bootStrap实现垂直居中 - bootStrap技巧
方法一:受垂直导航的居中对齐启发实现此要求,具体代码如下:
一、图片的垂直(水平)居中
1 <div class="container"> 2 <div class="nav flex-column justify-content-center bg-light" style="height:500px;"> 3 <img src="http://www.aqzx.gov.cn/images/upfile/video/20181119115248691.jpg" width="300" height="150" class="m-auto" /> 4 </div> 5 </div>
样式说明:
a) nav 导航基类
b) 由于要实现垂直居中,所以这里定义一个垂直导航
c) justify-content-center 类用于实现内容区域垂直居中。
d) 图片通过类 m-auto 实现水平居中
二、文字的垂直(水平)居中
1 <div class="container"> 2 <div class="nav flex-column justify-content-center bg-light text-center text-success" style="height:500px;"> 3 <h1>正在学习bootStrap!</h1> 4 </div> 5 </div>
样式说明:
a) nav 导航基类
b) 由于要实现垂直居中,所以这里定义一个垂直导航
c) justify-content-center 类用于实现内容区域垂直居中。
d) 文字通过类 text-center 实现水平居中
方法二:通过媒体对象的align-self-center来实现,建议使用此方法
1 <div class="media bg-primary" style="height:400px;"> 2 <img src="http://www.aqzx.gov.cn/images/upfile/video/20181119115248691.jpg" class="align-self-center mx-auto"/> 3 </div>
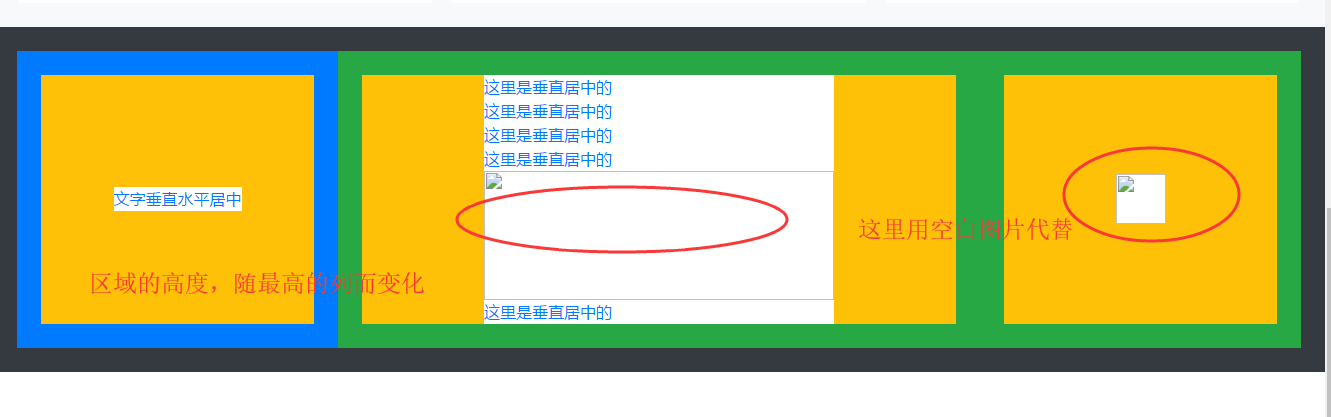
三、多列时垂直(水平)居中(每列的高度随最高列的高度而变化)
1 <div class="d-flex bg-dark p-4"> 2 <div class="bg-primary text-white p-4 w-25"> 3 <div class="media h-100 bg-warning"> 4 <div class="align-self-center mx-auto bg-white text-primary"> 5 文字垂直水平居中 6 </div> 7 </div> 8 </div> 9 10 <div class="bg-success text-white p-4 w-50"> 11 <div class="media h-100 bg-warning"> 12 <div class="align-self-center mx-auto bg-white text-primary"> 13 <a href="#">这里是垂直居中的</a><br/><a href="#">这里是垂直居中的</a><br/><a href="#">这里是垂直居中的</a><br/> 14 这里是垂直居中的<br/> 15 <img src="aboud:block" width="350" height="129" ><br/> 16 这里是垂直居中的 17 </div> 18 </div> 19 </div> 20 21 <div class="bg-success text-white p-4 w-25"> 22 <div class="media h-100 bg-warning"> 23 <div class="align-self-center mx-auto bg-white text-primary"> 24 <img src="aboud:block" width="50" height="50"> 25 </div> 26 </div> 27 </div> 28 </div>
效果见下图:

样式说明:
1) 利于d-flex 元素高度相同,做包裹容器
2) 利于 media 样式的 align-self-center 样式,可实现垂直效果
四、HTML实现方式:
1 <div style="width:600px;height:600px;background:#f8f8f8; position:relative"> 2 <div style="position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;width:300px;height:200px;background:#ccc;"> 3 </div> 4 </div>
分类:
BootStrap
标签:
bootStrap技巧





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 自定义通信协议——实现零拷贝文件传输
· Brainfly: 用 C# 类型系统构建 Brainfuck 编译器
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· DeepSeek 全面指南,95% 的人都不知道的9个技巧(建议收藏)
· 自定义Ollama安装路径
· 本地部署DeepSeek
· 快速入门 DeepSeek-R1 大模型
· DeepSeekV3+Roo Code,智能编码好助手