配置虚拟机
1.下载虚拟机
注意一定要设置网络配置,要是没有配置好,需要手动设置
2.在虚拟机中检查和下载Python,pip
Python-v
下载
cd /usr/local wget https://www.python.org/ftp/python/3.6.6/Python-3.6.6.tgz
解压
tar -zxvf Python-3.6.6.tgz
编译
./configure --prefix=/usr/local/python3
安装
make make install
建立软连接
ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3
pip-v
建立软连接
ln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3
3.创建虚拟环境
创建data目录,里面创建env和wwwroot
virtualenv --python=/usr/bin/python3 pyweb
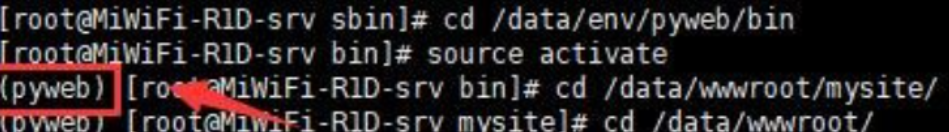
4.进入虚拟环境
source active

5.虚拟环境下载Django和uwsgi并建立软连接
pip3 install django (如果用于生产的话,则需要指定安装和你项目相同的版本) pip3 install uwsgi
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
`
uwsgi需要在虚拟环境和系统下载两遍
6.下载nginx
检查80端口,关闭防火墙
netstat -atunp
服务台需要手动关闭
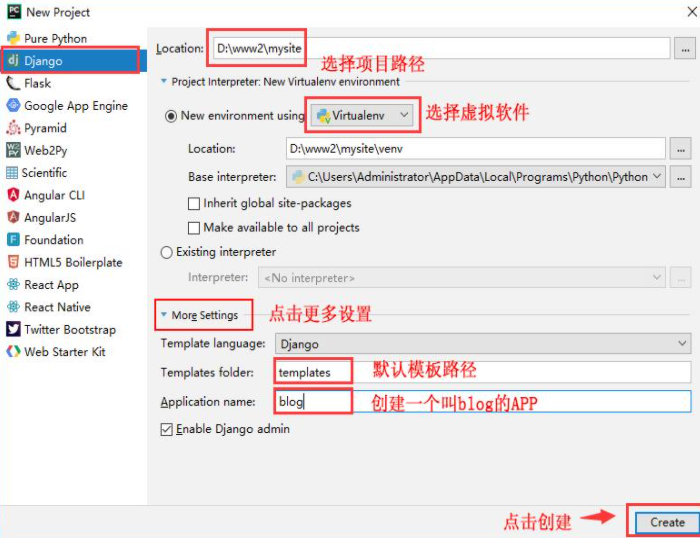
7.切换到网站目录/data/wwwroot,创建Django项目
django-admin.py startproject mysite
之后会有一个mystie的目录

然后新建立一个名叫blog的APP
python3 manage.py startapp blog
进入项目文件夹/data/wwwroot/mysite,添加static和templates,分别用于存放静态文件和模板文件。
编辑项目里mysite/settings.py文件
vim /data/wwwroot/mysite/mysite/settings.py
进行配置
在templates下添加index.html文件,输入下面内容。
`
欢迎光临我的网站!
` ##配置URL `vim /data/wwwroot/mysite/mysite/urls.pyfrom blog import views #导入views
urlpatterns = [
...
path('', views.index), #添加这行
....
]
`
编辑blog APP下的views.py
`vim /data/wwwroot/mysite/blog/views.py
def index(request):
return render(request, 'index.html')`
启动项目
python3 manage.py runserver
8.Django正常运行之后我们就开始配置一下uwsgi。
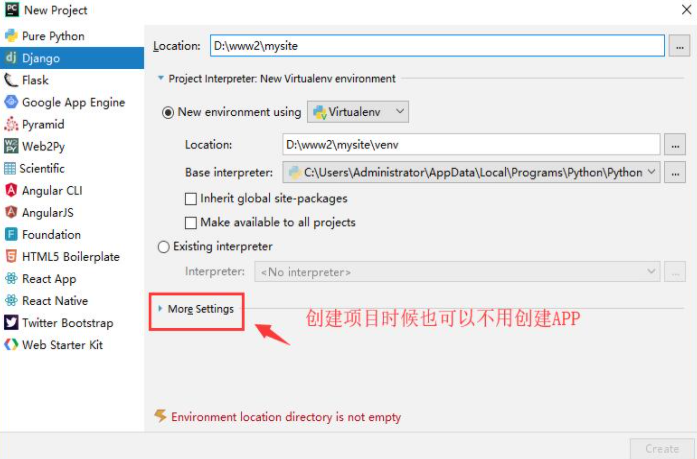
一般是在pytharm里面创建Django项目配置uwsgi.ini项目
启动
uwsgi --ini uwsgi.ini
显示 [uWSGI] getting INI configuration from uwsgi.ini 表明uwsgi运行成功
10.配置nginx
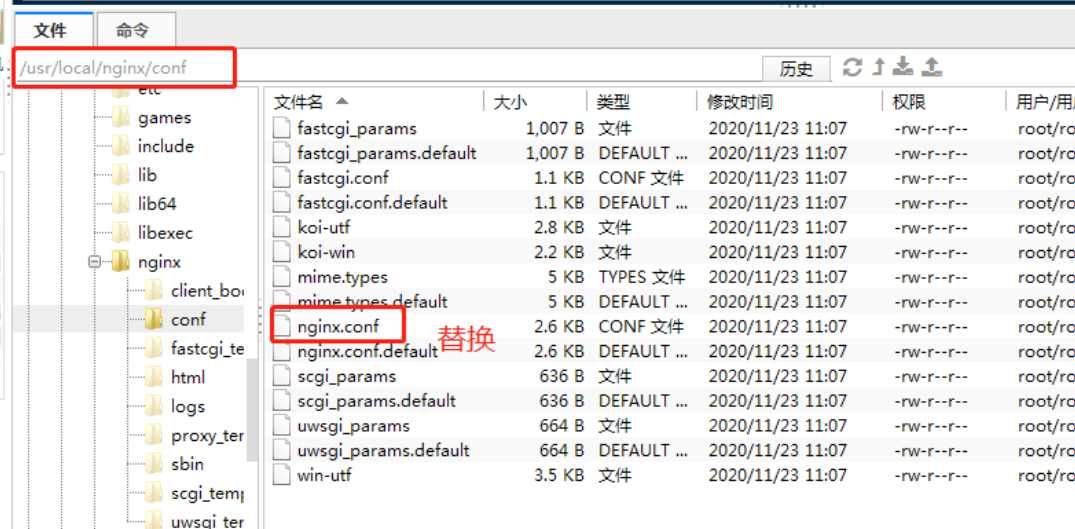
nginx一般默认安装好的路径为/usr/local/nginx
在/usr/local/nginx/conf/中先备份一下nginx.conf文件,以防意外。
cp nginx.conf nginx.conf.bak
然后打开nginx.conf,把原来的内容删除,直接加入以下内容:
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name www.django.cn; #改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997; #端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT mysite.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite/; #项目路径
}
location /static/ {
alias /data/wwwroot/mysite/static/; #静态资源路径
}
}
}```
##测试配置文件是否正确
`/usr/local/nginx/sbin/nginx -t`
##如果没有报错则重启nginx即可。
`/usr/local/nginx/sbin/nginx -s reload`
###11.Django多站点部署
##1、进入Nginx的配置文件目录/usr/local/nginx/conf/,然后新建一个目录:
`mkdir vhost`
##之后在vhost目录里建立两个以.conf结尾的文件(有几个项目就放几个),里面的内容如下:
server {
listen 80;
server_name www.django.cn;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997; #端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT mysite.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite/; #项目路径
}
location /static/ {
alias /data/wwwroot/mysite/static/; #静态资源路径
}
}
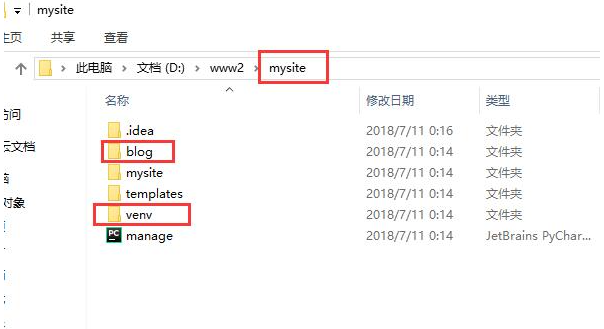
###12.创建Django项目

