将H5项目打包成桌面应用
需求:将H5项目封装webkit内核打包成桌面应用,拿到客户端可以直接安装的exe程序。
准备工具:1. NW.js,官网下载对应系统的版本https://nwjs.io/
2. Resource Hacker,下载地址http://www.angusj.com/resourcehacker/
3. Inno Setup,下载地址https://jrsoftware.org/isdl.php
一、打包应用程序
1.下载NW.js安装包
下载安装包,解压到个人的项目目录,打开nwjs-sdk-v0.77.0-win-x64文件夹,文件夹下包含nw.exe程序

2.配置package.json
在nw.exe所在文件夹中创建package.json配置文件,在文件中配置参数,
详细参数可查看官方文档:https://nwjs.readthedocs.io/en/latest/For%20Users/Migration/From%200.12%20to%200.13/
{
"main":"index.html",
"name":"nw-recovery",
"window":{
"icon":"logo1.png"
}
}3.创建入口文件index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
window.location.href='https://www.baidu.com'
</script>
</head>
<body>
</body>
</html>4.打包
将logo.png、index.html、package.json三个文件添加到压缩文件package.zip,修改压缩文件扩展名为.nw并放置到nw.exe运行程序所在目录。
打开cmd执行命令将nw一起打包成一个可执行文件
copy /b nw.exe+package.nw app.exe执行上面命令之后,在文件夹中生成一个app.exe文件,此时可以双击app.exe运行,但是只能在nw的环境下运行。
二、集成打包安装程序
1.修改应用程序图标
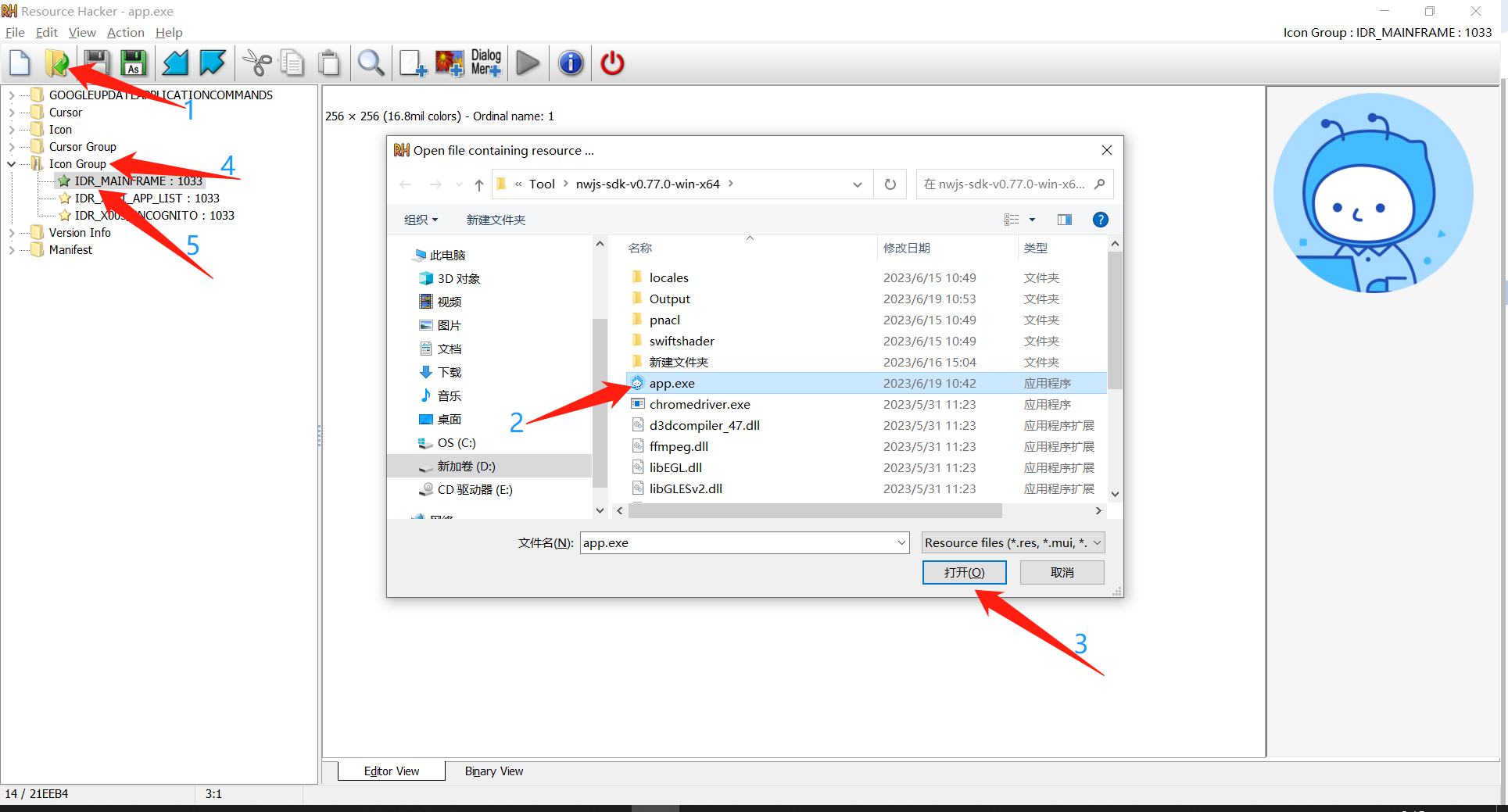
