vue+elementUI项目实战1
可视化新建项目
打开可视化面板
vue ui

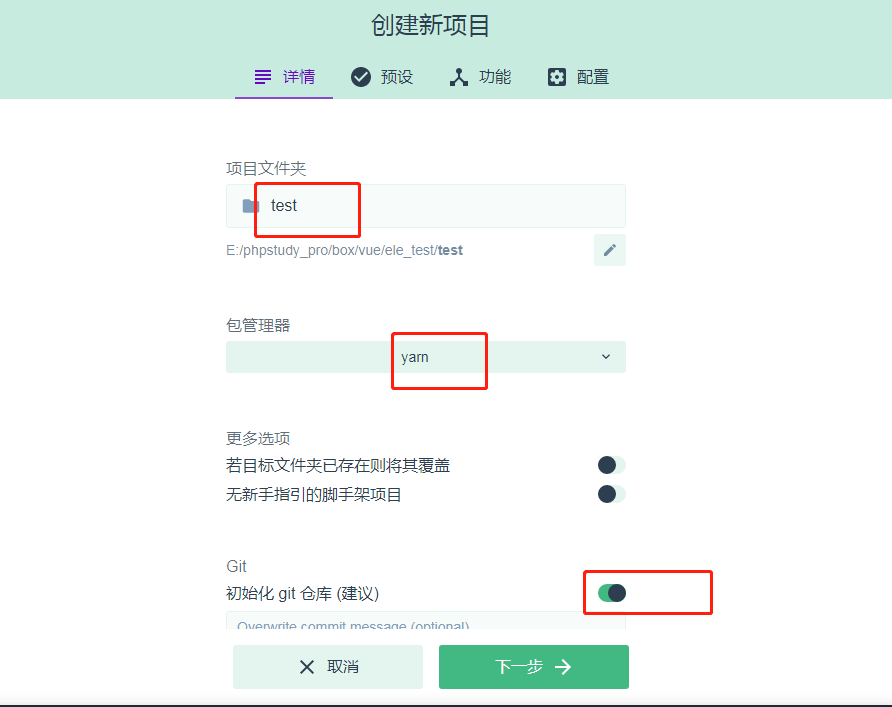
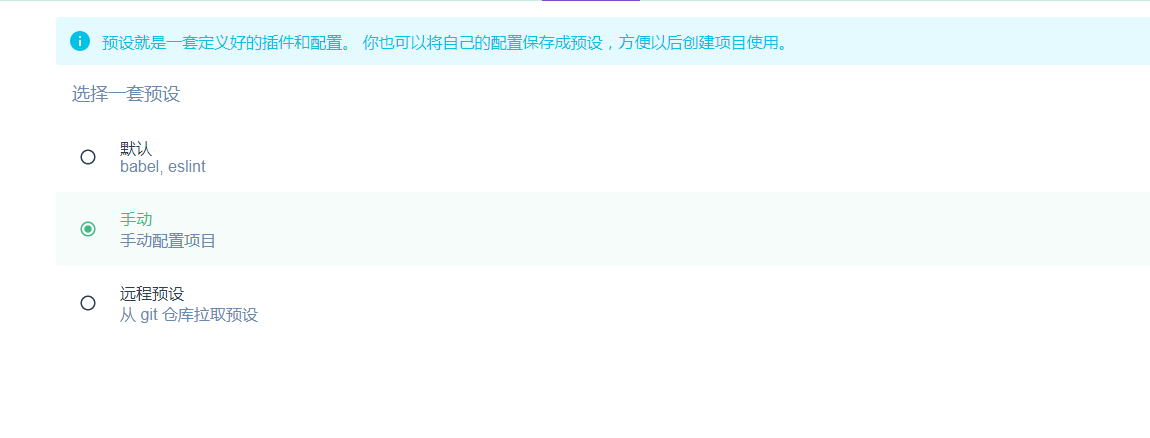
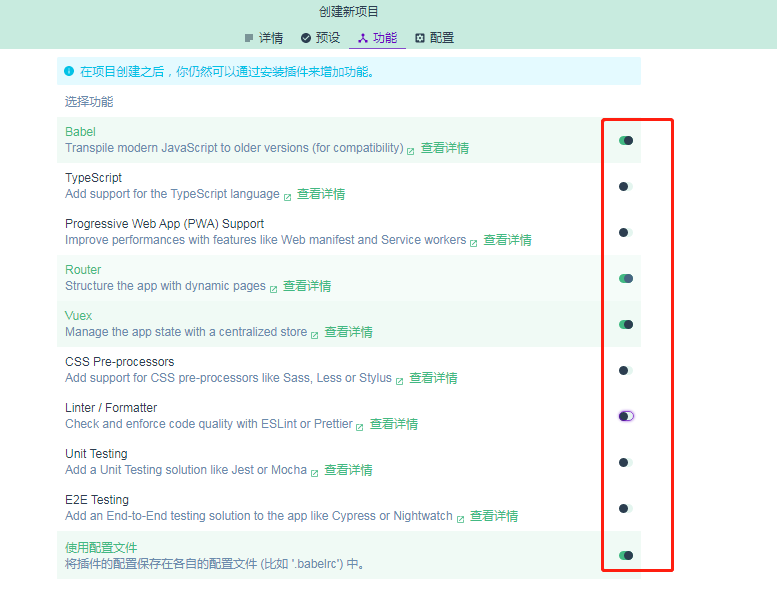
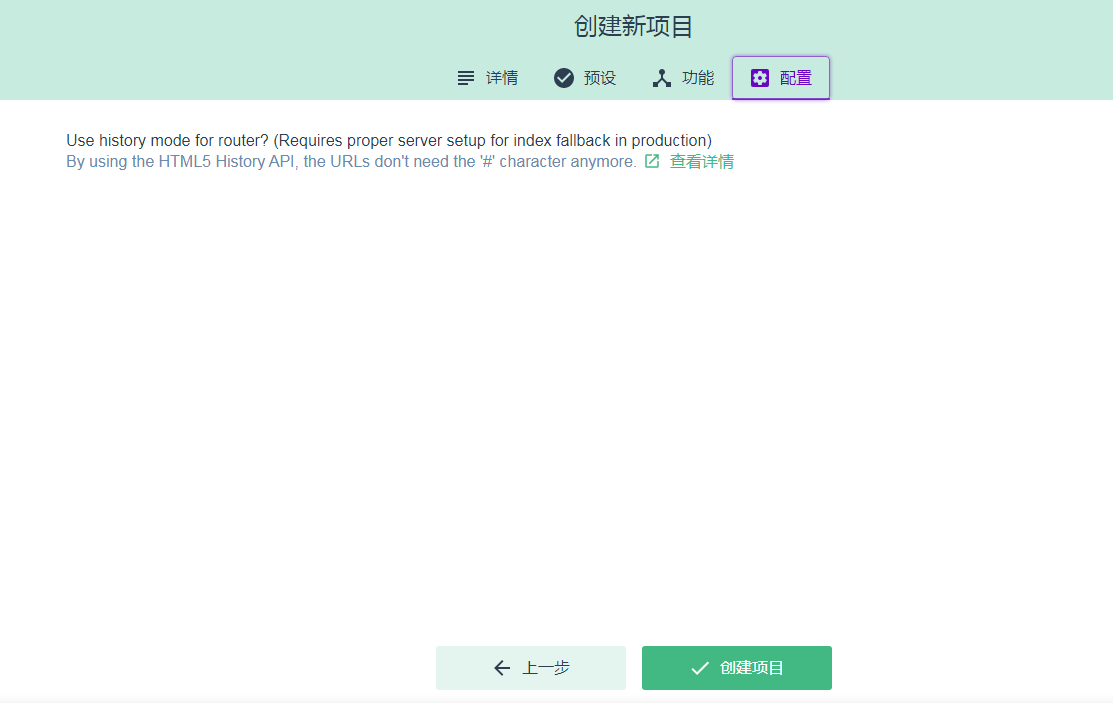
