13组件与容器
Swing的组件:
组件(component,或称元件)是比我们之前所称的widget更为正确的术语。它们就是你会放在GUI上的东西。
所有的组件都是继承自java.swing.JComponent。
布局管理器(Layout Managers):
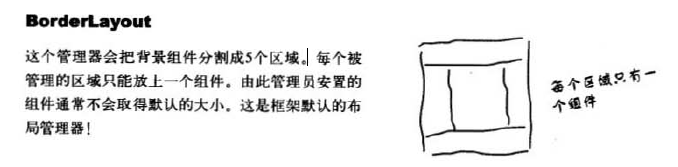
- BorderLayout:分为5个区域:
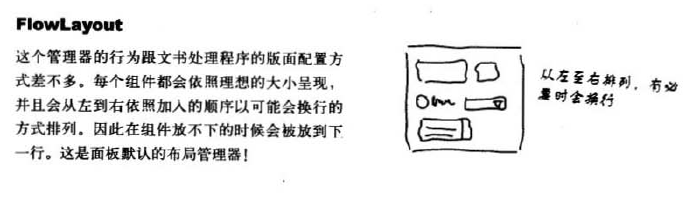
NORTH、SOUTH、EAST、WEST、CENTER,每个区域最多只能包含一个组件 - FlowLayout:依次从左至右,从上至下
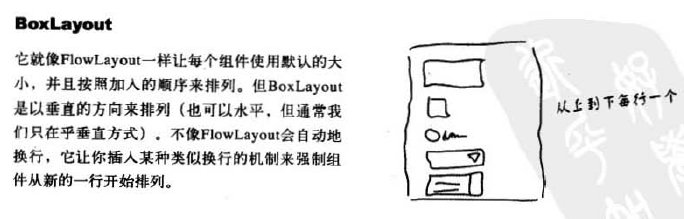
- BoxLayout:X_AXIS、Y_AXIS、LINE_AXIS、PAGE_AXIS
框架JFrame的布局管理器默认布局是BorderLayout
面板JPanel的布局管理器默认布局是FlowLayout



FlowLayout:
面板放在框架EAST区域实例
import javax.swing.*; import java.awt.*; public class Test { public static void main(String[] args) { Test t = new Test(); t.go(); } public void go() { JFrame frame = new JFrame(); JPanel panel = new JPanel(); JButton button1 = new JButton("shock me"); // JButton button2 = new JButton("bliss"); // JButton button3 = new JButton("Button"); // JButton button4 = new JButton("Button"); // JButton button5 = new JButton("Button"); // JButton button6 = new JButton("Button"); // JButton button7 = new JButton("Button"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); panel.setBackground(Color.red);//面板背景颜色 frame.getContentPane().add(BorderLayout.EAST,panel);//面板添加到框架,框架默认布局是BorderLayout panel.add(button1);//按钮添加到面板 // panel.add(button2); // panel.add(button3); // panel.add(button4); // panel.add(button5); // panel.add(button6); // panel.add(button7); frame.setSize(300,300); frame.setVisible(true); } }
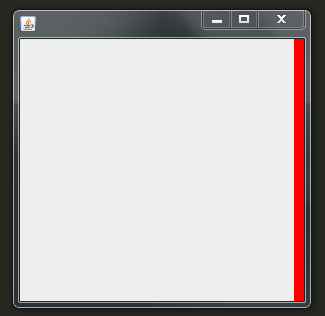
不添加按钮效果:面板还没有东西在上面,所以不会要求太多的区域

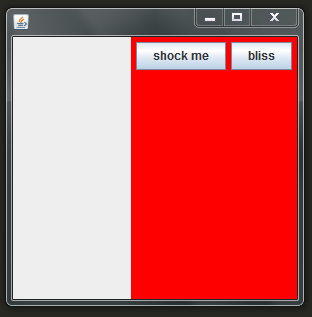
两个按钮效果:按钮字少的宽度比较小,顺序布局会让按钮取得刚好所需的大小

七个按钮效果:前面部分按钮被遮挡,只显示后面部分按钮,没有自动换行

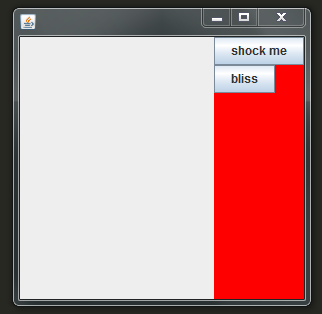
BoxLayout:
面板放在框架EAST区域实例
import javax.swing.*; import java.awt.*; public class Test { public static void main(String[] args) { Test t = new Test(); t.go(); } public void go() { //创建widget JFrame frame = new JFrame(); JPanel panel = new JPanel(); JButton button1 = new JButton("shock me"); JButton button2 = new JButton("bliss"); //更改设置 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// panel.setBackground(Color.red);//设置背景颜色 panel.setLayout(new BoxLayout(panel,BoxLayout.Y_AXIS));//new BoxLayout()把布局管理器换掉,(panel,BoxLayout.Y_AXIS)要管理哪个组件以及使用哪个轴 //添加widget到置顶框架、面板 frame.getContentPane().add(BorderLayout.EAST, panel); panel.add(button1); panel.add(button2); frame.setSize(300,300); frame.setVisible(true); } }

