好用的前端页面性能检测工具—sitespeed.io
引言
sitespeed.io相关介绍
sitespeed.io的产出
sitespeed.io -n 5 -v https://www.baidu.com
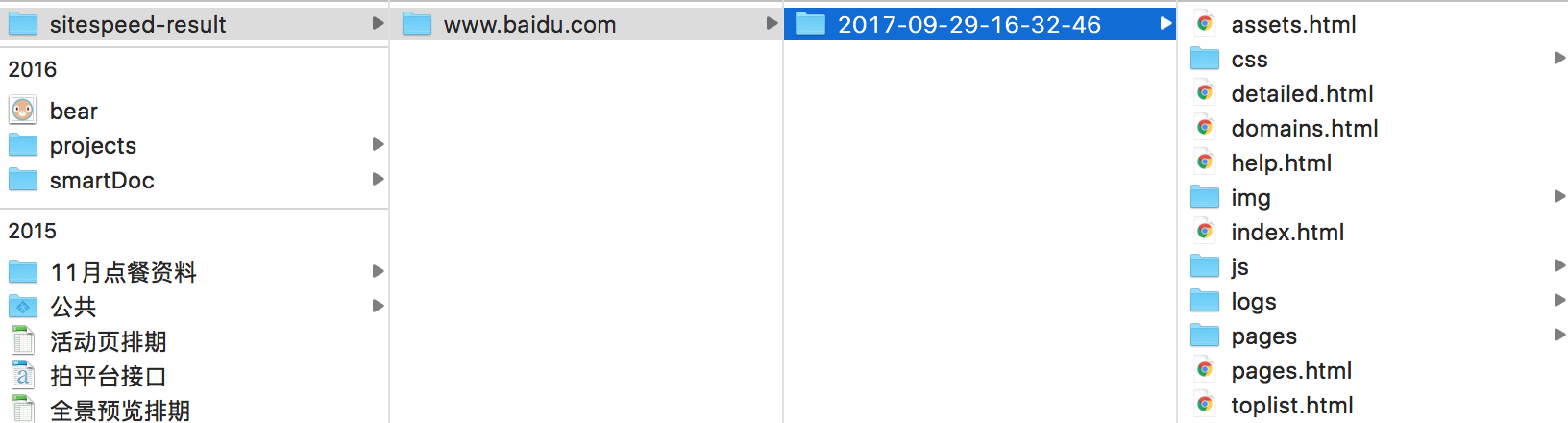
该命令将会在chrome浏览器下调起URL为https://www.baidu.com 5次,产出了一个分析文件夹,文件夹下载请戳这里:

