2021.11.3 关于实现拖拽文件上传
一、今日学习内容
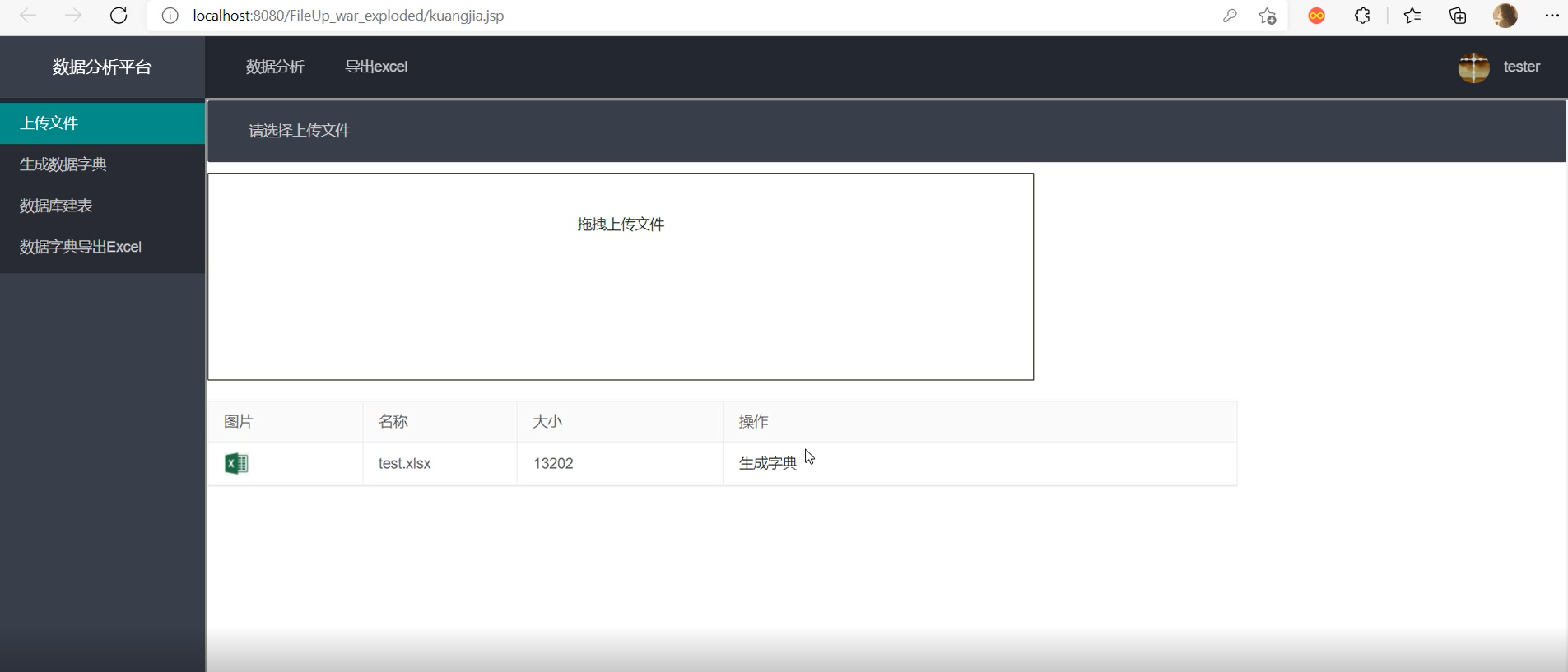
今天实现了excel表格文件的上传

<%-- Created by IntelliJ IDEA. User: ASUS Date: 2021/10/31 Time: 15:07 To change this template use File | Settings | File Templates. --%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>文件拖动上传</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="layui/css/layui.css"> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> <%-- //<link type="text/css" rel="stylesheet" href="css/test3.css">--%> <style type="text/css"> .on{ width: auto; } .up { width:800px; height:200px; border: 1px solid; text-align: center; line-height: 100px; color: #2e3a1f; margin-left: 0px; margin-top: 10px; } .ne { width:1000px; height:400px; border: 0px solid; margin-top:20px; text-align: center; } </style> <% Object message = request.getAttribute("message1"); System.out.println(message); if(message!=null && !"".equals(message)){ System.out.println(111111); %> <script type="text/javascript"> alert("<%=request.getAttribute("message1")%>"); </script> <%} %> </head> <body> <ul class="layui-nav" lay-filter=""> <li class="layui-nav-item"><a href="">请选择上传文件</a></li> </ul> <div class="on"> <div class="up" id="upflies">拖拽上传文件</div> <div class="ne" id="content1"> <table class="layui-table"> <colgroup> <col width="150"> <col width="150"> <col width="200"> <col> </colgroup> <thead> <tr> <th>图片</th> <th>名称</th> <th>大小</th> <th>操作</th> </tr> </thead> <tbody id="content2"> <%-- <c:forEach items="${list}" var="item">--%> <%-- <tr>--%> <%-- <td>${item.title}</td>--%> <%-- <td><a href="${item.lianjie}">点击此处查看原文</a></td>--%> <%-- <td>${item.zhaiyao}</td>--%> <%-- <td>${item.zuozhe}</td>--%> <%-- <td>${item.time}</td>--%> <%-- </tr>--%> <%-- </c:forEach>--%> </tbody> </table> </div> </div> <%--<div style="margin-right: 60px">--%> <%-- <div style="text-align: right">--%> <%-- <a href="db.jsp" class="layui-btn">下一步</a>--%> <%-- </div>--%> <%-- <button type="submit" class="layui-btn" lay-submit="" onclick="confirmit()">立即创建</button>--%> <%--</div>--%> <script type="text/javascript"> //1:文件上传html5 //知识点:drag 把文件拖拽到浏览器的默认行为是下载或打开 document.ondragleave = function(e) { e.preventDefault(); //拖动元素离开的事件 }; document.ondrop = function(e) { e.preventDefault(); //文件拖放松开以后的事件 }; document.ondragover = function(e) { e.preventDefault(); }; function tm_upload() { //2:通过html5拖拽事件,ondrop,然后通过拖动区域监听浏览器的drop事件达到文件上传的目的 var uploadArea = document.getElementById("upflies"); //监听文件上传区域的文件松开事件 uploadArea.addEventListener("drop", function(e) { e.preventDefault(); //3:从事件event中获取拖拽到浏览器的文件信息 //获取事件的文件列表信息 var fileList = e.dataTransfer.files; var length = fileList.length; for(var i=0;i<length;i++) { //alert("您上传的图片类型为:"+fileList[i].type); //显示上传文件的类型 if (fileList[i].type!="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"){ alert("请上传正确的文件类型!"); break; } //获得图片流 var img = window.webkitURL.createObjectURL(fileList[i]); //火狐不支持! var img1="img/img.png"; //获取文件名称 var fileName = fileList[i].name; //获取文件的大小 var fileSize = fileList[i].size; //文件的操作 var fileMake="查看文件库"; var str = "<tr><td><img src='"+img1+"' height='20%x' width='20%' /></td><td>"+fileName+"</td><td>"+fileSize+"<td/><a href='fileall.jsp'>"+fileMake+"</a></tr>" document.getElementById("content2").innerHTML +=str; //4:通过XMLHttpRequest上传文件到服务器 var xhr = new XMLHttpRequest(); xhr.open("post", "data.jsp",true); //代表异步提交,false表示非异步 //判断是不是一个ajax xhr.setRequestHeader("X-Requested-with", "XMLHttpRequest"); //5:通过HTML5 FormData动态设置表单元素 var formdata = new FormData(); //动态给表单赋值,传递二进制文件 //6:获取服务器上的文件信息 formdata.append("doc",fileList[i]); //7:编写data.jsp上传页面 xhr.send(formdata); } }); } tm_upload(); </script> <script src="layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述 JS 路径需要改成你本地的 --> <script> layui.use('element', function(){ var $ = layui.jquery ,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块 //触发事件 var active = { setPercent: function(){ //设置50%进度 element.progress('demo', '50%') } ,loading: function(othis){ var DISABLED = 'layui-btn-disabled'; if(othis.hasClass(DISABLED)) return; //模拟loading var n = 0, timer = setInterval(function(){ n = n + Math.random()*10|0; if(n>100){ n = 100; clearInterval(timer); othis.removeClass(DISABLED); } element.progress('demo', n+'%'); }, 300+Math.random()*1000); othis.addClass(DISABLED); } }; $('.site-demo-active').on('click', function(){ var othis = $(this), type = $(this).data('type'); active[type] ? active[type].call(this, othis) : ''; }); }); </script> </body> </html>


