12 图形用户接口
基础知识:(GUI:javax.swing 事件:java.awt.event)
1、GUI(Graphical User Interface)图形用户界面
JFrame :代表屏幕上window的对象,可以把组件加到上面
widget :组件,例如JButton、JRadioButton、JCheckBox、JLabel、JList等
frame窗口:

2、创建GUI:
import javax.swing.*; public class Test { public static void main(String[] args) { JFrame frame = new JFrame(); JButton button = new JButton("Button"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//在window关闭时把程序结束掉 frame.getContentPane().add(button); frame.setSize(300, 300); frame.setVisible(true); } }

3、取得用户事件(java.awt.event):
需要:1、被按下时需要执行的方法
2、监测按钮被按下的方法
取得按钮的ActionEvent:
1、实现ActionListener这个借口
2、向按钮注册(告诉它你要监听事件)
3、定义事件处理的方法(事件借口上的方法)
import javax.swing.*;//widget import java.awt.event.*; //ActionListener是java.awt.event 包中的接口,只有一个方法void actionPerformed(ActionEvent e) public class Test implements ActionListener{ JButton button1; public static void main(String[] args) { Test t = new Test(); t.play(); } public void play() { JFrame frame = new JFrame(); button1 = new JButton("Button1"); button1.addActionListener(this); frame.getContentPane().add(button1); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300, 300); frame.setVisible(true); } public void actionPerformed(ActionEvent event){ button1.setText("I'v been clicked!"); } }
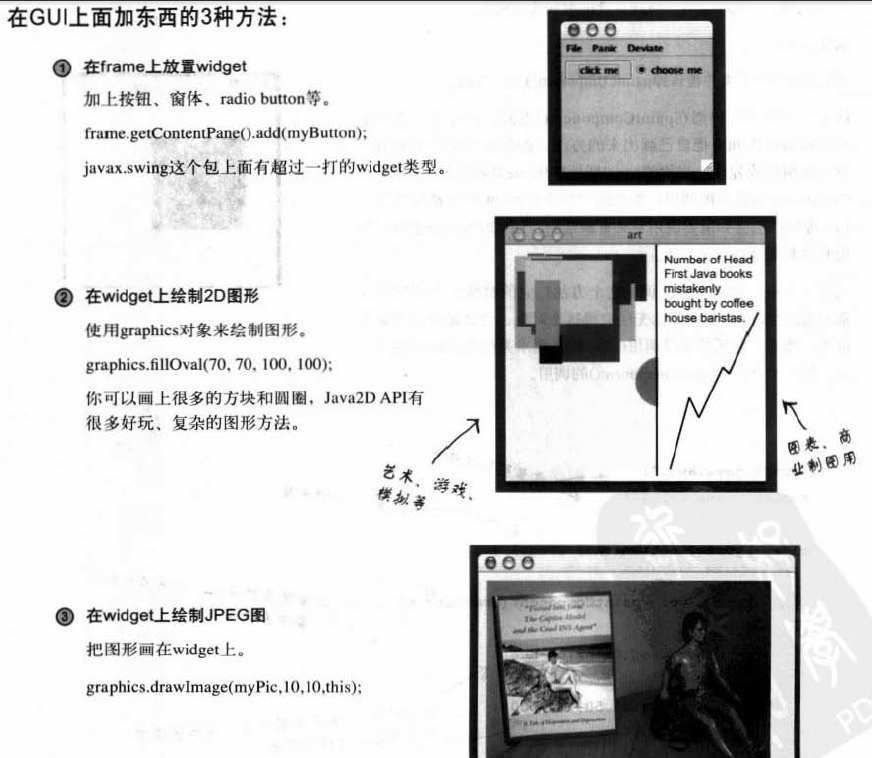
4、在GUI上面加东西的3种方法:

