uniCloud云函数概述---普通云函数
云函数是存储在服务器端(云端)的可执行程序(采用JS编程),它可以在前端调用执行。比如在APP、WEB内或者给其它应用通过URL方式调用。
通常将敏感的部份放在云函数内,比如一段加密逻辑、比如某个核心的算法,比如处理数据库的操作。
一、创建普通云函数:
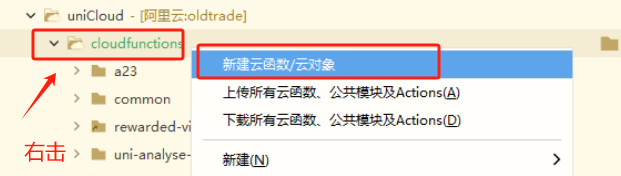
打开项目,找到uniCloud / cloudfunctions ,右击cloudfunctions文件夹,选择“新建云函数/云对象”

创建好的云函数包含二个文件:
index.js //云函数代码文件
package.json //云函数配置文件
二、普通云函数代码模板:
'use strict'; //自定义变量 const success = { success: true } const fail = { success: false } //引入外部模块 const createPublishHtml = require('./createPublishHtml')
const config = require('./config.json') //引入同目录下文件(注意路径写法)
//main是代码入口 exports.main = async (event, context) => { //event为客户端上传的参数
//接收post提交的base64数据处理方式:以接收text/xml格式的post请求为例
let body = event.body
if(event.isBase64Encoded){
body = Buffer.from(body, 'base64').toString('utf8') // 将base64格式的xml内容转为xml字符串
}
console.log('event : ', event) //接收GET提交的JSON数据处理方式 let res = {}; let params = event.data || event.params; switch (event.action) { case 'createPublishHtml': res = createPublishHtml(params.id) break; } //返回数据给客户端 return res };
普通云函数没有_before,_after, _timing 方法。
云函数main中的参数 event、context说明:
event:
- event 可获取调用时提交过来的参数,比如 event.id