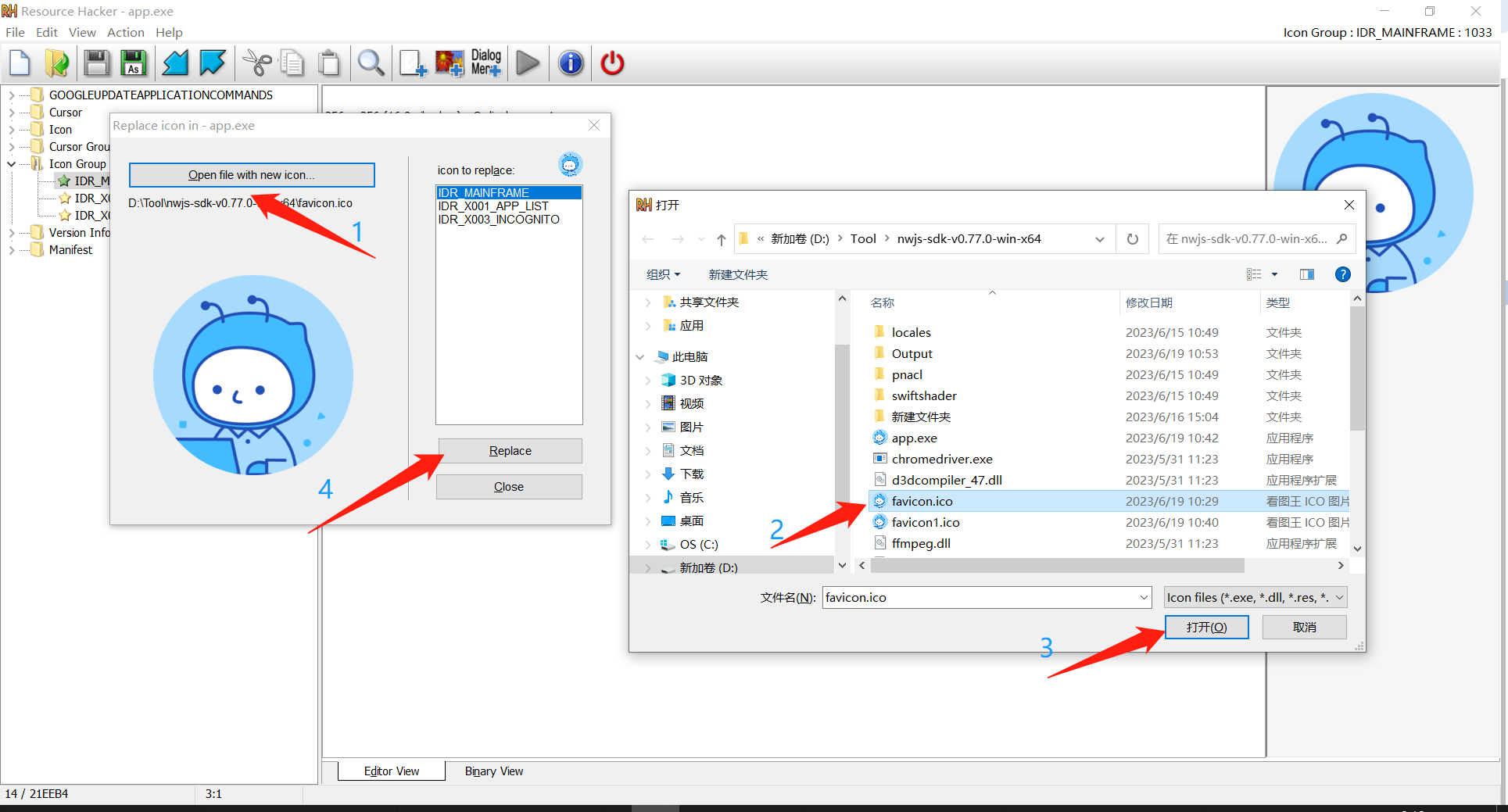
安装Resource Hacker后打开软件,使用Resource Hacker自定义图标

选中IDR_MAINFRAME:1033按Ctrl+R快捷键替换图标

2.打包安装程序
安装Inno Setup后打开软件
1)按Ctrl+N新建

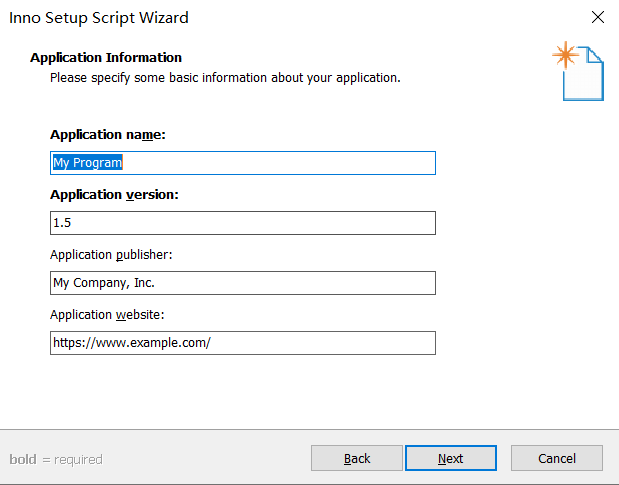
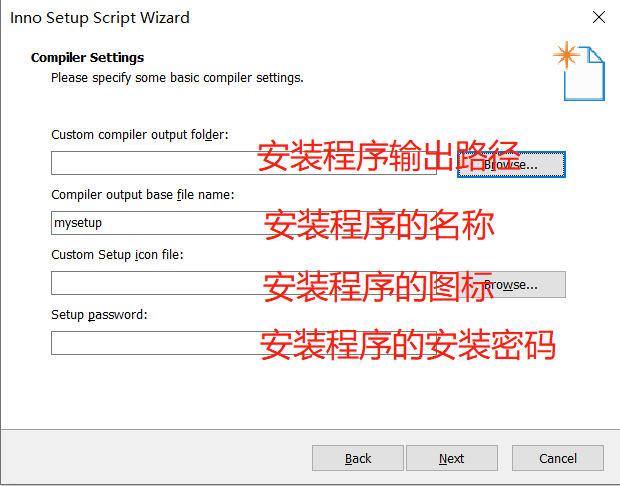