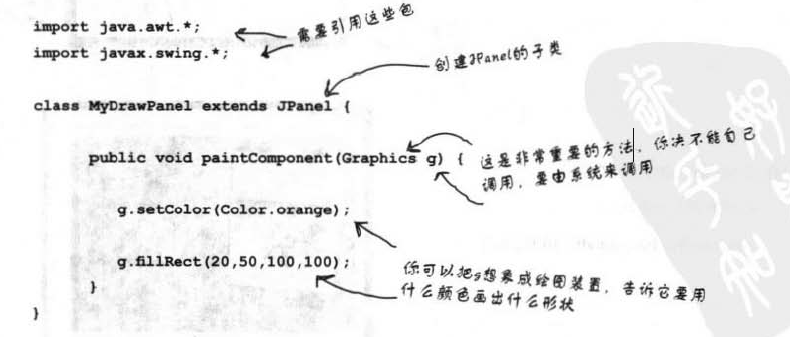
5、自己创建绘图组件
创建JPanel的子类并覆盖掉paintComponent()这个方法(所有绘图程序代码都在paintComponent()里面),
当你的panel所处的frame显示的时候,paintComponent()就会被调用,如果用户缩小window或选择最小化,Java
虚拟机也会知道要用它来重新绘制。你不会自己调用这个方法,它的参数是个跟实际屏幕有关的Graphics对象,你
无法取得这个对象,它必须由系统来交给你,然而,你还是可以调用reapint();来要求系统重新绘制显示装置,然后
才会产生paintComponent()的调用。

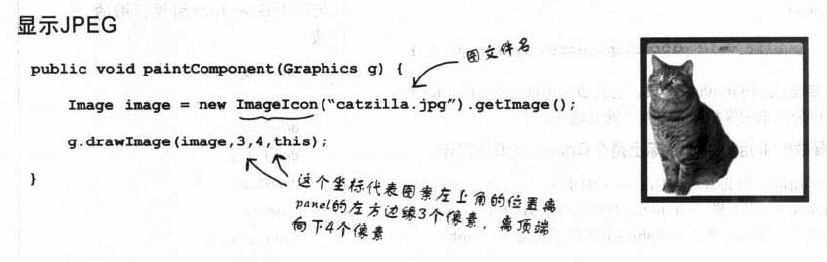
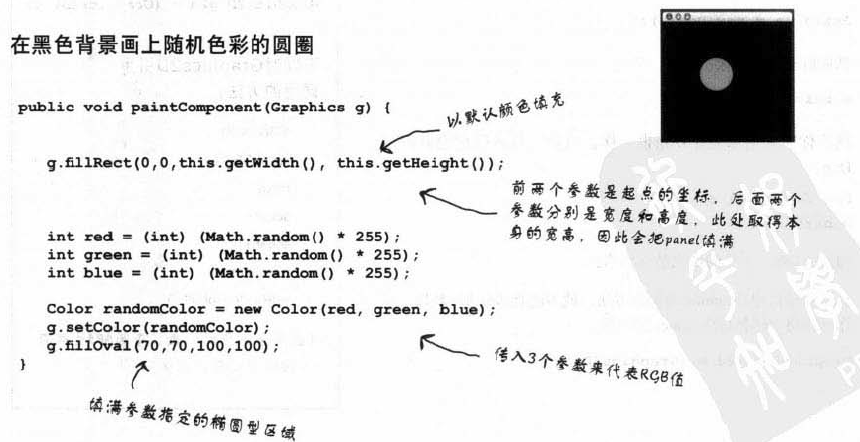
6、在paintComponent()中显示图片,圆圈:


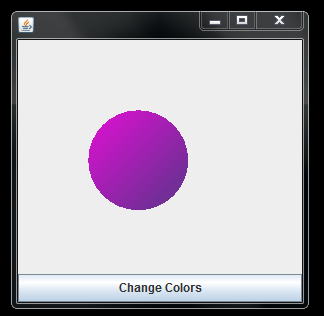
7、paintComponent()中显示渐变颜色效果:
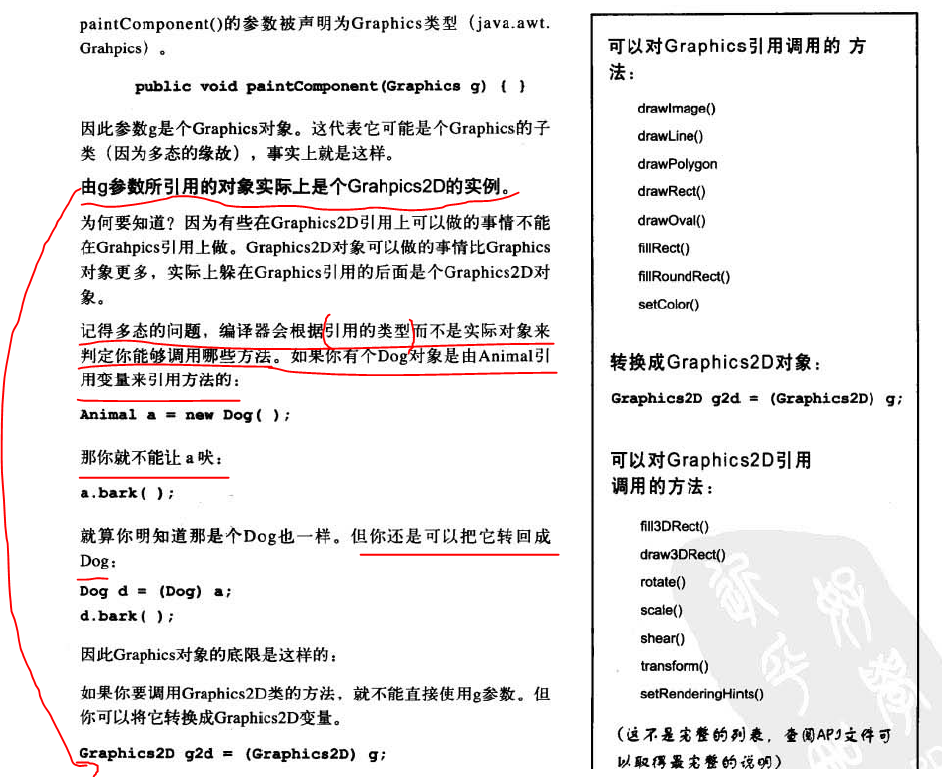
每个Grahpics引用的后面都有个Grahpics 2D对象


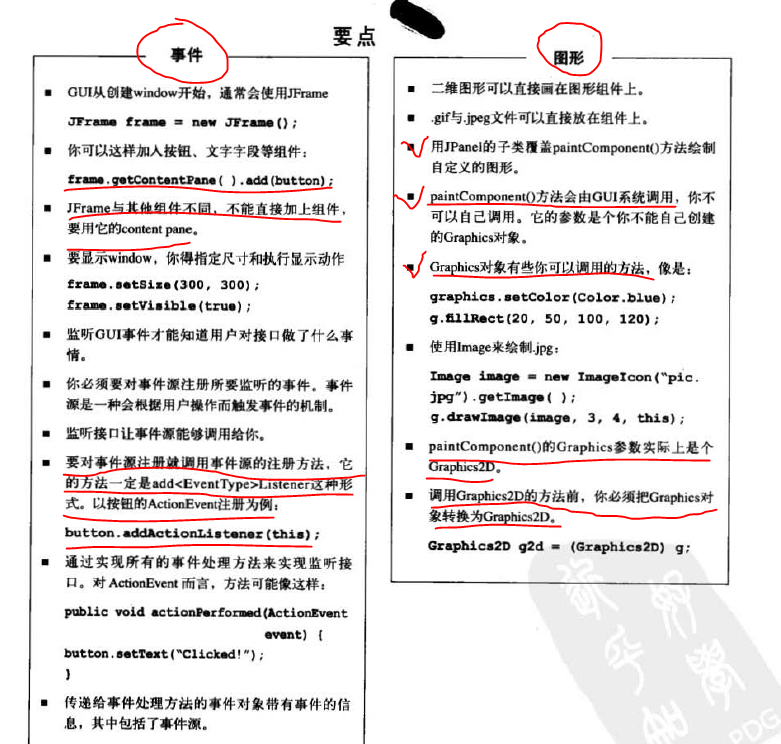
知识点:

7、按下按钮就会改变颜色:
import javax.swing.*; import java.awt.event.*; import java.awt.*; public class Test implements ActionListener{ JFrame frame; public static void main(String[] args) { Test gui = new Test(); gui.go(); } public void go() { frame = new JFrame(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JButton button = new JButton("Change Colors"); button.addActionListener(this); MyDrawPanel drawPanel = new MyDrawPanel(); frame.getContentPane().add(BorderLayout.SOUTH, button); frame.getContentPane().add(BorderLayout.CENTER, drawPanel); frame.setSize(300,300); frame.setVisible(true); } public void actionPerformed(ActionEvent event) { frame.repaint();//当用户按下按钮时就要求frame重新绘制 } } //可以随机的渐层颜色 class MyDrawPanel extends JPanel{ public void paintComponent(Graphics g) { // Graphics2D g2d = (Graphics2D) g; // GradientPaint gradient = new GradientPaint(70,70,Color.blue,150,150,Color.orange); // g2d.setPaint(gradient); // g2d.fillOval(70,70,100,100); Graphics2D g2d = (Graphics2D) g; int red = (int) (Math.random() * 255); int green = (int) (Math.random() * 255); int blue = (int) (Math.random() * 255); Color startColor = new Color(red, green, blue); red = (int) (Math.random() * 255); green = (int) (Math.random() * 255); blue = (int) (Math.random() * 255); Color endColor = new Color(red, green, blue); GradientPaint gradient = new GradientPaint(70,70,startColor,150,150,endColor); g2d.setPaint(gradient); g2d.fillOval(70,70,100,100); } }

