css3实现可以计算的自适应布局——calc()
开始我们需要先了解什么是calc() ,calc()是一个CSS函数,你可以使用calc()给元素的margin、pading、width等属性设置
而且你还可以在一个calc()内部嵌套另一个calc()
clac()的语法就非常简单了 , 使用数学表达式来表示:
expression 一个数学表达式,用来计算长度的表达式,该表达式的结果会作为最终的值。
clac()使用“+”、“-”、“*” 和 “/”四则运算,可以使用百分比、px、em、rem等单位,而且可以混用多种单位计算
需要注意的是
如果“0”作为除数会让HTML解析器抛出异常.
“+”和“-”时,前后必须要有空格 比如calc(100%-15px) 这是错误的
“*”和“/”时,前后可以不留空格,但是建议加上空格
举两个栗子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <style> 7 .box{ 8 width: 500px; 9 height: 300px; 10 } 11 .left{ 12 width: 250px; 13 background:#ccc; 14 float: left; 15 } 16 .right{ 17 width: calc(100% - 250px); 18 float: right; 19 background: #333; 20 } 21 .left,.right{ 22 height: 100%; 23 } 24 </style> 25 </head> 26 <body> 27 28 <div class="box"> 29 <div class="left"></div> 30 <div class="right"></div> 31 </div> 32 33 </body> 34 </html>

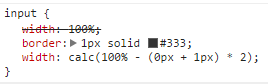
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo</title> 6 <style> 7 .demo{ 8 width: 500px; 9 } 10 .box{ 11 width: 100%; 12 height: 30px; 13 background: #ccc; 14 } 15 input{ 16 width: 100%; 17 border:1px solid #333; 18 width: calc(100% - (0px + 1px) * 2); 19 } 20 </style> 21 </head> 22 <body> 23 <div class="demo"> 24 <div class="box"> 25 <input type="text"> 26 </div> 27 </div> 28 </body> 29 </html>


如果不使用calc()


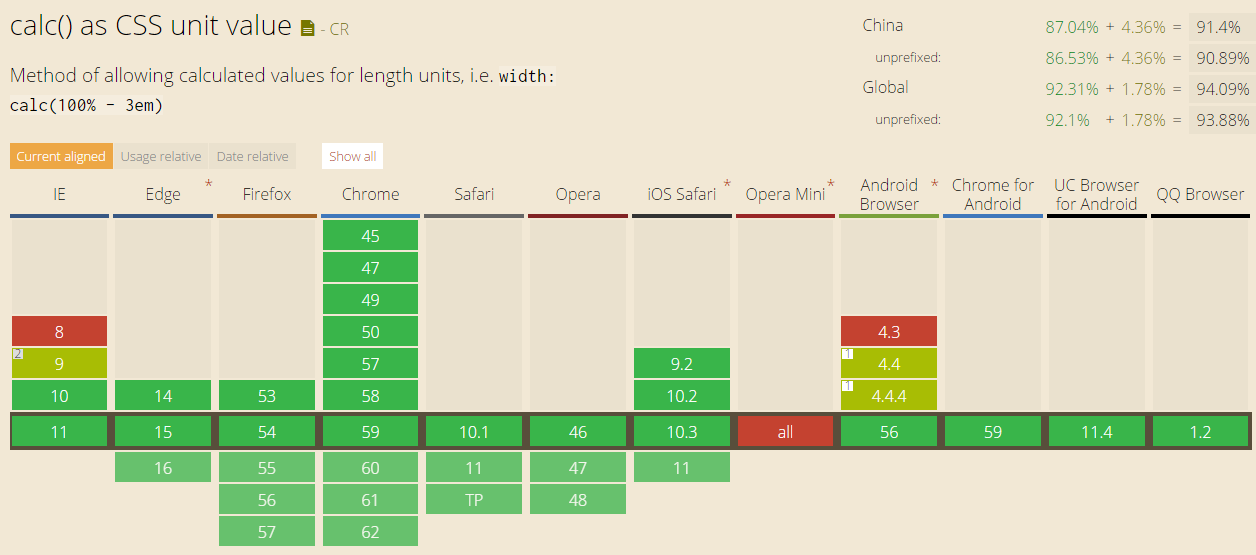
兼容问题也不是很大

强势的分割线 -- 原创文章码字不易,转载请注明出处
-- 本文完