2)设置打包后的应用信息

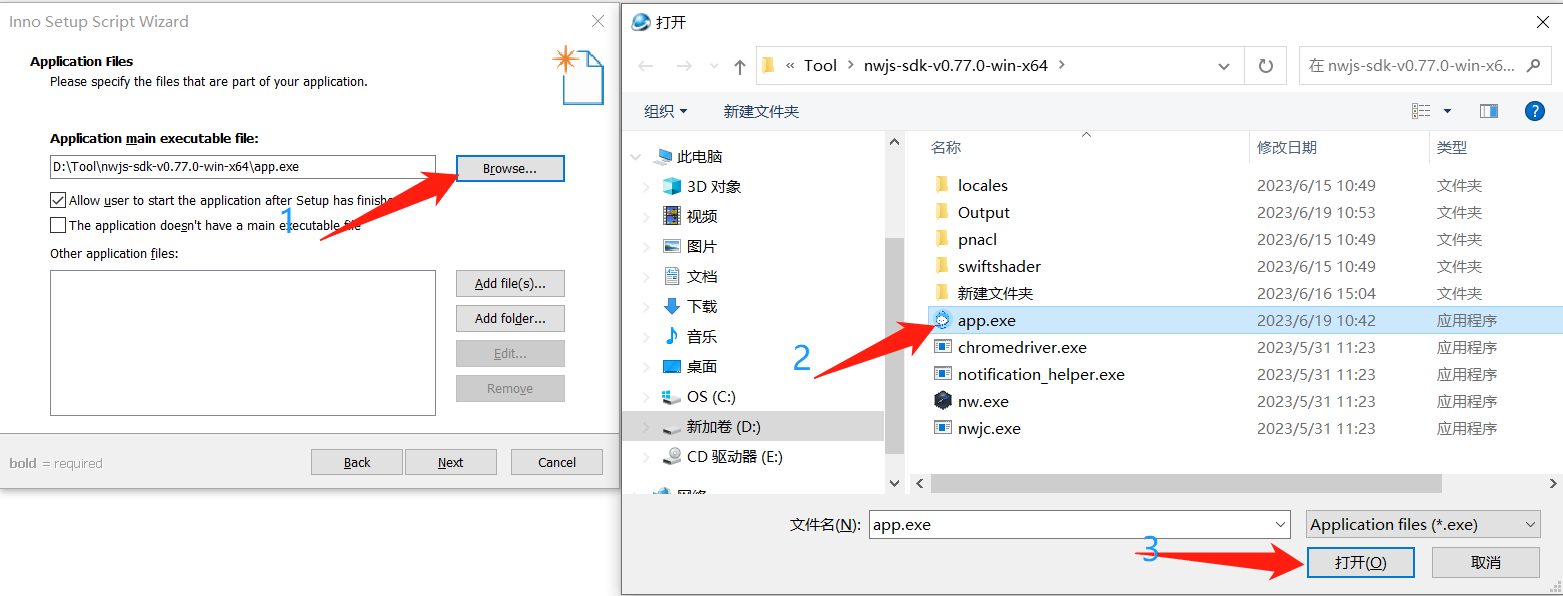
3)选择要打包的应用程序

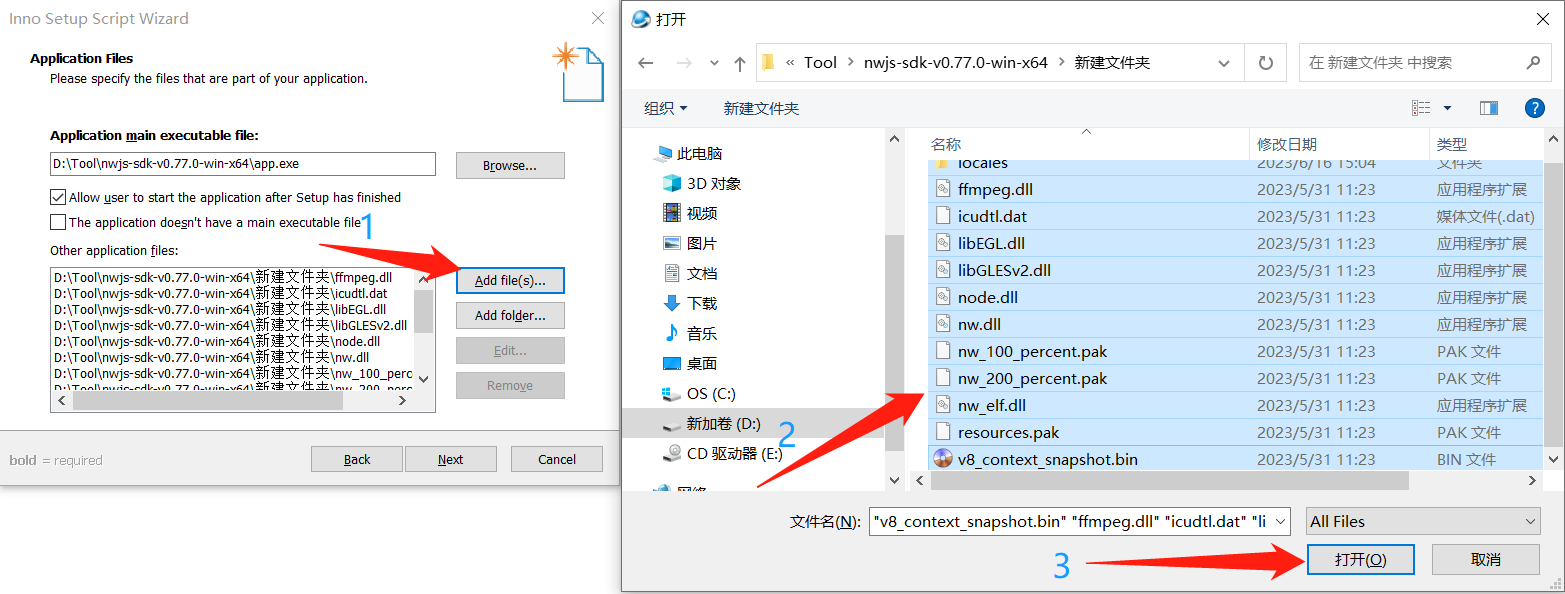
4)添加app.exe运行依赖文件,也就是nw SDK文件夹中的文件,选择文件夹下的全部文件会使打包后的程序有些大,下面使用的部分文件

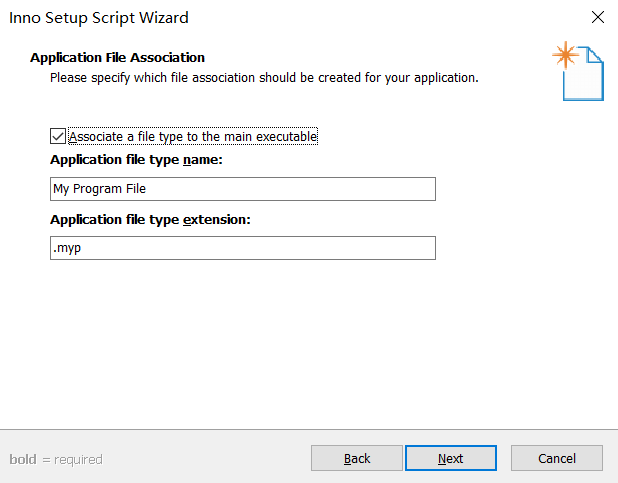
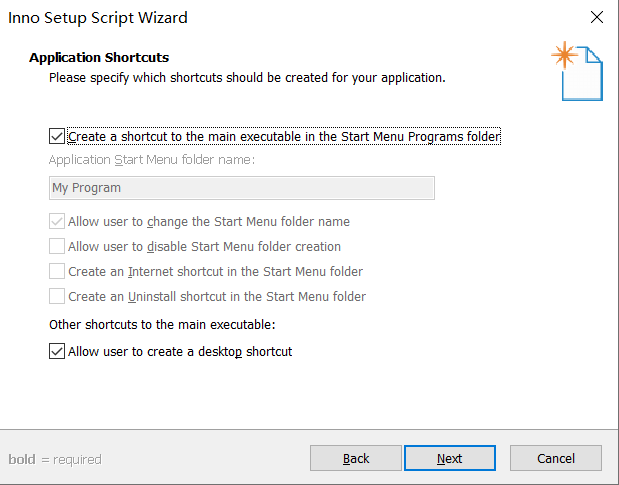