#安装成功之后,我们刚才指定的目录下就多出一个mysite文件夹。打开mysite文件夹。

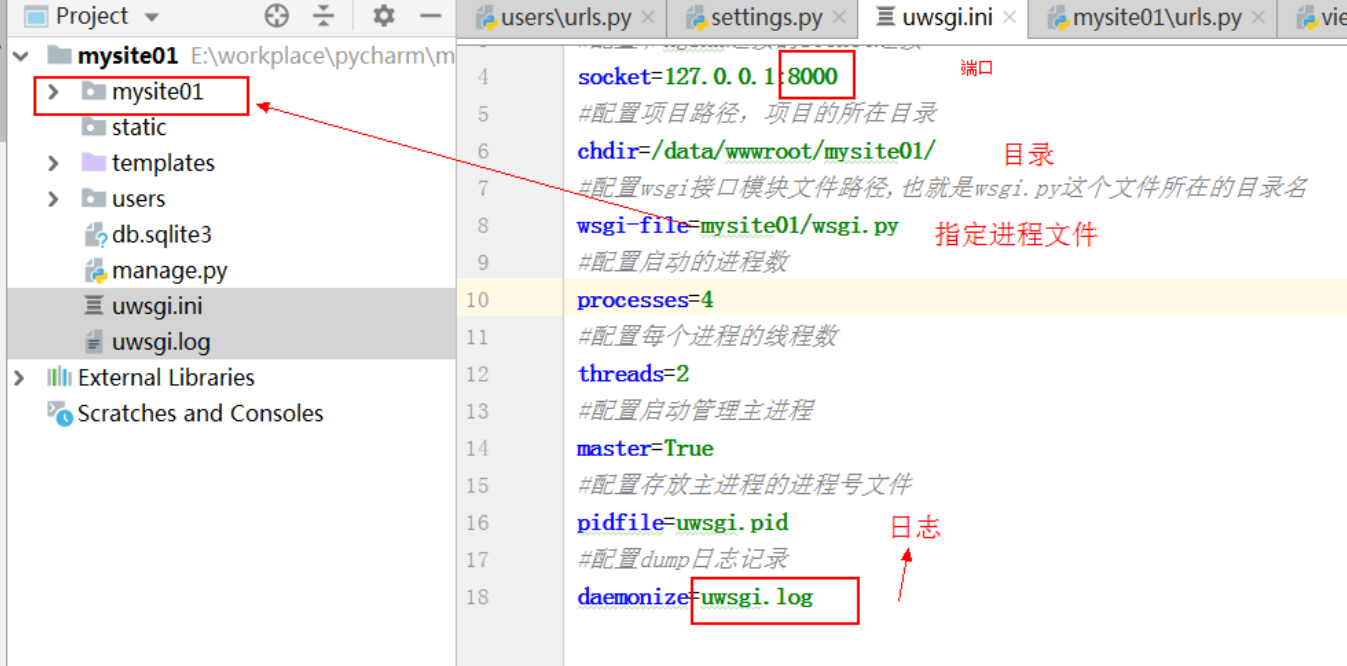
#这就是Django的目录结构,其中,blog文件夹是我们刚才创建的APP,templates文件夹是存放模板文件的,mysite文件夹,放的是Django的一些配置文件。manage.py文件则是对django-admin.py的简单包装的一个文件,通过它能运行一些简单的命令。venv文件夹就是virtualenv虚拟环境目录,venv文件夹不是django源码里的东西,只是我们创建虚拟环境时指定到这个目录下了而已。

##配置uwsgi.ini

添加配置选择
[uwsgi]
配置和nginx连接的socket连接
socket=127.0.0.1:8000
配置项目路径,项目的所在目录
chdir=/data/wwwroot/mysite01/
配置wsgi接口模块文件路径,也就是wsgi.py这个文件所在的目录名
wsgi-file=mysite01/wsgi.py
配置启动的进程数
processes=4
配置每个进程的线程数
threads=2
配置启动管理主进程
master=True
配置存放主进程的进程号文件
pidfile=uwsgi.pid
配置dump日志记录
daemonize=uwsgi.log
##uwsgi操作指令
启动
uwsgi --ini uwsgi.ini
显示 [uWSGI] getting INI configuration from uwsgi.ini 表明uwsgi运行成功
可能通过ps -ef|grep uwsgi 查看确认是否uwsgi启动.
停止运行uwsgi,通过包含主进程编号的文件设置停止项目
uwsgi --stop uwsgi.pid
重启uwsgi
uwsgi --reload uwsgi.pid
##上传项目到/data/wwwroot/
1. 命令启动项目查看是否能正常运行
cd /data/my_env02/bin
source activate #激活虚拟环境
2. 进入项目
cd /data/wwwroot/mysite01
python manage.py runserver
3. 新打开SSH客户端,内网访问8000
curl 127.0.0.1:8000 #成功表示项目运行良好
##写nginx的配置文件

nginx的yum安装方式默认安装好的路径为/etc/nginx
在/etc/nginx/conf/中先备份一下nginx.conf文件,以防意外。
cp nginx.conf nginx.conf.bak
然后打开nginx.conf,把原来的内容删除,直接加入以下内容:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1:80; #改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000; #端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT mysite01.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite01/; #项目路径
}
location /static/ {
alias /data/wwwroot/mysite01/static/; #静态资源路径
}
}
}
执行./nginx -t命令先检查配置文件是否有错,没有错就执行以下命令:
重新启动nginx
systemctl reload nginx
##启动项目
1. 进入虚拟环境,激活
cd /data/env/my_env02/bin
source activate
2. 在虚拟环境中进入项目,启动uwsgi
cd /data/wwwroot/mysite01
uwsgi --ini uwsgi.ini #启动
显示: [uWsgi] getting INI configuration from uwsig.ini 表示成功
端口8000是否启动
netstat -atunp #8000是启动的
##启动nginx的80端口
1. 进入nginx目录
cd /usr/local/nginx/sbin
2. 检测语法
./nginx -t #
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
3. 启动
./nginx #启动
./nginx -s reload #重启
./nginx -s stop #停止
4. 检测80
netstat -atunp
5. 本地测试
curl 127.0.0.1:80
6. 外网测试
7. 通过域名访问



