一、Axios入门——初认识Axios
一、axios是什么?
-
端最流行的 ajax 请求库
-
react/vue 官方都推荐使用 axios 发 ajax 请求
二、 axios 特点
-
基于 xhr + promise 的异步 ajax 请求库
-
浏览器端/node 端都可以使用
-
支持请求/响应拦截器
-
支持请求取消
-
请求/响应数据转换
-
批量发送多个请求
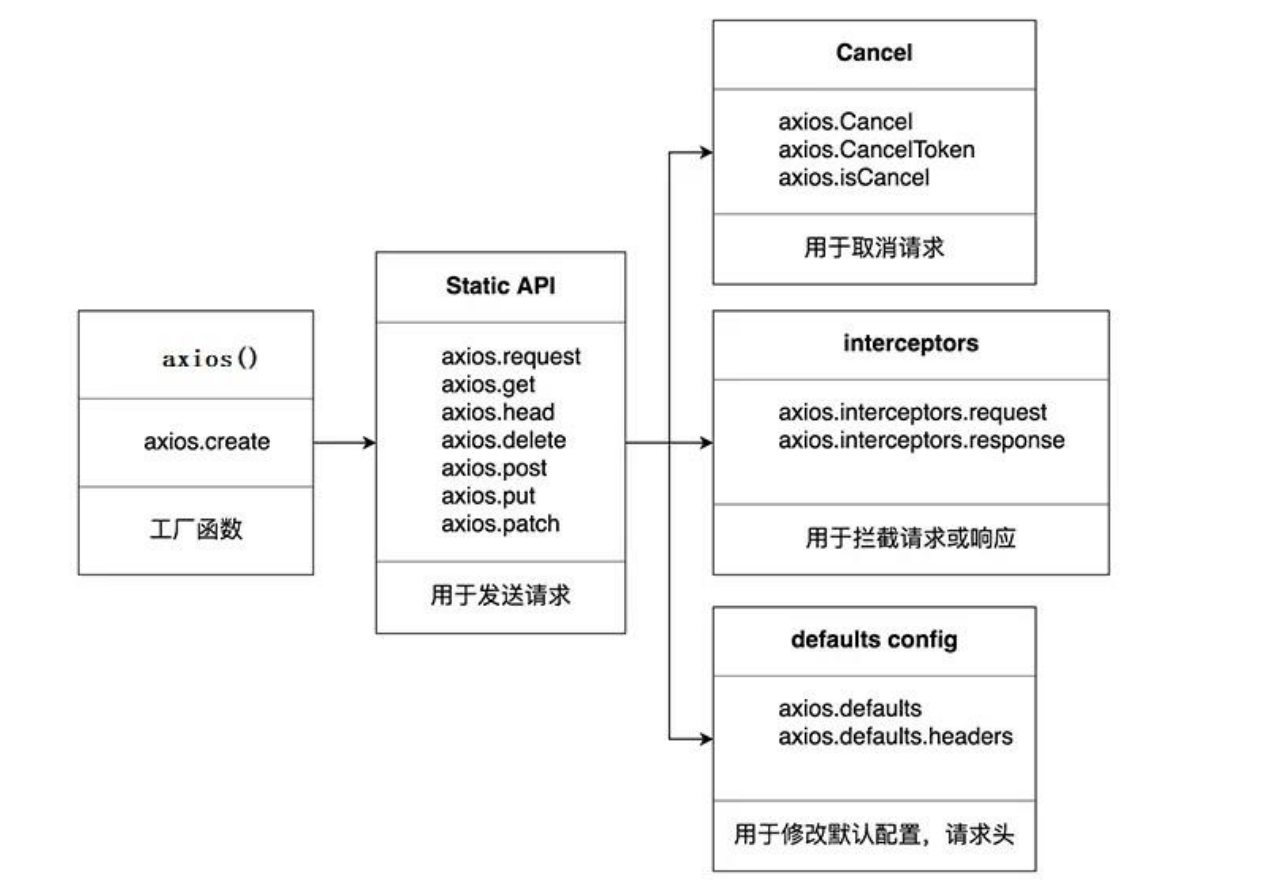
三、axios常用语法
-
axios(config): 通用/最本质的发任意类型请求的方式
-
axios(url[, config]): 可以只指定 url 发 get 请求
-
axios.request(config): 等同于 axios(config)
-
axios.get(url[, config]): 发 get 请求
-
axios.delete(url[, config]): 发 delete 请求
-
axios.post(url[, data, config]): 发 post 请求
-
axios.put(url[, data, config]): 发 put 请求
-
axios.defaults.xxx: 请求的默认全局配置
-
axios.interceptors.request.use(): 添加请求拦截器
-
axios.interceptors.response.use(): 添加响应拦截器
-
axios.create([config]): 创建一个新的 axios(它没有下面的功能)
-
axios.Cancel(): 用于创建取消请求的错误对象
-
axios.CancelToken(): 用于创建取消请求的 token 对象
-
axios.isCancel(): 是否是一个取消请求的错误
-
axios.all(promises): 用于批量执行多个异步请求
-
axios.spread(): 用来指定接收所有成功数据的回调函数的方法

四、难点语法的理解和使用
4.1. axios.create(config)
-
根据指定配置创建一个新的 axios, 也就就每个新 axios 都有自己的配置
-
新 axios 只是没有取消请求和批量发请求的方法, 其它所有语法都是一致的
-
为什么要设计这个语法?