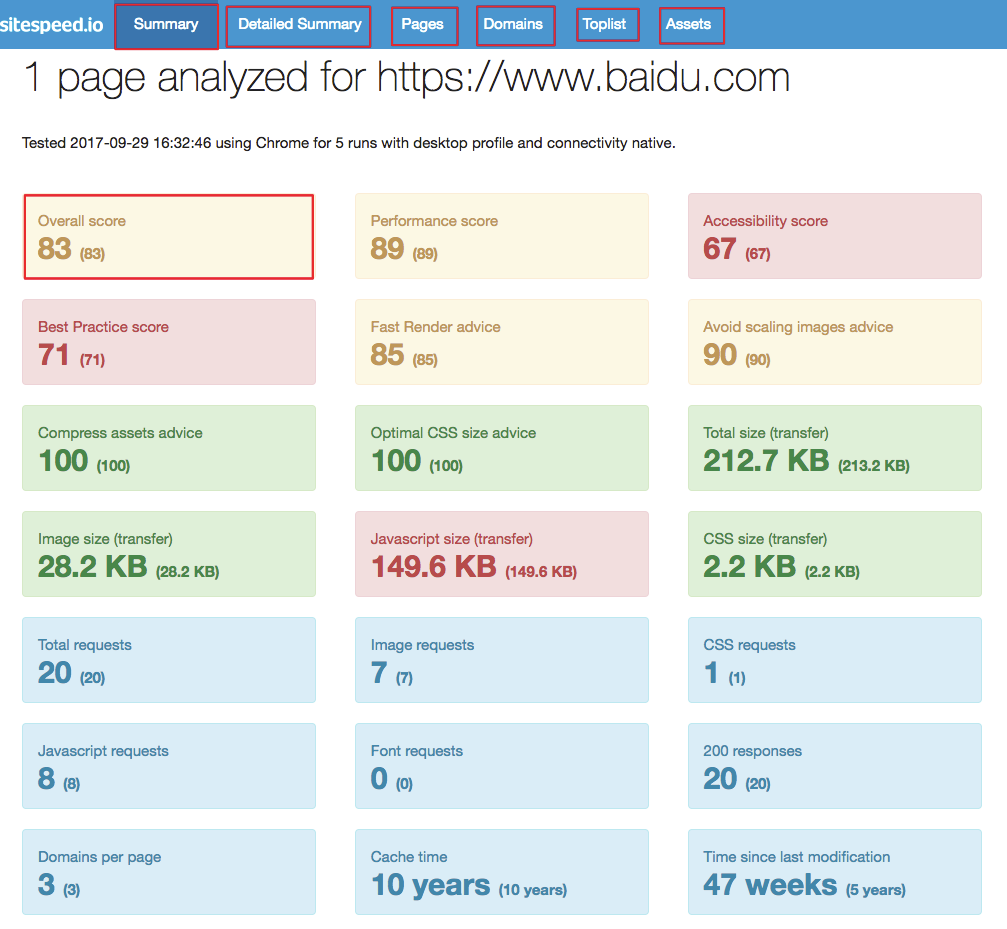
打开index.html文件后,我们可以看到关于页面性能的相关总结。

页面性能总结

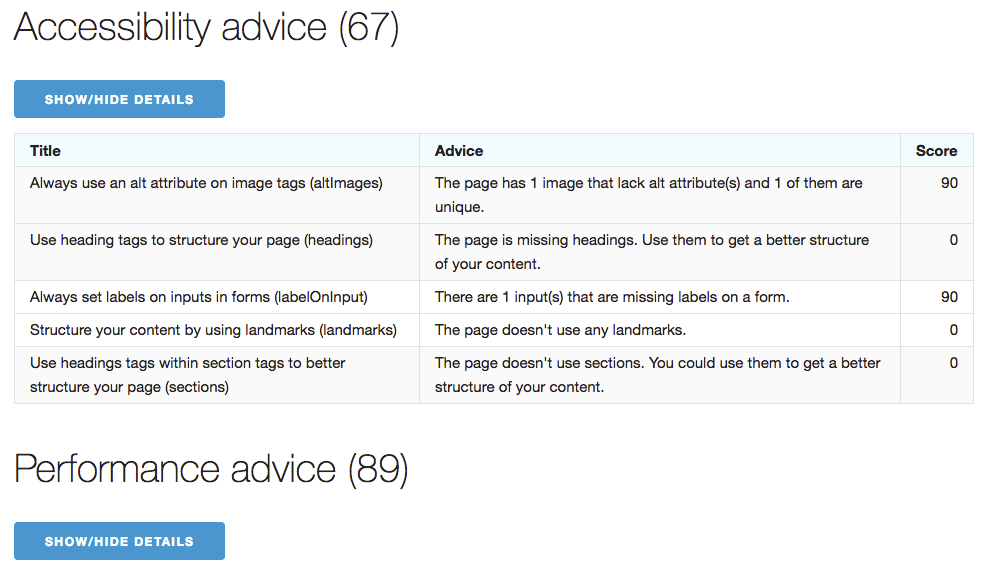
页面相关意见
我们可以看到该工具围绕:页面性能(Performance)、Web最佳实践(Web Best Practice)和可用性(Accessibility)三个核心指标进行打分,每个核心指标考核的内容可以在help.html文件中查找。页面中的其他指标,如文件压缩、文件大小、请求数、缓存时间、请求状态码、首次渲染时间、前端渲染用时、页面加载用时、DNS解析时长等,这些指标都有详细的统计,而且不同等级用相应的颜色表示,基本满足我的诉求。
sitespeed.io的工作原理
sitespeed.io是一个开源工具,旨在检测和提高web页面的性能。它拥有一套插件,如Coach、Broswertime、Chrome-HAR等,帮助sitespeed搜集浏览器debug状态下的数据,并基于网站最佳实践给出相应的打分和意见,最后把数据可视化展示。
sitespeed.io评价网页的主要依据是:浏览器的网络请求和TimeLine中的Time Event。
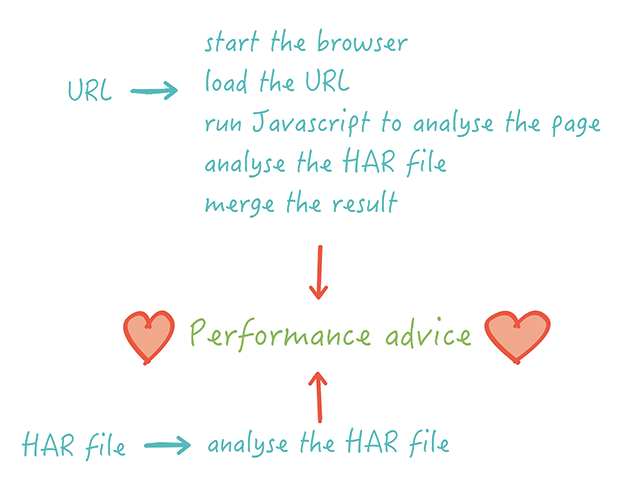
Browsertime插件会使用Selenium NodeJS操控浏览器,让浏览器加载指定的页面,并执行配置的JS代码,采集Timeline中各个Time Event触发的时间数据,同时借助Chrome-HAR插件把页面中HTTP请求过程存储在.har文件中,为了便于分析,sitespeed.io利用PageXray插件将.har文件转换成JSON文件;然后Coach插件根据相应的指标进行打分,并提出改进意见。总的来说,sitespeed.io的工作原理如下图所示。

sitespeed.io工作原理图
由于接触sitespeed.io的时间比较短,目前积累比较少,这次仅做个简单的分享,希望更多前端的小伙伴能够接触并使用该工具,写出高性能的页面。




