JavaScript基础
目录:
1.重点及知识点
2.掌握程度
3.心得体会
重点:
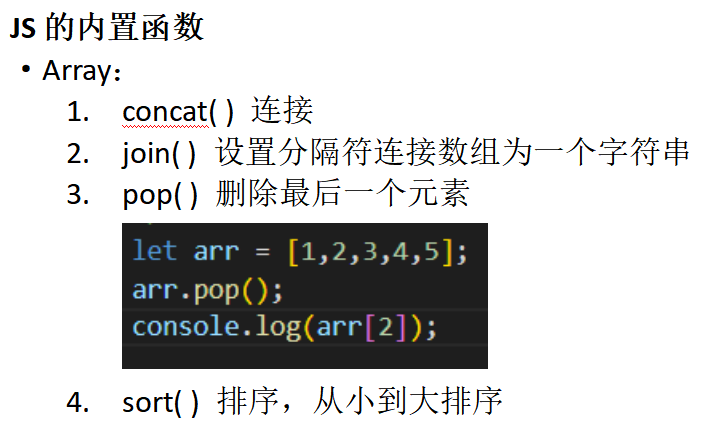
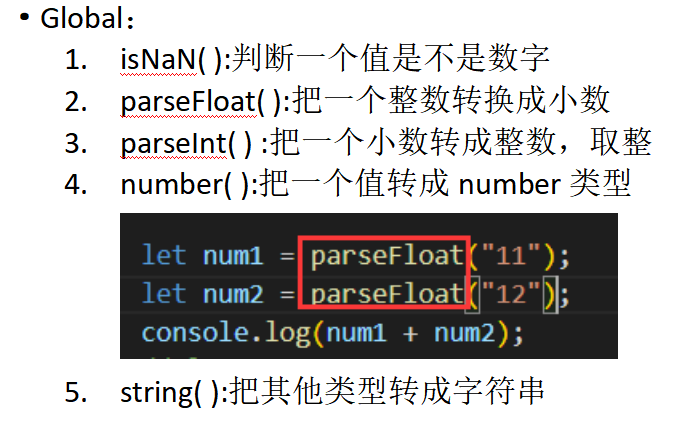
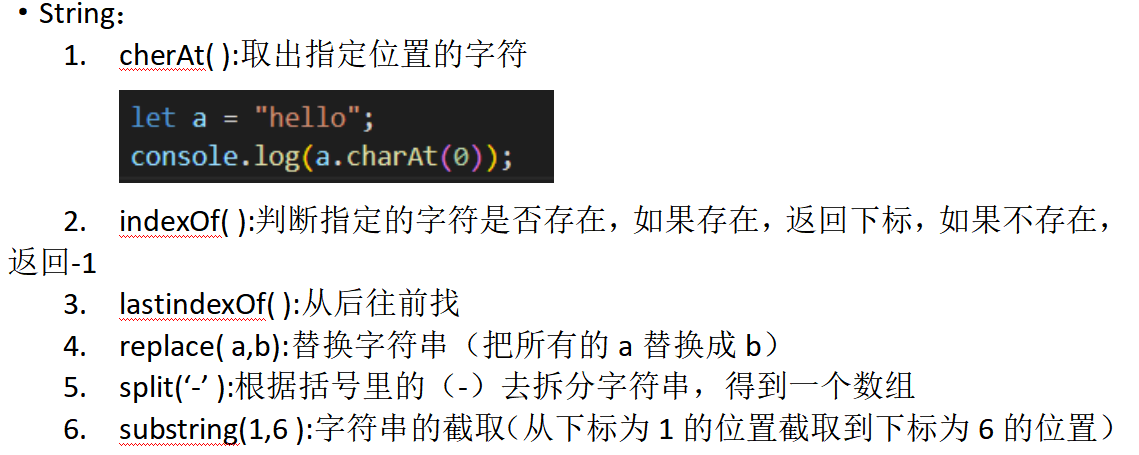
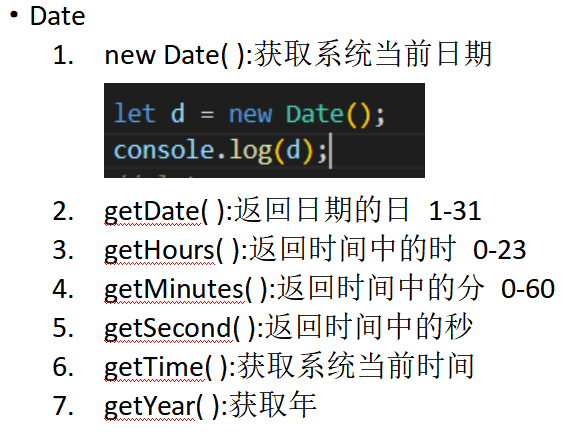
1.内置函数
2.元素节点
3.循环