(1) 需求: 项目中有部分接口需要的配置与另一部分接口需要的配置不太一样, 如何处理?
(2) 解决: 创建 2 个新 axios, 每个都有自己特有的配置, 分别应用到不同要求的接口请求中
-
拦截器函数ajax请求请求的回调函数的调用顺序
(1).说明: 调用 axios()并不是立即发送 ajax 请求, 而是需要经历一个较长的流程
(2). 流程: 请求拦截器2 => 请求拦截器1 => 发ajax请求 => 响应拦截器1 => 响应拦截器 2 => 请求的回调
(3).注意: 此流程是通过 promise 串连起来的, 请求拦截器传递的是 config, 响应拦截器传递的是 response
4.2. 取消请求
-
基本流程
配置 cancelToken 对象
缓存用于取消请求的 cancel 函数
在后面特定时机调用 cancel 函数取消请求
在错误回调中判断如果 error 是 cancel, 做相应处理
-
实现功能
点击按钮, 取消某个正在请求中的请求,在请求一个接口前, 取消前面一个未完成的请求
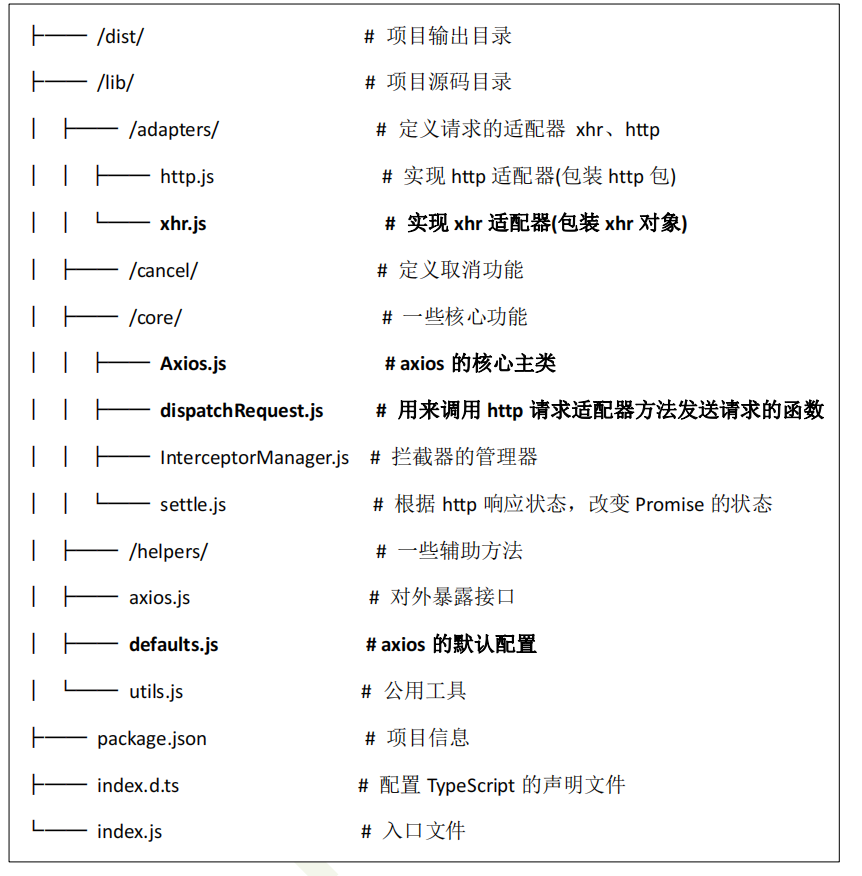
五、目录结构

本文来自博客园,作者:码农阿亮,转载请注明原文链接:https://www.cnblogs.com/wml-it/p/16651736.html
技术的发展日新月异,随着时间推移,无法保证本博客所有内容的正确性。如有误导,请大家见谅,欢迎评论区指正!
开源库地址,欢迎点亮:
GitHub:https://github.com/ITMingliang
Gitee: https://gitee.com/mingliang_it
GitLab: https://gitlab.com/ITMingliang
建群声明: 本着技术在于分享,方便大家交流学习的初心,特此建立【编程内功修炼交流群】,为大家答疑解惑。热烈欢迎各位爱交流学习的程序员进群,也希望进群的大佬能不吝分享自己遇到的技术问题和学习心得!进群方式:扫码关注公众号,后台回复【进群】。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通