WPF Data Binding数据驱动
WPF Data Binding数据驱动
一、简介
在XAML文件中我们创建了一个TextBlock 和一个Slider。2个控件。我们把TextBlock的Text属性(用于显示文本的属性)设置为{Binding Intelligence}。把Slider的Value属性(滑块的当前值)设置为{Binding Intelligence}。
二、代码案例
XMAL:
<Grid> <StackPanel> <TextBlock Text="{Binding Intelligence}"/> <!--通过数据驱动修改绑定值得属性--> <TextBox Text="{Binding Intelligence,Mode=TwoWay}"/> <Slider Minimum="1" Maximum="100" Value="{Binding Intelligence}"/> <StackPanel Orientation="Horizontal"> <TextBlock Text="名称:"/> <TextBlock Text="{Binding Name}" MinWidth="120"/> <TextBlock Text="请输入需要修改的名称:"/> <TextBox MinWidth="120" x:Name="tb_inputName"/> </StackPanel> <!--通过事件驱动修改绑定值得属性--> <Button Content="事件驱动修改绑定值。" Click="AlertText_Click"/> </StackPanel> </Grid>
后台逻辑:
public partial class MainWindow : Window { Person p; public MainWindow() { InitializeComponent(); p = new Person(); Binding binding = new Binding(); binding.Source = p; binding.Mode = BindingMode.TwoWay; binding.Path = new PropertyPath("Name"); BindingOperations.SetBinding(tb_inputName, TextBox.TextProperty, binding); this.DataContext = p; } private void AlertText_Click(object sender, RoutedEventArgs e) { p.Name = "点击按钮后>>>>"; } } public class Person : INotifyPropertyChanged { private double _intelligence; public double Intelligence { get { return _intelligence; } set { _intelligence = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Intelligence")); } } private string _name; public string Name { get { return _name; } set { _name = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Name")); } } public event PropertyChangedEventHandler PropertyChanged; }
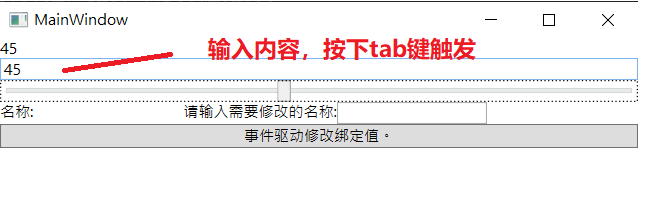
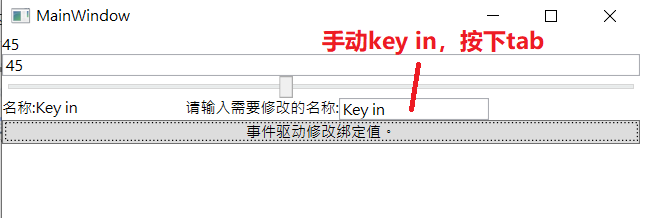
三、运行效果



本文来自博客园,作者:码农阿亮,转载请注明原文链接:https://www.cnblogs.com/wml-it/p/14949114.html
技术的发展日新月异,随着时间推移,无法保证本博客所有内容的正确性。如有误导,请大家见谅,欢迎评论区指正!
开源库地址,欢迎点亮:
GitHub:https://github.com/ITMingliang
Gitee: https://gitee.com/mingliang_it
GitLab: https://gitlab.com/ITMingliang
建群声明: 本着技术在于分享,方便大家交流学习的初心,特此建立【编程内功修炼交流群】,为大家答疑解惑。热烈欢迎各位爱交流学习的程序员进群,也希望进群的大佬能不吝分享自己遇到的技术问题和学习心得!进群方式:扫码关注公众号,后台回复【进群】。