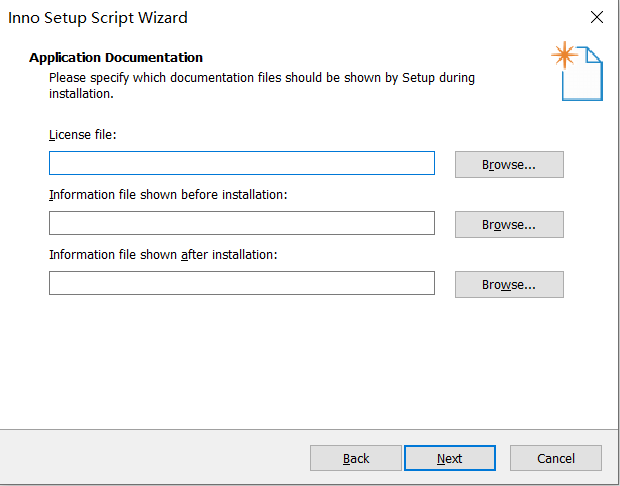
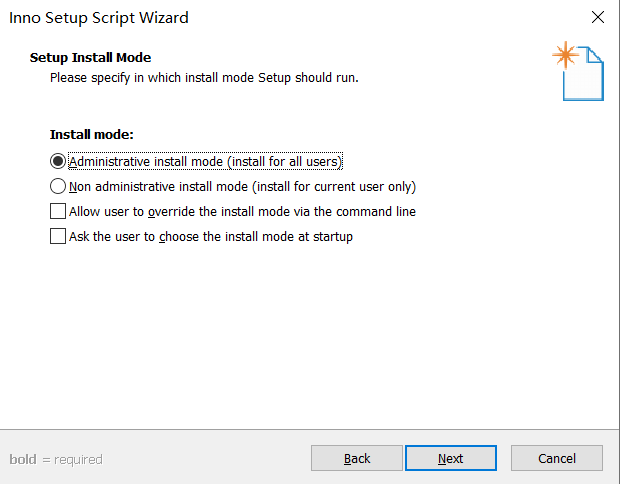
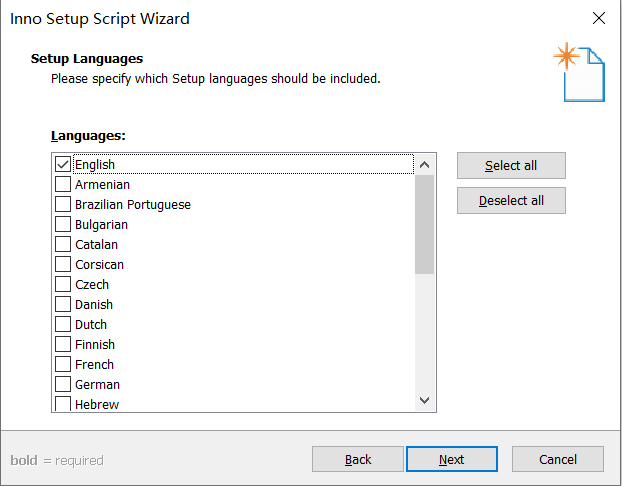
5)next下一步,直到finish完成








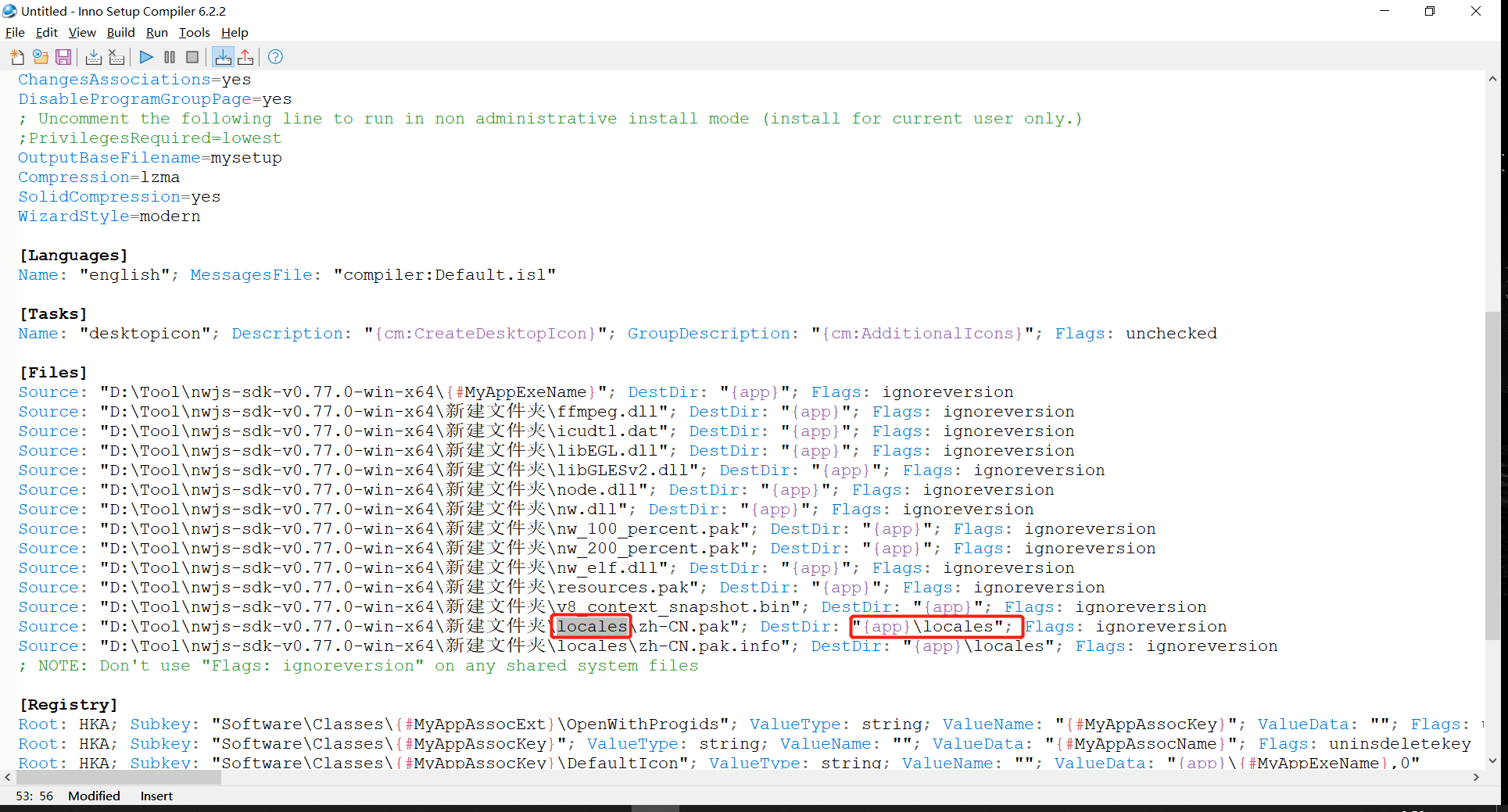
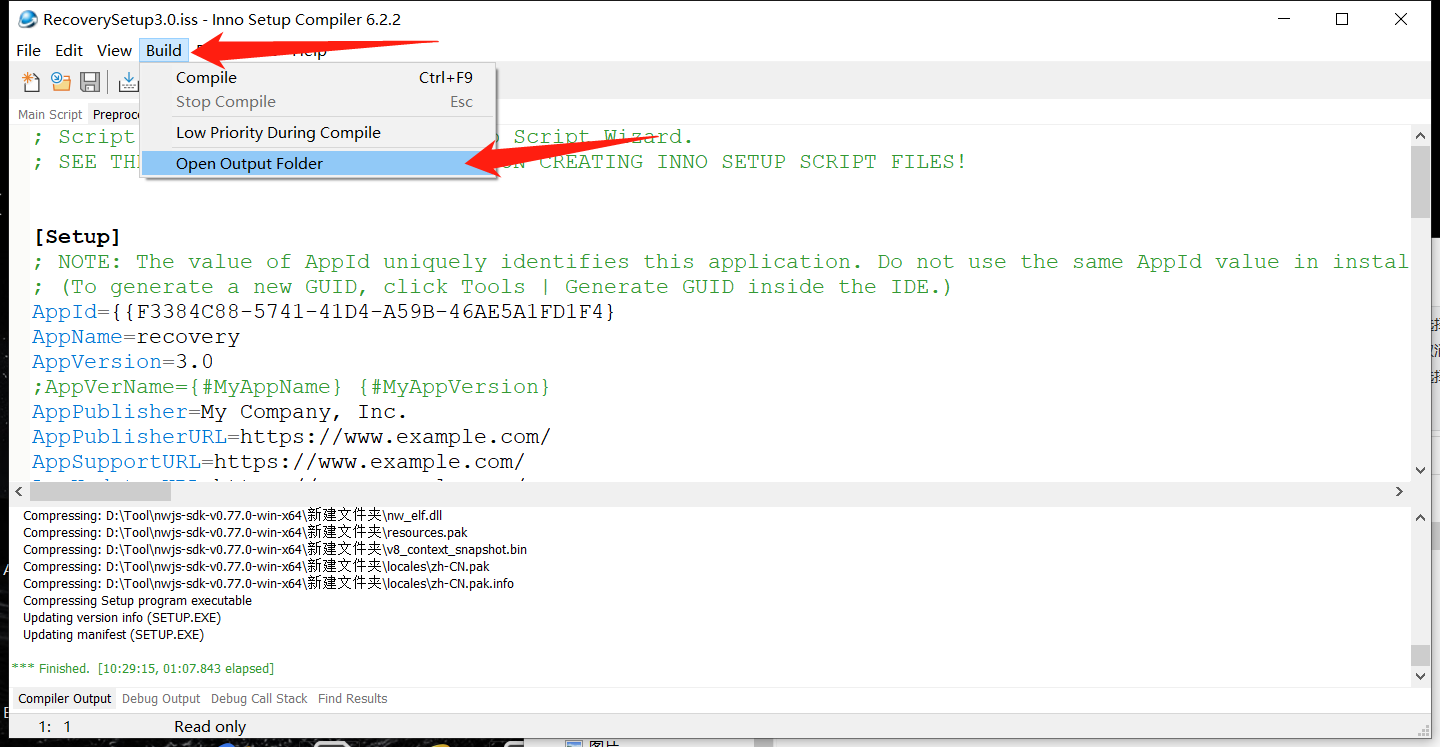
