三.js实例
1.完成一个双色球,红球的自选效果
规则:1-33
用表格画出一个1到33的格子,点击一个自选按钮,将随机选中6个数字,每个表格对应的数字的背景就改为一个红球的效果
双色球.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style type="text/css"> 8 td{ 9 text-align: center; 10 height: 50px; 11 width: 50px; 12 background-repeat: round; 13 } 14 </style> 15 16 <body> 17 <div align="center"> 18 <table width="550px" id="tab"> 19 20 </table> 21 <button onclick="xq()">随机选球</button> 22 </div> 23 </body> 24 <script type="text/javascript"> 25 var tab = ""; 26 var n = 1; 27 for(i=0;i<3;i++){ 28 tab += "<tr>"; 29 for(j=0;j<11;j++){ 30 tab += "<td id='t"+n+"'>"+ n++ +"</td>"; 31 } 32 tab += "</tr>"; 33 } 34 document.getElementById("tab").innerHTML=tab; 35 36 function xq() { 37 var rans = new Array();//用来存放6个不同的随机数的数组 38 for(i=0;i<6;i++){ 39 //生成1-33的随机数 40 var ran = Math.ceil(Math.random()*33); 41 for(j=0;j<=i;j++){ 42 if(ran==rans[j]){ 43 i--; 44 break; 45 } 46 if(j==i){ 47 rans[i] = ran; 48 } 49 } 50 } 51 //每次点击都清空红球 52 var tds = document.getElementsByTagName("td"); 53 for(i=0;i<tds.length;i++){ 54 tds[i].style.background = ""; 55 } 56 57 for(i=0;i<6;i++){ 58 var tab = document.getElementById("t"+rans[i]); 59 tab.style.background = "url('ball.jpg') round"; 60 } 61 } 62 </script> 63 </html>
双色球图片

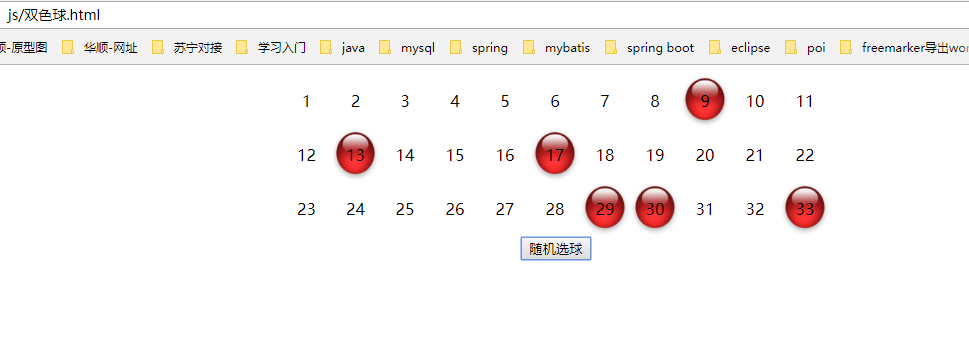
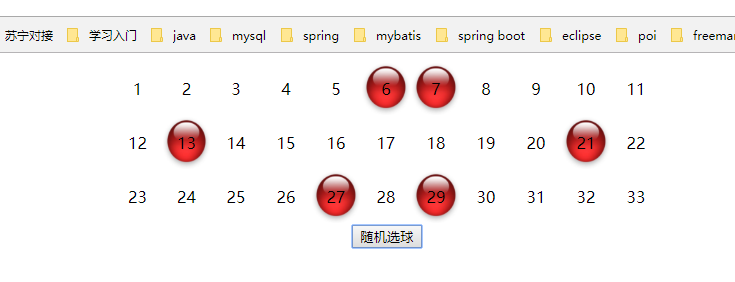
结果


2.鲨鱼游戏
生成一排按钮,给其中一个按钮随机的绑定一个单击事件,单击后告诉玩家“你中招了”,点过的按钮颜色改变
game.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style type="text/css"> 8 button{ 9 width: 80px; 10 } 11 </style> 12 <script type="text/javascript"> 13 function changeColor(num) { 14 var but = document.getElementById("b"+num); 15 but.style.backgroundColor = "red"; 16 } 17 function start_() { 18 //生成1-9的随机数 19 var ran = Math.ceil(Math.random()*9); 20 //获取按钮绑定事件 21 var but = document.getElementById("b"+ran); 22 but.onclick=function () { 23 document.getElementById("result").innerHTML="今天你搞卫生!!!!"; 24 } 25 } 26 </script> 27 <body> 28 <div align="center"> 29 <button id="b1" onclick="changeColor(1)">1</button> 30 <button id="b2" onclick="changeColor(2)">2</button> 