2021.3.22 Android Echart绘制折线图
一、今日学习内容
type:'line'

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>折线图</title>
<script src="script/echarts.min.js"></script>
</head>
<body>
<!--为echarts准备一个容器,画图就画在里面-->
<div id="box" style="width: 600px;height: 600px;"></div>
<script>
//初始化ehcharts实例
var myChart=echarts.init(document.getElementById("box"));
//指定图表的配置项和数据
var option={
//标题
title:{
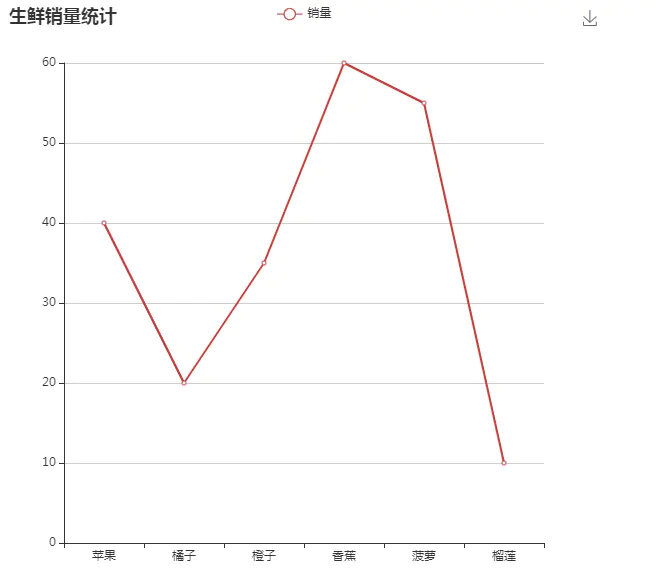
text:'生鲜销量统计'
},
//工具箱
//保存图片
toolbox:{
show:true,
feature:{
saveAsImage:{
show:true
}
}
},
//图例-每一条数据的名字叫销量
legend:{
data:['销量']
},
//x轴
xAxis:{
data:["苹果","橘子","橙子","香蕉","菠萝","榴莲"]
},
//y轴没有显式设置,根据值自动生成y轴
yAxis:{},
//数据-data是最终要显示的数据
series:[{
name:'销量',
type:'line',
data:[40,20,35,60,55,10]
}]
};
//使用刚刚指定的配置项和数据项显示图表
myChart.setOption(option);
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问量统计</title>
</head>
<body>
<div id="chart1" style="width:600px; height: 400px;"></div>
<script type="text/javascript" src="js/echarts.common.min.js"></script>
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
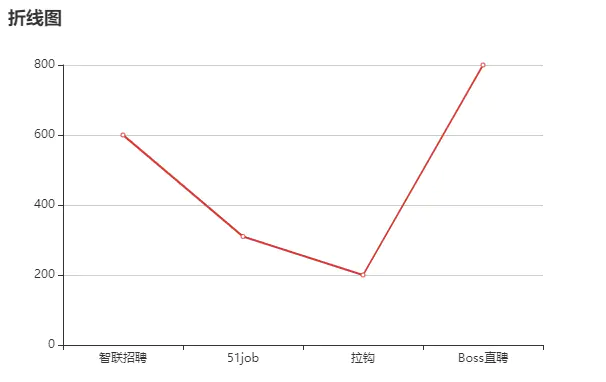
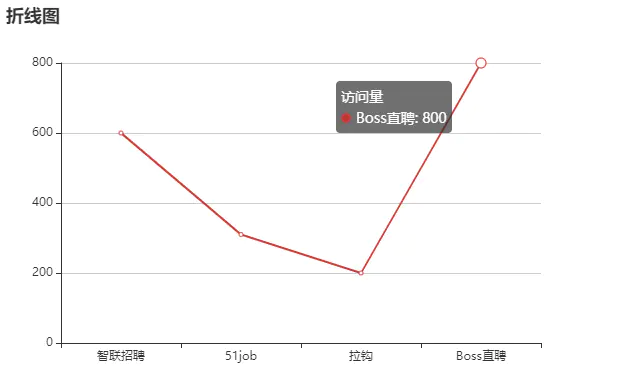
text:'折线图'
},
tooltip:{},
legend:{
data:['访客来源']
},
xAxis:{
data:["智联招聘","51job","拉钩","Boss直聘"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[600,310,200,800]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chart1'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
