18.视图解析和模板引擎
1.thymeleaf
基本语法:
1.变量取值:${...} 获取请求域,session域,对象等的值
2.选择变量:*{...}获取上下文对象值
3.消息:#{...}获取国际化等值
4.连接:@{...}生成链接
5.片段表达式:~{...}jsp:include作用,引入公共页面
基本使用:
1.引入thymeleaf的jar包
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.thymeleaf的自动配置类如下
@Configuration(
proxyBeanMethods = false
)
@EnableConfigurationProperties({ThymeleafProperties.class})
@ConditionalOnClass({TemplateMode.class, SpringTemplateEngine.class})
@AutoConfigureAfter({WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class})
public class ThymeleafAutoConfiguration {
}
3.总结:
1.所有thymeleaf的配置等值都是在ThymeleafProperties类中
2.配置好了SpringTemplateEngine
3.配置好了ThymeleafViewResolver
4.并且制定了开发的前后缀:
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
...
}
样例:
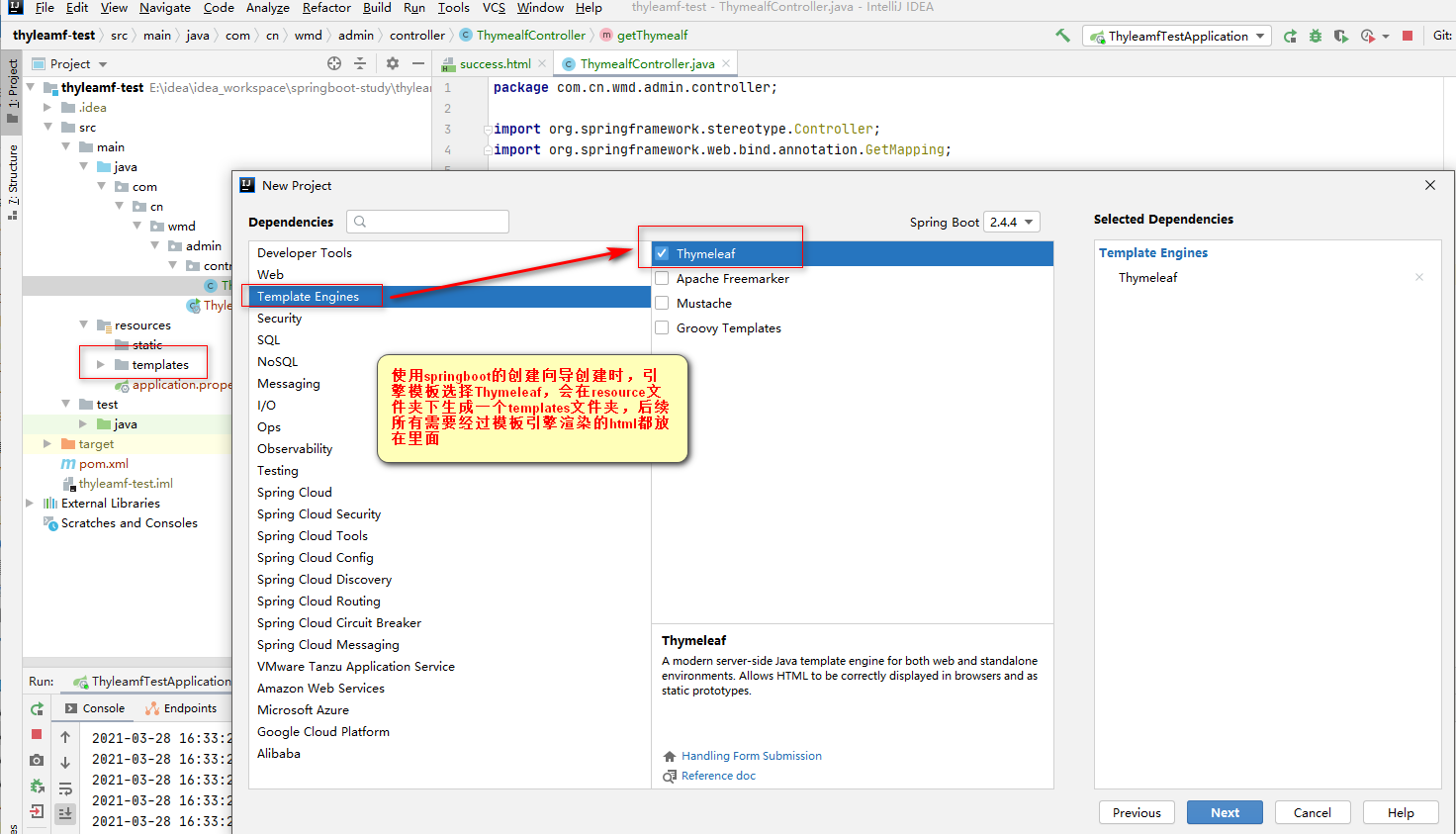
1.resource/templates文件夹下创建success.html页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好!thymeleaf
</body>
</html>
2.控制类测试:
@Controller
public class ThymealfController {
@GetMapping("/hello")
public String getThymealf(){
//只需要写页面名称,会自动去resource/templates路径下找success.html
return "success";
}
}Thymealf的抽取公共页,并引入!
场景:因为很多html页面的格式一样,例如后台管理系统,每个页面的左侧导航栏和头都是一样的,故将相同的代码抽取到同一个页面,例如comm.html,再在其他页面去引入comm.html的具体代码
具体引入有三种方式:
例如:comm.html页面中有以下代码:th:fragment=""去标注公共页的代码段,这个值必须唯一!
<footer th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</footer>
1.th:insert:将引入代码插入标签中
例如:
<body>
<div th:insert="comm:: copy"></div>
</body>
结果为:
<body>
<div>
<footer>
© 2011 The Good Thymes Virtual Grocery
</footer>
</div>
</body>
2.th:replace:直接将整个标签替换为引入代码
例如:
<div th:replace="comm :: copy"></div>
结果:
<footer>
© 2011 The Good Thymes Virtual Grocery
</footer>
3.th:include:
例如:将引入代码的内容,不包括标签,插入!
<div th:include="footer :: copy"></div>
结果:
<div>
© 2011 The Good Thymes Virtual Grocery
</div>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术