48从零开始用Rust编写nginx,搭建一个简单又好看官方网站
wmproxy
wmproxy已用Rust实现http/https代理, socks5代理, 反向代理, 负载均衡, 静态文件服务器,websocket代理,四层TCP/UDP转发,内网穿透等,会将实现过程分享出来,感兴趣的可以一起造个轮子
项目地址
国内: https://gitee.com/tickbh/wmproxy
github: https://github.com/tickbh/wmproxy
设计目标
设计高可用的自定义的官网,可在自定义的情况下又可以快速的创建好官网。在官网文档的同时可能会夹杂博客功能等。
平台选型
一开始选择的是博客平台,VanBlog,平台部署也非常的的简单。
仅仅运行一行脚本即可以完成安装:
curl -L https://vanblog.mereith.com/vanblog.sh -o vanblog.sh && chmod +x vanblog.sh && ./vanblog.sh
如果博客的内容也非常的丰富,功能也很强大,如果用来搭建个人的博客平台完全ok。
但是如果用来弄官网主页,博客类型的不太适合,还得重新做选择平台。
后续继续寻找合适平台:
ekyll:一个非常流行的静态网站生成器,特别适合用于个人博客。它与GitHub Pages紧密集成,可以轻松托管。许多现成的Jekyll主题包含文档页面。
Hugo:一个用Go语言编写的快速静态网站生成器。它有一个活跃的社区,提供大量的主题和模板,其中一些专为文档和博客设计。
Hexo:一个快速、简单且强大的博客框架,使用Node.js编写。Hexo拥有丰富的插件和主题,易于集成文档页面。
Docusaurus:由Facebook维护,专为文档网站设计,但也可以用作博客。Docusaurus支持Markdown,易于撰写内容,并提供版本控制功能。
Gatsby:一个现代网站框架,使用React构建。Gatsby不仅适用于博客,还适用于更复杂的网站。很多Gatsby模板都包含了文档页面。
VuePress:VuePress是以Vue驱动的静态网站生成器,非常适合编写技术文档,并可以用于创建个人博客。
Pelican:使用Python编写的静态网站生成器,适用于博客和个人网站。支持Markdown和reStructuredText格式。
MkDocs:一个用Python编写的静态网站生成器,专注于项目文档创建,但也可以用于构建个人博客。
最终选型
最终在选择的时候选择了由vue开发的VuePress,且选择的是他的V2版本,但是目前V2还没有进入到非常的完整的阶段。
他的官方文档地址为docs。
通常会设置淘宝的国内源新地址
http://www.npmmirror.com/
此处我们不想用cnpm,仅仅只设置了代理
npm config set registry https://registry.npmmirror.com
这样子就可以在不改变npm命令的情况下拥有相当快的下载速度。
通过命令行创建示例项目
npm init vuepress vuepress-starter
通过npm install安装依赖项目
通过run docs:dev启动本地开发环境
npm run docs:dev
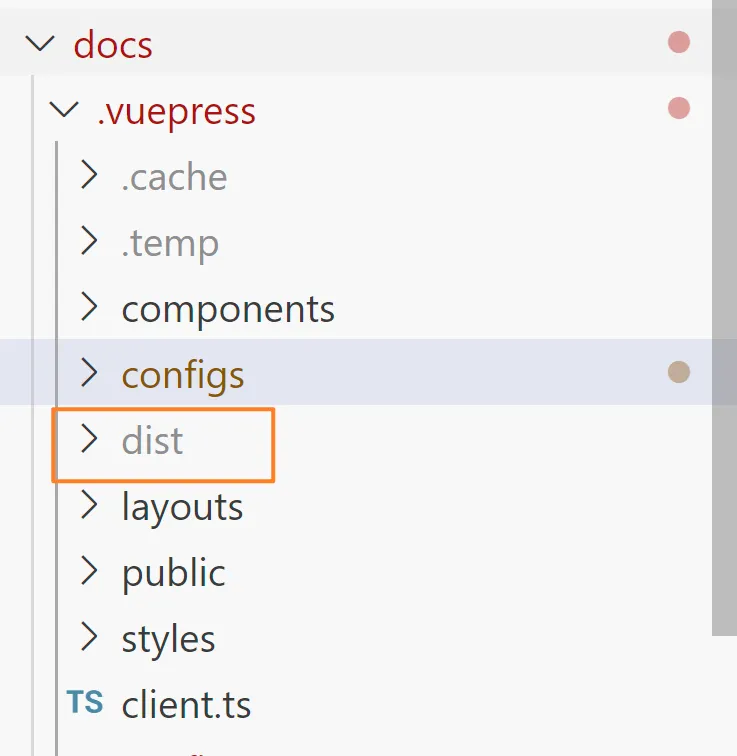
通过run docs:build启动本地打包,打包后的文件默认在.vuepress/dist中
npm run docs:build
添加mermaid支持
项目中因存在许多流程图文件,需添加mermaid支持,通过查询插件市场,寻找支持的插件发现vuepress-plugin-md-enhance支持v2版本的md扩展支持,安装依赖
npm i vuepress-plugin-md-enhance
npm i mermaid
然后在配置中添加
import { mdEnhancePlugin } from "vuepress-plugin-md-enhance";
export default defineUserConfig({
plugins: [
mdEnhancePlugin({
// 启用 mermaid
mermaid: true,
}),
],
};
即可启用mermaid支持,我们在任意的md中添加如下代码
flowchart LR
我 -->|尝试| 使用wmproxy -->|简单易用| 喝杯咖啡