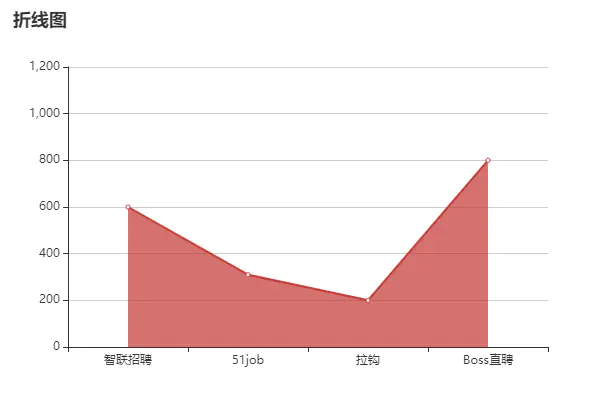
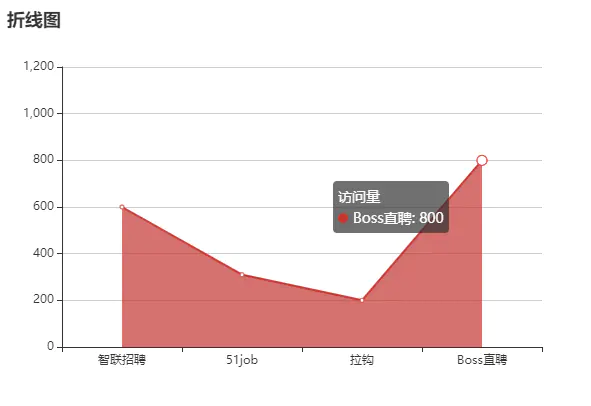
设置填充底部
areaStyle: {
normal: {}
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问量统计</title>
</head>
<body>
<div id="chart1" style="width:600px; height: 400px;"></div>
<script type="text/javascript" src="js/echarts.common.min.js"></script>
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'折线图'
},
tooltip:{},
legend:{
data:['访客来源']
},
xAxis:{
data:["智联招聘","51job","拉钩","Boss直聘"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
areaStyle: {
normal: {}
},
data:[600,310,200,800]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chart1'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
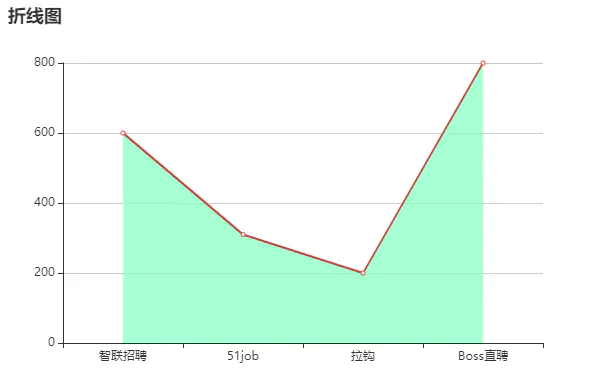
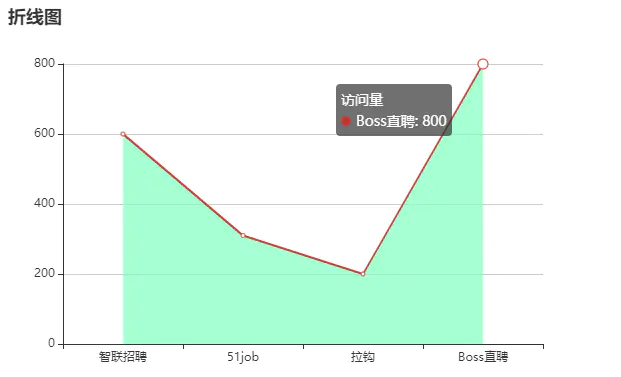
设置填充地步颜色


areaStyle: { normal: {color: '#80ffc0'} }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问量统计</title>
</head>
<body>
<div id="chart1" style="width:600px; height: 400px;"></div>
<script type="text/javascript" src="js/echarts.common.min.js"></script>
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'折线图'
},
tooltip:{},
legend:{
data:['访客来源']
},
xAxis:{
data:["智联招聘","51job","拉钩","Boss直聘"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
areaStyle: {
normal: {color: '#80ffc0'}
},
data:[600,310,200,800]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chart1'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
二、遇到的问题
没有遇到问题
三、明日计划
明天继续学习Android