6、尝试两个按钮:
1、实现两个actionPerformed()方法:错,不能在实现同一个类的同一个方法两次(一个类中)
2、对两个按钮注册同一个监听口: 不合适,但是actionPerformed()方法需要判断是哪个事件源发出
3、创建不同的ActionListener: 不合适, 这些类没有办法存取到所需要的变量
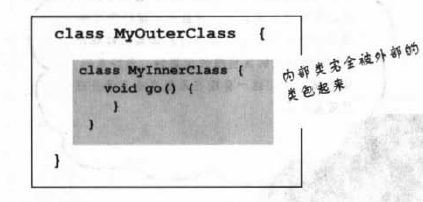
4、内部类
- 内部类可以使用外部所有的方法与变量,就算是私有的也是一样。
- 内部类的实例一定会绑在外部类的实例上

class MyOuter { private int x;//外部类有私有的x实例变量 MyInner inner = new MyInner();//创建内部类的实例 public void doStuff() { inner.go();//调用内部的方法 } class MyInner { void go();//内部可以使用外部x变量 x = 42; } }
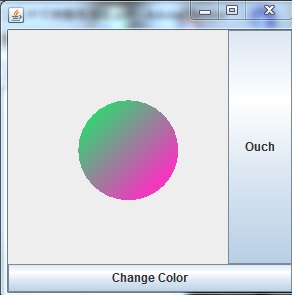
实例:
点击Change Color 可以改变圆圈颜色,点击Change Label可以改变文字
 点击后
点击后
import javax.swing.*; import java.awt.event.*; import java.awt.*; public class Test { JFrame frame; JButton labelbutton; public static void main(String[] args) { Test t = new Test(); t.go(); } public void go() { frame = new JFrame(); MyDrawPanel panel = new MyDrawPanel();//~~~~~~~~~~~~~~~~~~~~~~~~ JButton colorbutton = new JButton("Change Color");//创建改变圆圈颜色的按钮 labelbutton = new JButton("Change Label"); //创建改变按钮文字的按钮 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.getContentPane().add(BorderLayout.CENTER,panel); frame.getContentPane().add(BorderLayout.SOUTH,colorbutton); frame.getContentPane().add(BorderLayout.EAST,labelbutton); colorbutton.addActionListener(new ColorListener());//监听颜色按钮,相对于this传给监听的注册方法,现在传的是对应的实例 labelbutton.addActionListener(new LabelListener());//监听文字按钮,相对于this传给监听的注册方法,现在传的是对应的实例 frame.setSize(300, 300); frame.setVisible(true); } class LabelListener implements ActionListener{//内部类实现接口 public void actionPerformed(ActionEvent e) { //实现actionPerformed方法 labelbutton.setText("Ouch");//点击按钮,触发监听事件,调用该语句 } } class ColorListener implements ActionListener{//内部类实现接口 public void actionPerformed(ActionEvent e) {//实现actionPerformed方法 frame.repaint(); } } } class MyDrawPanel extends JPanel {//~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ public void paintComponent(Graphics g) { Graphics2D g2d = (Graphics2D) g; int red = (int) (Math.random() * 255); int green = (int) (Math.random() * 255); int blue = (int) (Math.random() * 255); Color startColor = new Color(red, green, blue); red = (int) (Math.random() * 255); green = (int) (Math.random() * 255); blue = (int) (Math.random() * 255); Color endColor = new Color(red, green, blue); GradientPaint gradient = new GradientPaint(70,70,startColor,150,150,endColor); g2d.setPaint(gradient); g2d.fillOval(70,70,100,100); } }