常用Swing组件:
- JTextField文本框
- JTextArea文本域
- JCheckBox 复选框
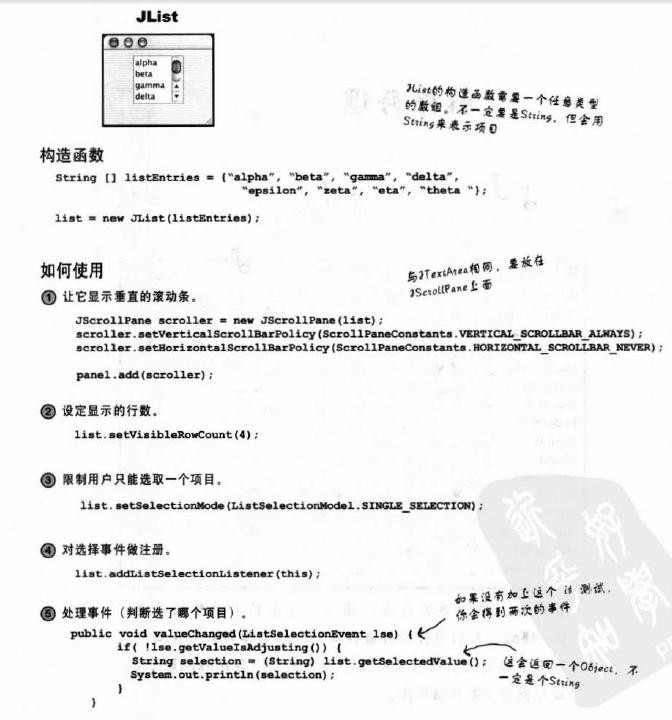
- JList
JTextField:

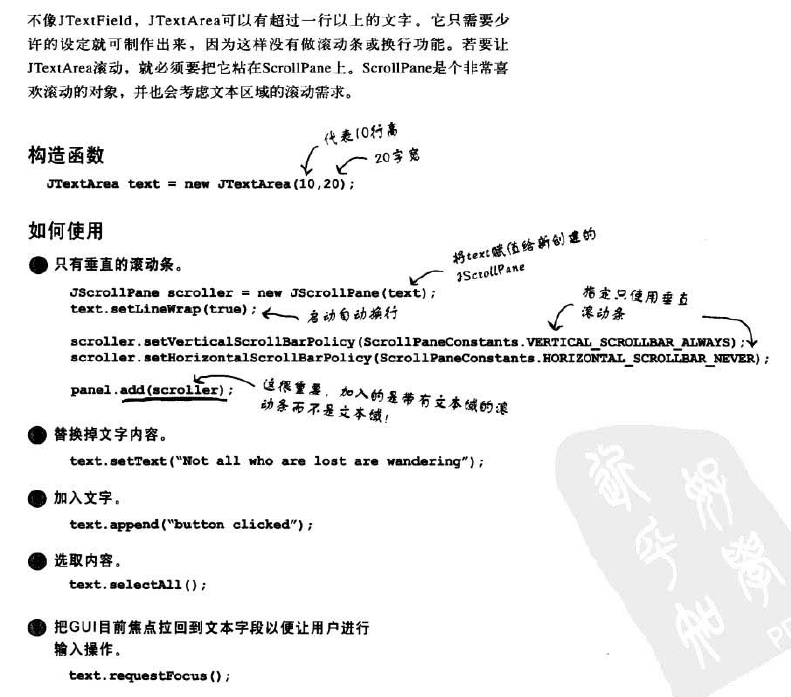
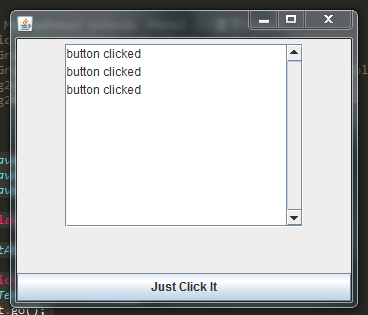
JTextArea:

import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Test implements ActionListener{ JTextArea text; public static void main(String[] args) { Test t = new Test(); t.go(); } public void go() { JFrame frame = new JFrame(); JPanel panel = new JPanel(); JButton button = new JButton("Just Click It"); text = new JTextArea(10, 20); button.addActionListener(this); text.setLineWrap(true);//设置自动换行 JScrollPane scroller = new JScrollPane(text); scroller.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS); scroller.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER); panel.add(scroller); frame.getContentPane().add(BorderLayout.CENTER,panel); frame.getContentPane().add(BorderLayout.SOUTH,button); frame.setSize(350,300); frame.setVisible(true); } public void actionPerformed(ActionEvent ev) { text.append("button clicked \n"); } }

JCheckBox:

JList: