlet",
// data:"action=jQueryAjax",
data:{action:"jQueryAjax"},
type:"GET",
success:function (data) {
// alert("服务器返回的数据是:" + data);
// var jsonObj = JSON.parse(data);
$("#msg").html(" ajax 编号:" + data.id + " , 姓名:" + data.name);
},
dataType : "json"
});
});
$.get 方法和$.post 方法
url 请求的url地址
data 发送的数据
callback 成功的回调函数
type 返回的数据类型
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
$("#msg").html(" get 编号:" + data.id + " , 姓名:" + data.name);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
$("#msg").html(" post 编号:" + data.id + " , 姓名:" + data.name);
},"json");
});
$.getJSON 方法
url 请求的url地址
data 发送给服务器的数据
callback 成功的回调函数
// ajax--getJson请求
$("#getJSONBtn").click(function(){
$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGetJSON",function (data) {
$("#msg").html(" getJSON 编号:" + data.id + " , 姓名:" + data.name);
});
});
表单序列化 serialize()
serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=value 的形式进行拼接。
// ajax请求
$("#submit").click(function(){
// 把参数序列化
$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {
$("#msg").html(" Serialize 编号:" + data.id + " , 姓名:" + data.name);
});
});
10.6 i18n国际化
10.6.1 什么是i18n国际化
国际化(Internationalization)指的是同一个网站可以支持多种不同的语言,以方便不同国家,不同语种的用户访问。
关于国际化我们想到的最简单的方案就是为不同的国家创建不同的网站,比如苹果公司,他的英文官网是: http://www.apple.com 而中国官网是 http://www.apple.com/cn
苹果公司这种方案并不适合全部公司,而我们希望相同的一个网站,而不同人访问的时候可以根据用户所在的区域显示 不同的语言文字,而网站的布局样式等不发生改变。
于是就有了我们说的国际化,国际化总的来说就是同一个网站不同国家的人来访问可以显示出不同的语言。但实际上这 种需求并不强烈,一般真的有国际化需求的公司,主流采用的依然是苹果公司的那种方案,为不同的国家创建不同的页 面。所以国际化的内容我们了解一下即可。
国际化的英文 Internationalization,但是由于拼写过长,老外想了一个简单的写法叫做 I18N,代表的是 Internationalization 这个单词,以 I 开头,以 N 结尾,而中间是 18 个字母,所以简写为 I18N。以后我们说 I18N 和国际化是一个意思。
10.6.2 国际化相关要素介绍