31 <button id="b3" onclick="changeColor(3)">3</button> 32 <button id="b4" onclick="changeColor(4)">4</button> 33 <button id="b5" onclick="changeColor(5)">5</button> 34 <button id="b6" onclick="changeColor(6)">6</button> 35 <button id="b7" onclick="changeColor(7)">7</button> 36 <button id="b8" onclick="changeColor(8)">8</button> 37 <button id="b9" onclick="changeColor(9)">9</button> 38 </div> 39 <div align="center"> 40 <button onclick="start_()">开始游戏</button> 41 </div> 42 <div align="center" id="result"></div> 43 </body> 44 </html>
游戏截图

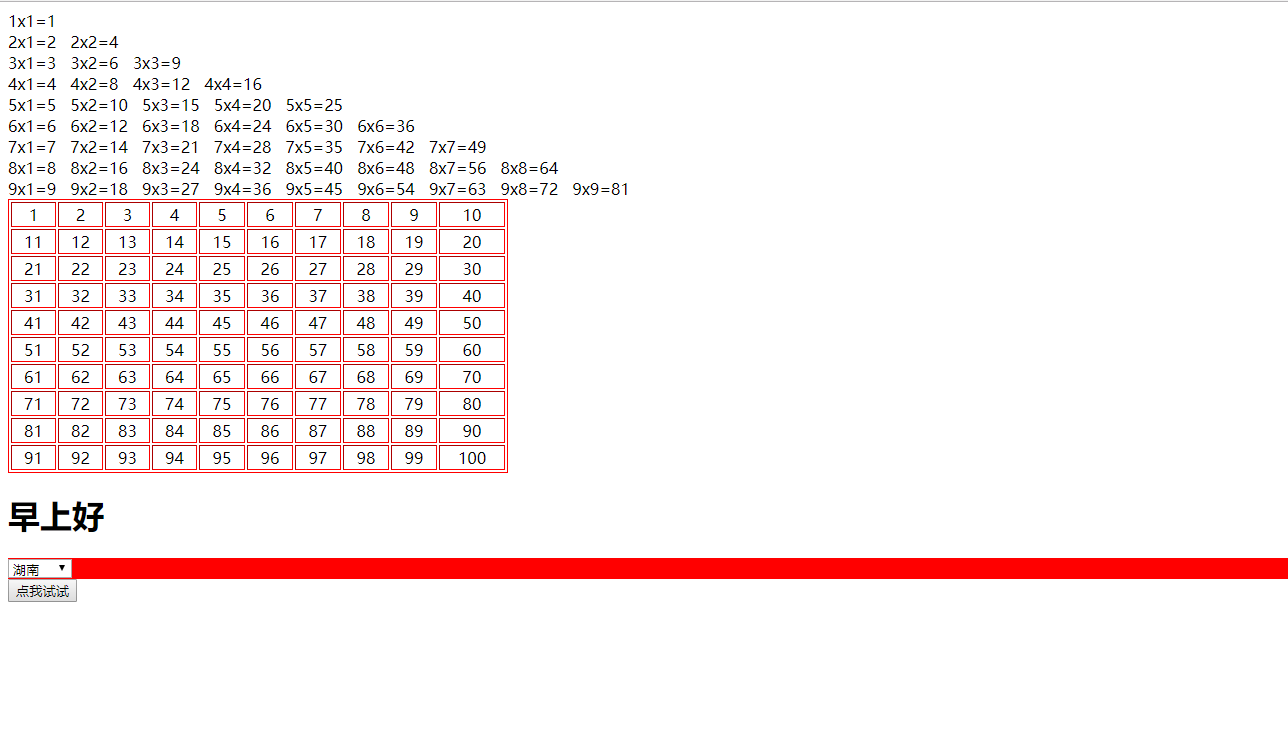
3.
在网页中打印输出乘法口诀表;
在网页中画出一个10行10列的表格,格子中从1-100存放数字,表格边框为(1,实线,红色),数字全部居中显示;
定义一个数组,里面存放各个省份名称,要求在网页中写一个下拉列表,里面显示的内容就是数组中的省份
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <style type="text/css"> 8 table{ 9 border: 1px solid red; 10 } 11 td{ 12 text-align: center; 13 } 14 </style> 15 <script type="text/javascript"> 16 // document.write("哈哈"); 17 //1数据类型:只有一个类型 var 18 // var num1 = 100; 19 // var str1 = "123"; 20 //2.条件判断 if(){} 21 // if(num1==100){ 22 // 23 // } 24 //3.循环 while ;do while; for 25 //输出语句:document.write("哈哈"); 26 //1.在网页中打印输出乘法口诀表 27 28 for(var i=1;i<=9;i++){ 29 for(var j=1;j<=i;j++){ 30 document.write(i+"x"+j+"="+i*j+" "); 31 } 32 document.write("<br>"); 33 } 34 //2.在网页中画出一个10行10列的表格,格子中从1-100存放数字,表格边框为(1,实线,红色),数字全部居中显示 35 document.write("<table width='500' border='1'>"); 36 var num = 1; 37 for(var i=1;i<=10;i++){ 38 document.write("<tr>"); 39 for(var j=1;j<=10;j++){ 40 document.write("<td>"+ num++ +"</td>"); 41 } 42 document.write("</tr>"); 43 } 44 document.write("</table>"); 45 //3.定义一个数组,里面存放各个省份名称,要求在网页中写一个下拉列表,里面显示的内容就是数组中的省份 46 //a。定义:var nums=[1,2,3]; 47 //var nums = new Array();不需要声明长度 48 function addProvice() { 49 var p = document.getElementById("Provice"); 50 var ss = ["湖南","湖北","河南","河北","天津","上海","黑龙江"]; 51 var str = "<select>"; 52 for(var i=0;i<ss.length;i++){ 53 str += "<option>"+ss[i]+"</option>"; 54 } 55 str += "</select>"; 56 p.style.backgroundColor = "red"; 57 p.innerHTML = str; 58 } 59 60 //事件和函数的调用 61 //在页面中画一个div指定高度和宽度,在div下面画四个按钮分别显示:红,黄,蓝,绿 要求点击按钮将div的背景颜色 62 //改为相应的颜色 63 </script> 64 <body> 65 <h1>早上好</h1> 66 <div id="Provice"></div> 67 <button onclick="addProvice()">点我试试</button> 68 </body> 69 70 </html>
