2020.12.03
一、今日学习内容
//add <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:50px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main h1{ font-family:"楷体";/*设置字体*/ font-size:70px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form{ padding:0px 0; } form a{ text-decoration:none;/*去除下划线*/ color:pink; font-size:50px; font-family:"楷体"; font-weight:2px; } body p{ padding:15px 0; color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; } form input{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } form button{ border:5px solid white; background-color:#66FF00; border-radius:10px; border:0; height:30px; width:145px; padding:5px 10px; margin-align:center; } form button:hover{ background-color:#66FFFF; } </style> <body> <p>主界面</p> <div class="content" align="center"> <div class="main"> <form> <a href="add.jsp">学生信息添加</a> <br> <br> <a href="xiugai.jsp">学生信息修改</a> <br><br> <a href="del.jsp">学生信息删除</a> <br><br> <a href="search.jsp">学生信息查询</a> <br><br> <a href="TeenagerServlet?method=list">学生信息显示</a> </form> </div> </div> </body> </html>
//index <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:50px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main h1{ font-family:"楷体";/*设置字体*/ font-size:70px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form{ padding:0px 0; } form a{ text-decoration:none;/*去除下划线*/ color:pink; font-size:50px; font-family:"楷体"; font-weight:2px; } body p{ padding:15px 0; color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; } form input{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } form button{ border:5px solid white; background-color:#66FF00; border-radius:10px; border:0; height:30px; width:145px; padding:5px 10px; margin-align:center; } form button:hover{ background-color:#66FFFF; } </style> <body> <p>主界面</p> <div class="content" align="center"> <div class="main"> <form> <a href="add.jsp">学生信息添加</a> <br> <br> <a href="xiugai.jsp">学生信息修改</a> <br><br> <a href="del.jsp">学生信息删除</a> <br><br> <a href="search.jsp">学生信息查询</a> <br><br> <a href="TeenagerServlet?method=list">学生信息显示</a> </form> </div> </div> </body> </html>
//del <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:25px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form input,td{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <script type="text/javascript"> function check(form) { var name=form.name.value; if(name=="") { alert("名称不能为空"); form.name.focus(); return false; } } </script> <h align="center">删除学生</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页</a> <br><br> <form name="form" action="TeenagerServlet?method=getbyname" method="post" onsubmit="return check(form)"> <a>学生姓名:</a> <input type="text" id="name" name="name" /> <br><br> <input type="submit" value="删除" /> </form> </div> </div> </body> </html>
//del2 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:30px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } table { width: 100%; background: #ccc; margin: 10px auto; border-collapse: collapse;/*border-collapse:collapse合并内外边距(去除表格单元格默认的2个像素内外边距*/ } th,td { height: 25px; line-height: 25px; text-align: center; border: 1px solid #ccc; } th { background: #eee; font-weight: normal; } tr { background: #fff; } tr:hover { background: #FF8000; } td a { color: #06f; text-decoration: none; } td a:hover { color: #06f; text-decoration: underline; } form input{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } </style> </head> <body> <h>课程信息删除</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页</a> <table> <tr> <td>姓名</td> <td>${ten.name }</td> <tr> <tr> <td>性别</td> <td>${ten.sex }</td> <tr> <tr> <td>民族</td> <td>${ten.minzu }</td> <tr> <tr> <td>注册时间</td> <td>${ten.shijian }</td> <tr> <tr> <td>年龄</td> <td>${ten.age }</td> <tr> <tr> <td>政治面貌</td> <td>${ten.mianmao }</td> <tr> <tr> <td>服务种类</td> <td>${ten.fuwu }</td> <tr> </table> <form action="TeenagerServlet?method=del" method="post" onsubmit="return check();"> <input type="hidden" id="name" name="name" value="${ten.name}"> <input type="submit" name="action1" value="确定删除"> </form> </div> <script type="text/javascript"> function check() { if (confirm("真的要删除吗?")){ return true; }else{ return false; } } </script> </body> </html>

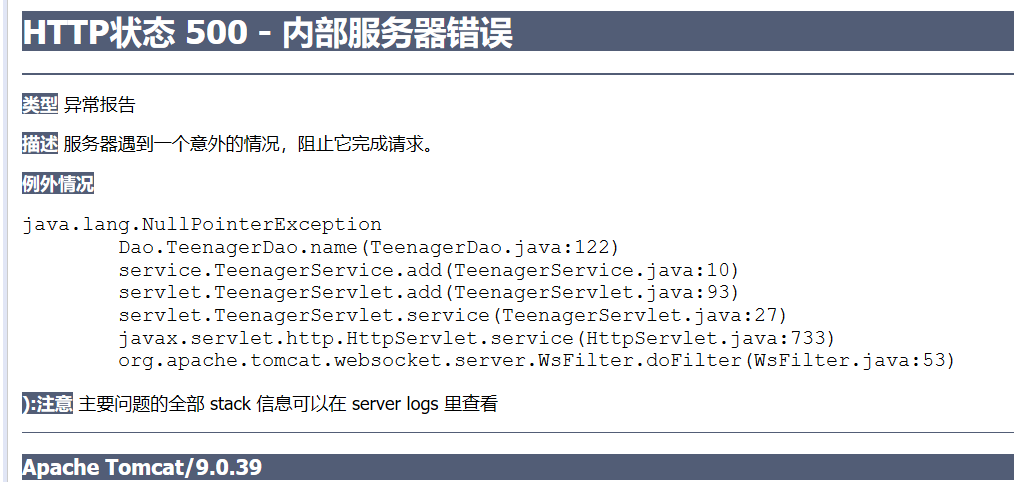
二、遇到的问题
没有解决这个问题
三、明日计划
明天继续代码


