前端的百度地图的api的使用
1.打开百度地图官方api网页
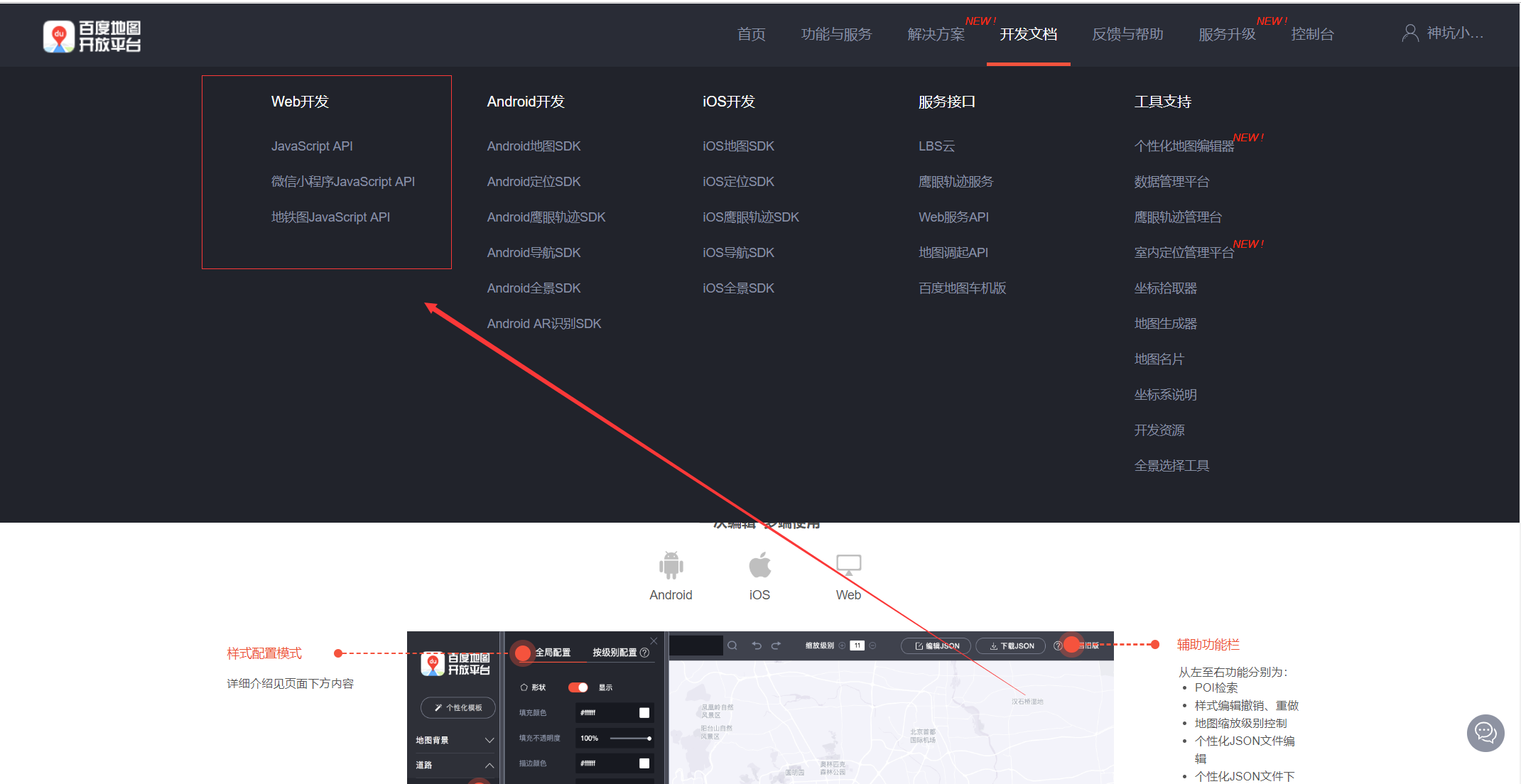
2.点击开发文档

3.选择对应的api

4.点击DEMO详情

5.得到源码复制到你的代码中
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 6 <style type="text/css"> 7 body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} 8 </style> 9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> 10 <title>地图展示</title> 11 </head> 12 <body> 13 <div id="allmap"></div> 14 </body> 15 </html> 16 <script type="text/javascript"> 17 // 百度地图API功能 18 var map = new BMap.Map("allmap"); // 创建Map实例 19 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别 20 //添加地图类型控件 21 map.addControl(new BMap.MapTypeControl({ 22 mapTypes:[ 23 BMAP_NORMAL_MAP, 24 BMAP_HYBRID_MAP 25 ]})); 26 map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 27 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 28 </script>
6.在上列代码行中第9行有ak密钥需要自己获取
http://lbsyun.baidu.com/apiconsole/key
7.根据官方教程提示进行操作
http://lbsyun.baidu.com/index.php?title=jspopular/qa
其中Refer白名单内容可以填写自己本地ip地址也可以填写服务器ip地址或域名。
8.把获取到的ak密钥更新到自己的代码中去