结果

4./网页计算器:实现加减乘除功能
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <script type="text/javascript"> 8 function change(color) { 9 var div = document.getElementById("color"); 10 div.style.backgroundRepeat="round";
div.style.backgroundColor = color; 11 div.style.backgroundImage = "url('../img/1.png')"; 12 } 13 function show() { 14 var inp = document.getElementById("username"); 15 alert(inp.value); 16 } 17 function jisuan(type) { 18 var n1 = document.getElementById("n1").value; 19 var n2 = document.getElementById("n2").value; 20 n1 = parseFloat(n1); 21 n2 = parseFloat(n2); 22 var n3; 23 if(type=="+"){ 24 n3 = n1+n2; 25 } 26 if(type=="-"){ 27 n3 = n1-n2; 28 } 29 if(type=="x"){ 30 n3 = n1*n2; 31 } 32 if(type=="/"){ 33 n3 = n1/n2; 34 } 35 document.getElementById("n3").value=n3; 36 } 37 //网页计算器:实现加减乘除功能。第一个数,第二个数,计算结果三个文本框和4个功能按钮 38 39 function createRan() { 40 alert(Math.ceil(11.1)); 41 } 42 function start_() { 43 document.getElementById("b1").onclick = createRan; 44 } 45 </script> 46 <body> 47 <div id="color" style="width: 400px;height: 200px;"></div> 48 <button onclick="change('red')">红</button> 49 <button onclick="change('yellow')">黄</button> 50 <button onclick="change('blue')">蓝</button> 51 <button onclick="change('green')">绿</button> 52 <div> 53 <input type="text" id="username" onblur="show()"> 54 </div> 55 <div> 56 第一个数:<input id="n1"><br> 57 第二个数:<input id="n2"><br> 58 计算结果:<input id="n3"><br> 59 <button onclick="jisuan('+')">+</button> 60 <button onclick="jisuan('-')">-</button> 61 <button onclick="jisuan('x')">x</button> 62 <button onclick="jisuan('/')">÷</button> 63 </div> 64 <button onclick="createRan()">随机数</button> 65 <button onclick="start_()">开始游戏</button> 66 <button id="b1">绑定事件</button> 67 </body> 68 </html>
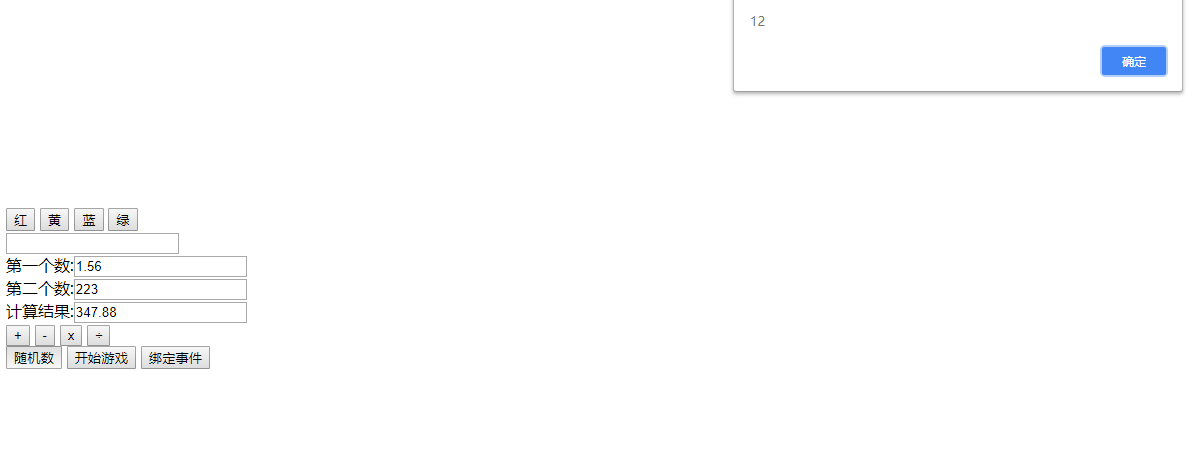
结果