本地搜索功能
相对我们的文档相对简单,且数据量不会太大,可以用本地化的搜索插件来完成。这里我们选择plugin-search-pro来进行支持。
添加支持:
npm i -D plugin-search-pro
然后在配置里添加
import { searchProPlugin } from "vuepress-plugin-search-pro";
export default defineUserConfig({
plugins: [
searchProPlugin({
customFields: [
{
name: "author",
getter: (page) => page.frontmatter.author,
formatter: "作者:$content",
},
],
}),
],
});
点右上角的搜索即可索引相关的路径:

添加统一的页眉页脚文件
我们可能在每个文章页统一引入前缀和后缀,那么我们不可能重复的书写相同的文字,此时我们需要用引入文件的形式来进行处理。此时我们用的也是md插件:
mdEnhancePlugin({
// 启用导入支持
include: true,
}),
我们就可以在任意的md文件中引入<!-- @include: ./../common/footer.md -->就可以导入该文件内容在我们的文章页插入了。方便重复内容的引用。
其它功能
其它功能如添加导航条,logo,显示,内容,多语言等可以参考官方文档。
打包发布
我们已经构建完文档的内容,我们开始着手打包项目。
我们使用npm run docs:build,运行完后就可以在dist目录下找到打包好的文件。

接下来我们需要一个文件服务系统在web进行部署即可完成官网的布置。
布置文件服务器
安装docker服务
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh --mirror Aliyun
利用docker pull dreamwhat/wmproxy获取镜像。
我们利用wmproxy服务来进行文件服务器,利用file-server的子命令
Usage: wmproxy.exe file-server [-r=ARG] [-l=ARG] [--listen-ssl=ARG] [--cert=ARG] [--key=ARG] [-d=ARG]
[-b] [--robots=ARG] [--path404=ARG] [-c=ARG] [-e=ARG]... [--cors] [-H=ARG]... [--access-log=ARG] [--control
=ARG] [--disable-stdout] [--disable-control] [--daemon] [--forever] [-v] [--default-level=ARG] [--pidfile
=ARG]
Available options:
-r, --root=ARG 静态文件根目录路径
-l, --listen=ARG 监听地址
[default: 127.0.0.1:8869]
--listen-ssl=ARG 监听地址
--cert=ARG ssl证书cert
--key=ARG ssl证书key
-d, --domain=ARG 域名地址
-b, --browse 是否支持目录
--robots=ARG 设置robots.txt返回
--path404=ARG 设置404文件返回
-c, --cache-time=ARG 设置robots.txt返回
-e, --ext-mimetype=ARG 设置robots.txt返回
--cors 通过"Access-Control-Allow-Origin"标头启用 CORS
-H, --header=ARG 头部信息修改如 "proxy x-forward-for {client_ip}"
--access-log=ARG 访问日志放的位置如"logs/access.log trace"
--control=ARG 输入控制台的监听地址
[default: 127.0.0.1:8837]
--disable-stdout 禁用默认输出
--disable-control 禁用控制微端
--daemon 后台运行
--forever 守护程序运行,正常退出结束
-v, --verbose 是否显示更多日志
--default-level=ARG 设置默认等级
--pidfile=ARG 写入进程id文件
-h, --help Prints help information
我们将同时支持http及https的支持,且我们将配置404出错时的文件,那么我们的命令将是:
wmproxy file-server -r /source/dist --listen 0.0.0.0:80 --listen-ssl 0.0.0.0:443 --path404 /source/dist/404.html --cert /source/key/wmproxy.net.pem --key /source/key/wmproxy.net.key
完整的docker-compose文件如下
version: '3.5'
services:
wmproxy_client:
container_name: wmproxy_client_docker # 指定容器的名称
image: dreamwhat/wmproxy:latest
command:
- sh
- -c
- |
wmproxy file-server -r /source/dist --listen 0.0.0.0:80 --listen-ssl 0.0.0.0:443 --path404 /source/dist/404.html --cert /source/key/wmproxy.net.pem --key /source/key/wmproxy.net.key
ports:
- "80:80"
- "443:443"
volumes:
- ./key/:/source/key:rw
- ./dist/:/source/dist:rw
networks:
default:
name: wmproxy-network
然后我们就可以访问我们的美美的官网啦。


完美适配小屏幕大屏幕,官网网址当然现在还是粗糙版本。
总结
一个项目总该配一个官网,从现在开始配一个可以自定义的官网,vuepress可以帮助我们搞一个好看的官网。
点击 [关注],[在看],[点赞] 是对作者最大的支持


 浙公网安备 33010602011771号
浙公网安备 33010602011771号