- 如果uni-id登陆时提交请求,此时event.uniIdToken可以获取uni-id 的 token,所以不要在客户端提交uniIdToken参数。
context:
- context包含了本次请求的上下文,比如客户端的ip、ua、appId等信息,可获取属性如下:
{ SPACEINFO: { //服务空间信息 spaceId: //String 服务空间id provider: //String 服务空间供应商:alipay|aliyun|tencent useOldSpaceId: //boolean 当前获取的服务空间id是否为迁移前的服务空间id }, SOURCE: // String 云函数调用来源,(https://doc.dcloud.net.cn/uniCloud/cf-callfunction.html#context-source)
//来源返回值如下:
//client 客户端callFunction方式调用
//http 云函数url化方式调用
//timing 定时触发器调用
//function 由其他云函数callFunction调用
//server由uniCloud管理端调用,HBuilderX里上传并运行
FUNCTION_NAME: //String 获取云函数名称 FUNCTION_TYPE: //String 获取云函数类型,对于云函数来说,这里一定会返回cloudfunction CLIENTIP: //String 客户端IP。如果调用来源是其他服务器,会返回调用方的ip (客户端其它信息,比如浏览器类型。只有使用uni-app客户端以callFunction方式调用才能获取,其它方式无法获取,比如url方式请求云函数时只能获取客户端IP) CLIENTUA: //String 客户端userAgent。注意非本地运行环境下客户端getSystemInfoSync也会获取ua参数并上传给云函数,但是云函数会从http请求头里面获取ua而不是clientInfo里面的ua uniIdToken: //Stirng 客户端uni-id token字符串 requestId: // String当前请求id
PLATFORM: // String ,app|app-plus 来自平台
}
在URL化的场景无法获取客户端平台等信息,但是可以获取客户端IP、客户端userAgent
编写普通云函数时,统一返回格式,如下:
//执行正确返回样式 return { errCode: 0, errMsg: '创建成功', id: 123 //其它相关结果 } //执行错误返回样式 return { errCode: 'INVALID_TODO', errMsg: 'TODO标题或内容不可为空' }
三、普通云函数调用方法:
在前端或者云端都是采用:uniCloud.callFunction 调用云函数。
uniCloud.callFunction 原型:
uniCloud.callFunction({ name: '' //String 云函数名称,必需 data: {} //Object 传递的参数,可选 })
请求返回数据结构:
{ result: //Object 云函数中代码return的返回结果 requestId: //String 云函数请求序列号,用于错误排查,可以在uniCloud web控制台的云函数日志中查到 header: //Object 服务器header信息 errCode: //Number | String 服务器错误码 success: //bool 执行是否成功 }
四、普通云函数URL时,获取cookies
首先需要安装cookie库,可以通过npm install cookie 安装
代码模板:
'use strict'; //引入cookie const cookie = require('cookie') exports.main = async (event, context) => { const cookieData = cookie.parse(event.headers.cookie || '') //获取客户端的cookie数据 //设置cookie到客户端(设置cookie的有效期) const cookieOptions = { //具体参数请查阅 https://www.npmjs.com/package/cookie maxAge: 60 * 60 * 24 * 7,//一周 path:"/" } const setCookieData = cookie.serialize('app', 'appName', cookieOptions) //写入cookie数据 return { statusCode: 200, headers: { 'content-type': '返回数据类型', 'set-cookie': setCookieData // 在headers内返回set-cookie用于设置客户端cookie }, body: '返回数据' } };