创建项目





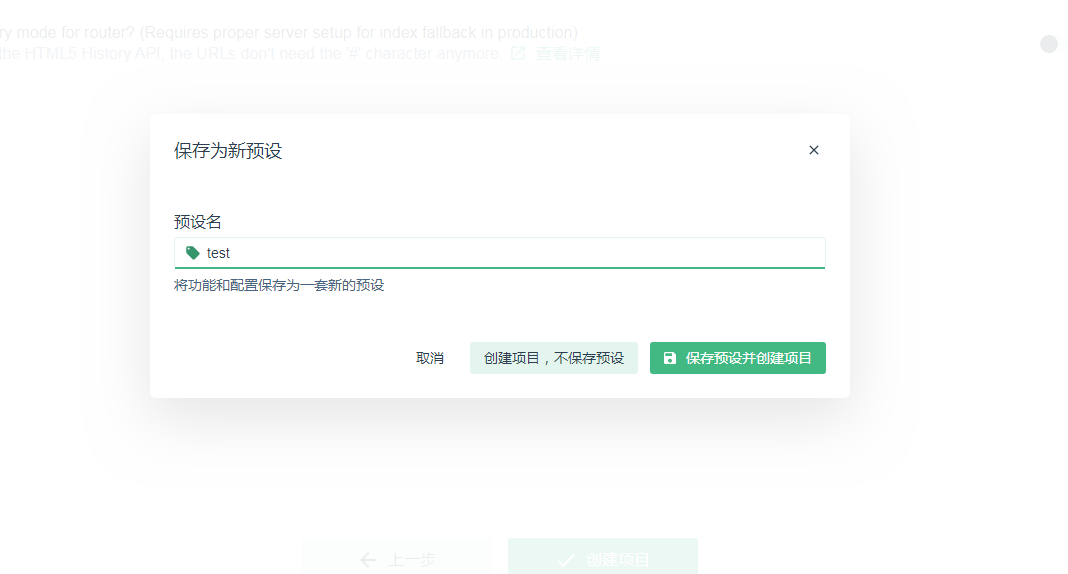
可以保存为预设,下次使用此预设时就不需要再次配置了
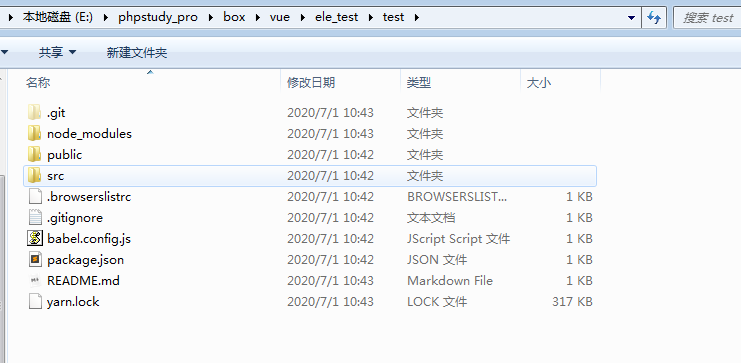
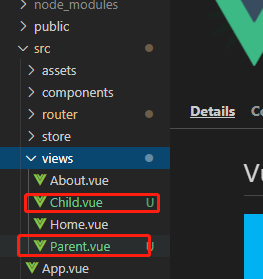
创建完成后我们可以看到他的文件结构


vue3初体验
入口文件在public中,不在根目录
配置全局变量 根目录新建vue.config.js
// Vue.config.js 配置选项
module.exports = {
// 选项
// 基本路径 vue.cli 3.3以前请使用baseUrl
publicPath: "/",
// 构建时的输出目录
outputDir: "dist",
// 放置静态资源的目录
assetsDir: "",
// 是否为生产环境构建生成 source map?
