使用vue-cli创建第一个vue项目
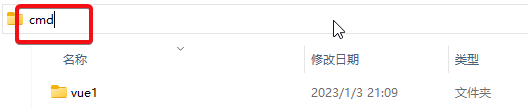
命令提示符切换至需要创建项目的目录:

直接在路径输入cmd在按键盘的enter键打开的终端就直接切换到该目录下

(1)输入以下命令:
vue create 项目名称
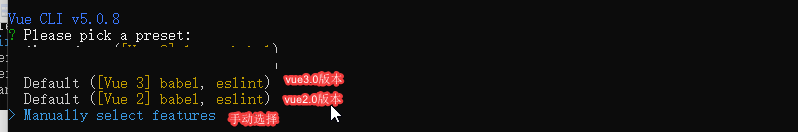
(2)我这里选手动选择,键盘上下按钮,选完后按enter键

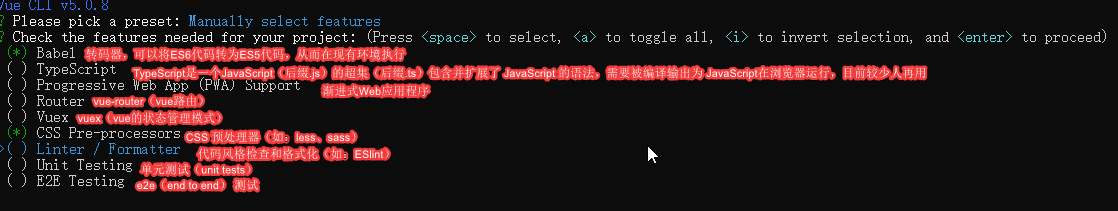
(3)我这里选Babel和CSS,键盘上下按钮,选中或取消选中按空格,选完后按enter键
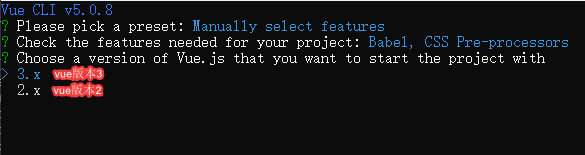
(4)大家看自己的需求,我这里选择3.x,键盘上下按钮,选完后按enter键

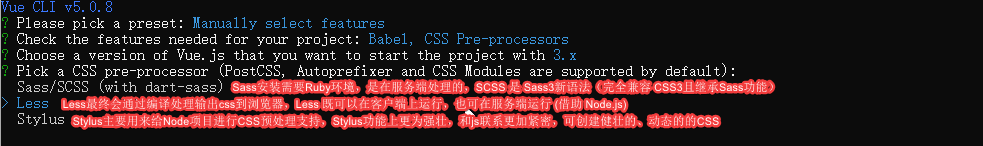
(5)我这里选Less,键盘上下按钮,选完后按enter键

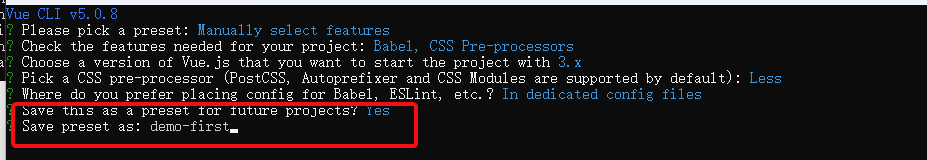
(6)如何存放配置,我这里选独立文件放置,键盘上下按钮,选完后按enter键

(7)是否保存本次配置

输入y后自动变为yes

我这举个第二次创建项目的例子看下这个设置

注意如果出现以下报错用管理员身份打开命令行执行:

(7)查看是否创建成功

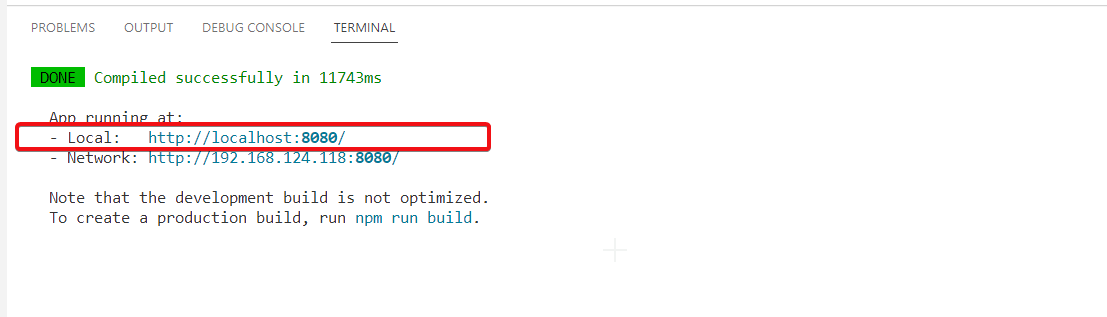
用工具打开该项目我这里用Visual Studio Code打开,打开终端执行npm run serve


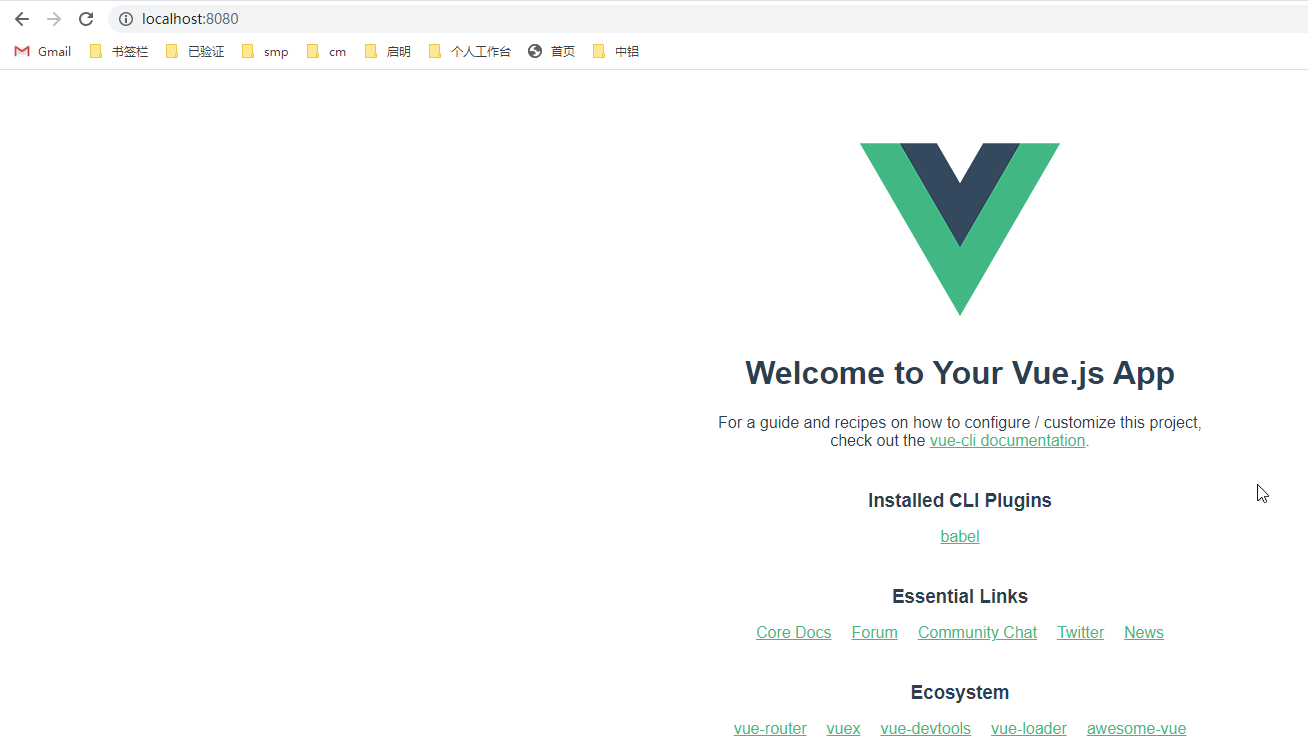
(8)浏览器访问http://localhost:8080/出现以下页面表示项目创建成功




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)