五、定时执行云函数,此篇同云对象,详见(https://www.cnblogs.com/wm218/p/18139765)
六、普通云函数URL化请求
操作方法:
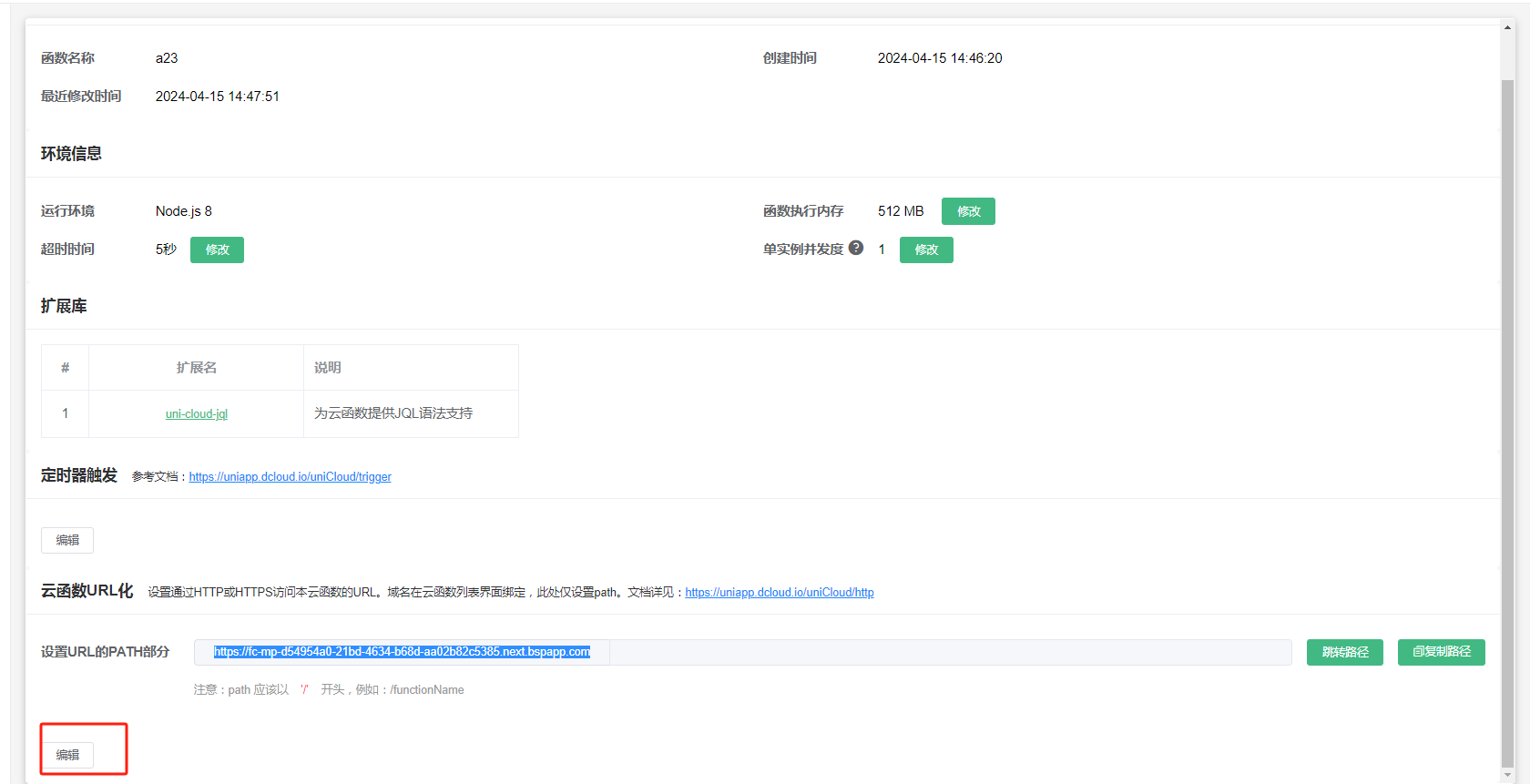
登陆web控制台(https://unicloud.dcloud.net.cn/)找到该云函数,设置URL路径,如下图:

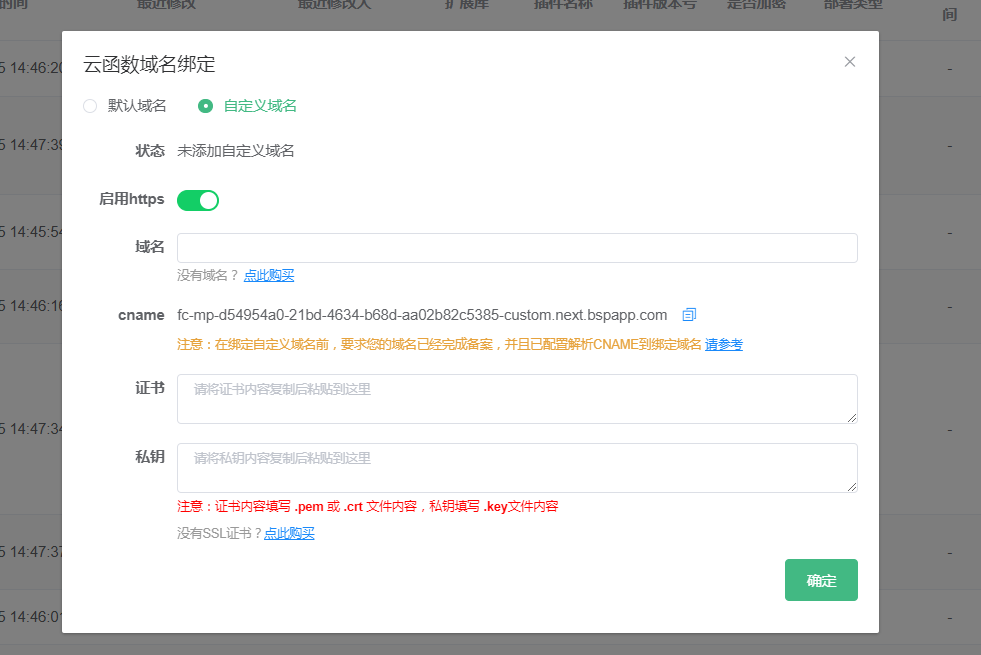
当使用云函数URL时,先绑定自已的域名,操作如下:
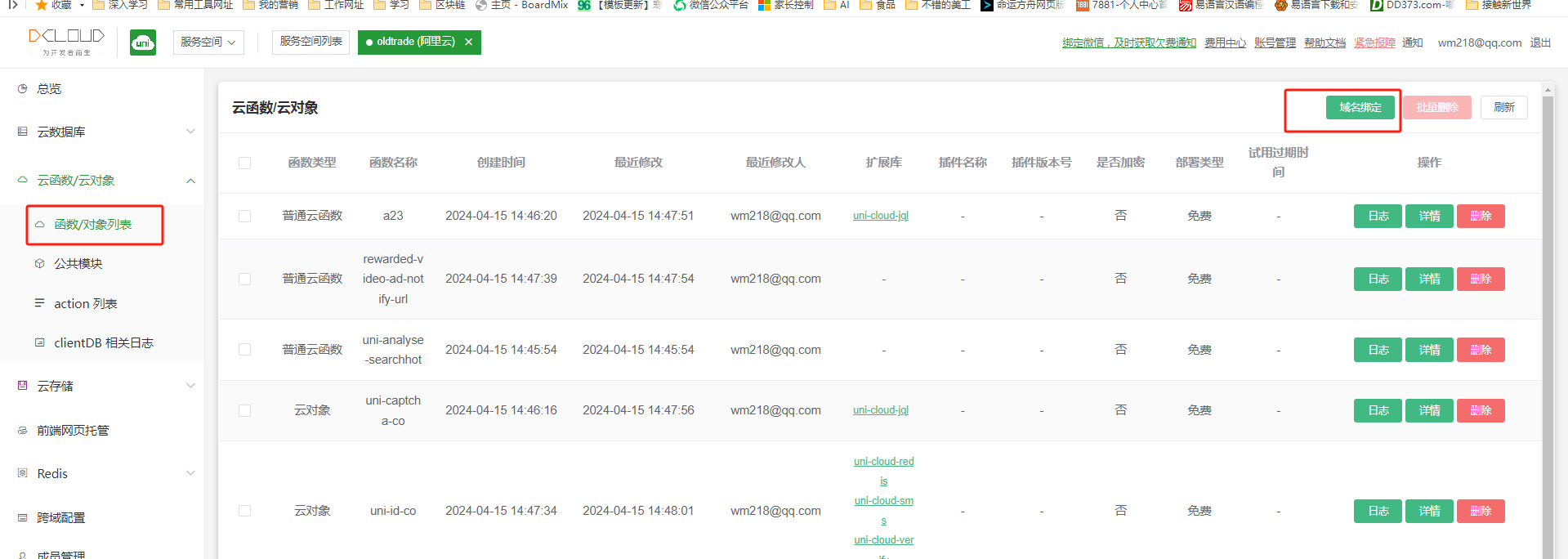
登陆web控制台(https://unicloud.dcloud.net.cn/)点击函数/对象列表,点击绑定域名,如下图:


云函数中接收到的数据格式:
比如:使用GET请求https://${云函数Url化域名}/${functionPath}?a=1&b=2,云函数接收到的event为
{
path: '/',
httpMethod: 'GET',
headers: {HTTP请求头},
queryStringParameters: {a: "1", b: "2"},
isBase64Encoded: false
}
使用POST请求https://${云函数Url化域名}/${functionPath},云函数接收到的event.body为请求发送的数据,uni.request默认content-type为application/json
// 以uni.request为例
uni.request({
method: 'POST',
url: 'https://${云函数Url化域名}/${functionPath}',
data: {
a: 1,
b: 2
},
success(res) {
console.log(res);
}
})
// 云函数收到的event为, 注意如果直接return此格式数据可能会被作为集成响应处理,参考下面的集成响应文档
{
path: '/',
httpMethod: 'POST',
headers: {
...
"content-type": 'application/json'
},
isBase64Encoded: false,
body: '{"a":1,"b":2}', // 注意此处可能是base64,需要根据isBase64Encoded判断(云对名象介绍内有相关处理方法)
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异