productionSourceMap: true,
// 调整内部的 webpack 配置
configureWebpack: () => {}, //(Object | Function)
chainWebpack: () => {},
// CSS 相关选项
css: {
// 将组件内的 CSS 提取到一个单独的 CSS 文件 (只用在生产环境中)
// 也可以是一个传递给 `extract-text-webpack-plugin` 的选项对象
extract: true,
// 是否开启 CSS source map?
sourceMap: false,
// 为预处理器的 loader 传递自定义选项。比如传递给
// Css-loader 时,使用 `{ Css: { ... } }`。
loaderOptions: {},
// 为所有的 CSS 及其预处理文件开启 CSS Modules。
// 这个选项不会影响 `*.vue` 文件。
modules: false
},
// 配置 webpack-dev-server 行为。
devServer: {
//true 自动打开浏览器
open: true,
port: 8088,
},
// 三方插件的选项
pluginOptions: {
// ...
}
}
启动命令:定位到根目录,执行命令 npm run serve
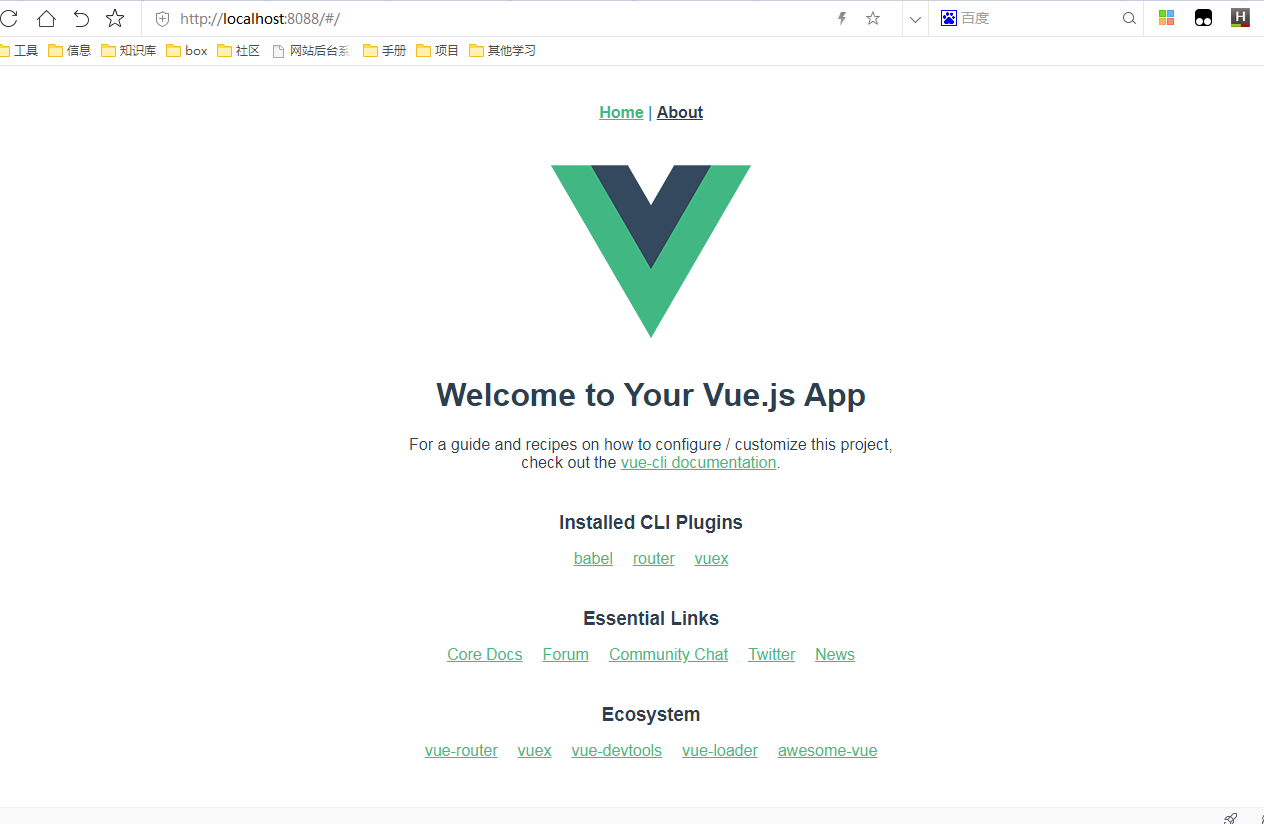
自动打开项目网页

组件间的传值
新建两个文件child.vue parent.vue

父子组件的传值
- props/$emit
- $parent/children (获取组件信息)
- $ref (获取组件信息 给了一个名称)
app.vue
<template>
<!-- <router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<router-link to="/parent">Parent</router-link> -->
<m-parent/>
</template>
<style>
</style>
<script>
import MParent from './views/Parent'
export default {
components: {
MParent
}
}
</script>
parent.vue
<template>
<div>
<h1> Parent</h1>
<div>
<m-child msg="'hello world'" @showMsg="showMsg" ref="testRef"></m-child>
</div>
<p>子组件向父组件传过来的值:{{msg}}</p>
</div>
</template>
<script>
import MChild from './Child'
export default {
data(){
return{
msg:''
}
},
components:{
MChild
},
methods:{
showMsg(val){
this.msg = val
}
},
// 钩子
mounted(){
//打印子组件的数据
console.log(this.$children)
console.log(this.$children[0]['aa'])
//ref
//获取上面ref="testRef" 的组件的信息
console.log('ref',this.$refs.testRef)
}
}
</script>
<style scoped>
</style>
child.vue