5)完成之后会生成iss文件,添加依赖文件的时候如果添加了嵌入文件夹中的文件,需要将内容修改一下,然后再 Build -> Compile 重新编译生成

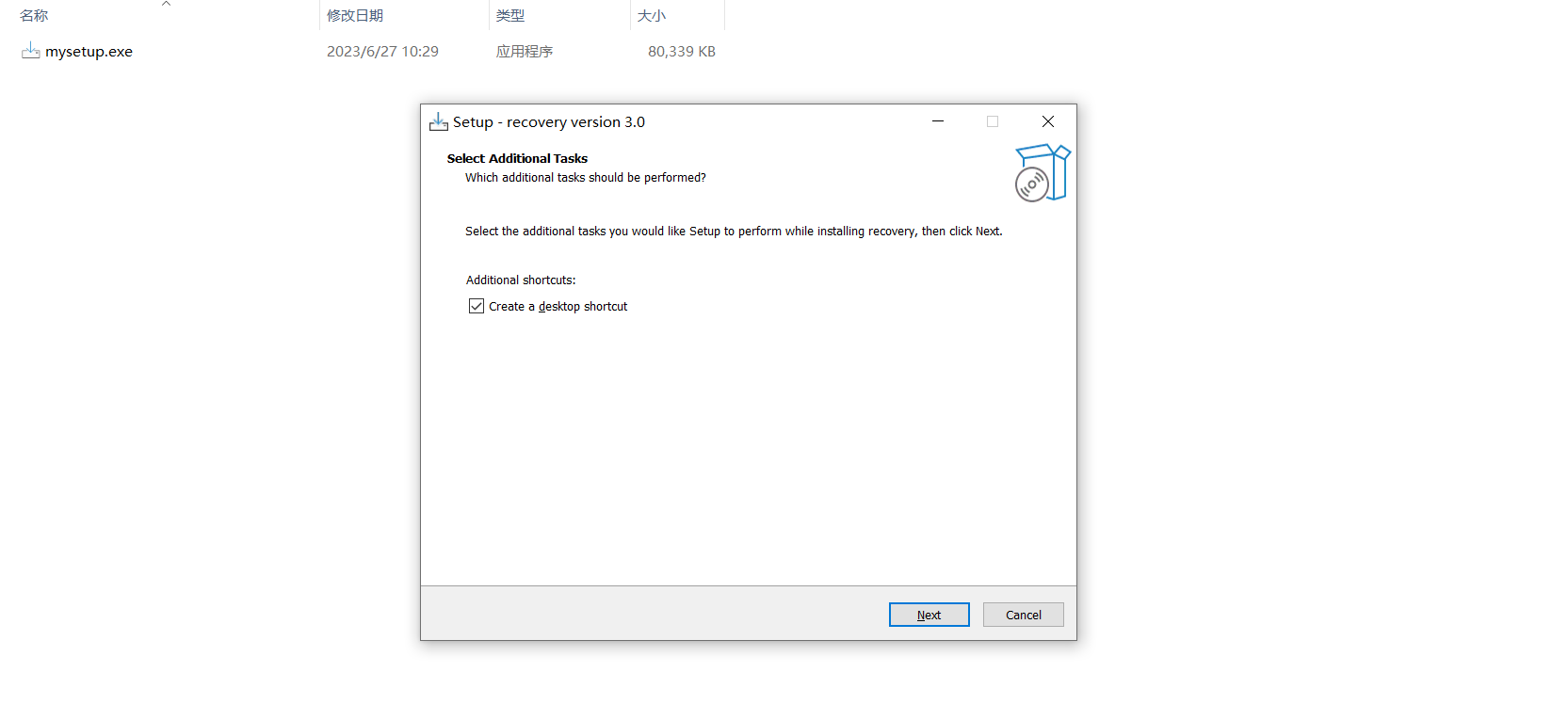
6)打开output路径,找到里面的exe文件就是安装程序,若未配置文件名,默认是mysetup.exe








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!