<template>
<div>
<h3>Child</h3>
<p>父组件传过来的值:{{msg}}</p>
<button @click="passMsg">向父组件传值</button>
</div>
</template>
<script>
export default {
data(){
return{
aa:'测试aa'
}
},
// 接收父组件传过来的值
props:{
msg:{
type:String,
default:''
}
},
methods:{
passMsg(){
// this.$emit('自定义的事件名','传递的值')
this.$emit('showMsg','我是来自子组件的值')
}
},
// 钩子
mounted(){
console.log(this.$$parent)
}
}
</script>
非父子组件之间的传值
- 事件总线
App.vue 向child.vue传值
1.新建bus.js
import Vue from 'vue'
export default new Vue;
2.app.vue
给出点击按钮 <button @click="passMsg">事件总线传递</button>
引入bus.js
<script>
import bus from './util/bus'
export default {
methods:{
passMsg(){
bus.$emit('msg','事件总线传递-----')
}
}
}
</script>
3. child.vue
<p>{{childMsg}}</p>
<script>
import bus from '../util/bus'
export default {
// 接收父组件传过来的值
props:{
childMsg:{
type:String,
default:''
}
},
// 钩子
mounted(){
bus.$on('msg',(val)=>{
this.childMsg = val
})
}
}
</script>
-
$attrs/ $listeners
解决多级组件传值问题
路由
vue-router
跳转
<router-link to="/page">点击跳转</router-link>
<button @click="toPage">通过事件跳转</button>
methods:{
toPage(){
this.$router.push({path:'/page'})
}
}
动态路由
{
path: '/list/:id',
name: 'List',
component: () => import('../views/List.vue')
},
{{$route.params.id}}
Vuex
/store 中
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count:9
},
mutations: {
add(state){
state.count++
},
decreate(state){
state.count--
}
},
// 异步操作
actions: {
delayAdd(context){
setTimeout(()=>{
context.commit('add')
},1000)
}
},
modules: {
}
})
获取store中的值
<p>{{vuex_count}}</p>
computed:{
vuex_count(){
return this.$store.state.count
}
}
插件推荐

本文由博客一文多发平台 OpenWrite 发布!