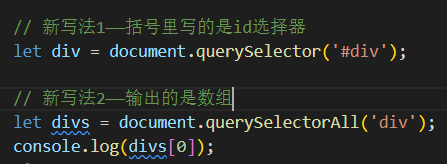
2.元素节点

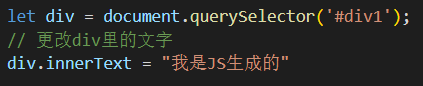
·innerText能修改也能获取
(1)修改

(2)获取

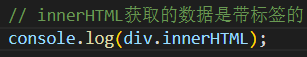
·innerHTML

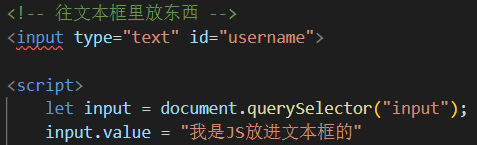
往文本框里加东西

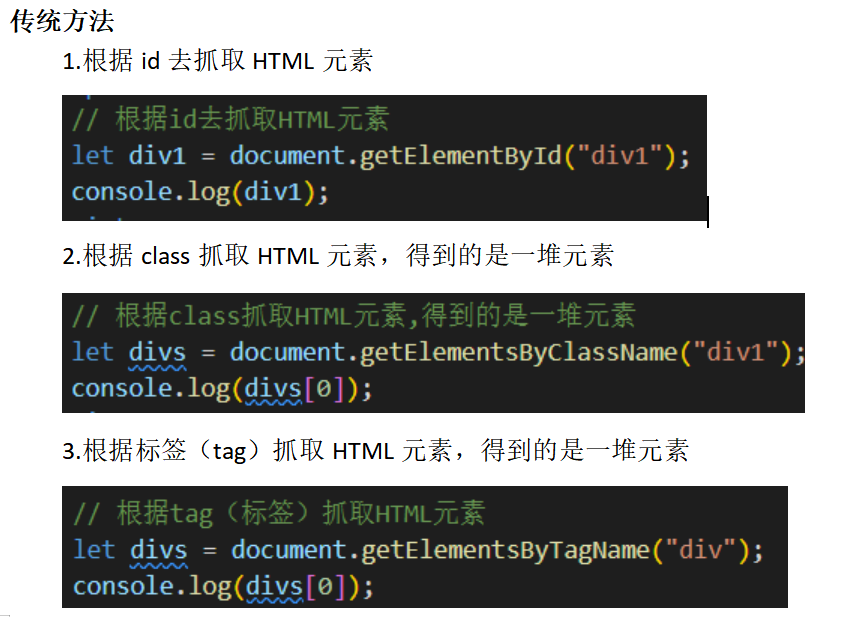
传统方法

新方法

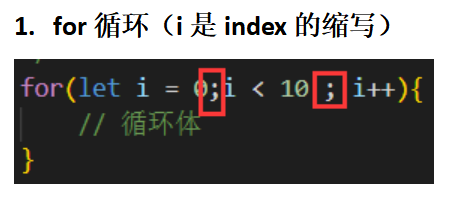
3.循环

面试题:for循环的执行步骤
- let i = 0:初始化条件,当i = 0时,循环开始(只走一次,在第一次循环开启之前初始化)
- i < 10:判断条件,会和初始化条件配合循环的执行
- 循环体:循环在重复做什么事情
- i++:循环条件,每次循环体执行完毕可以让初始化条件(i)产生变化
- i可以看做是一个局部变量
- 循环条件是可以根据实际情况更改的
- 当修改循环条件时,要确保循环可以向着终点前进去改变
- 在我们开发中,尽量避免死循环
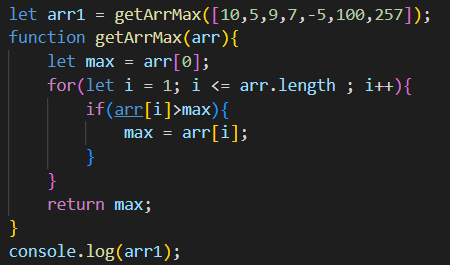
练习1:找出数组中的最大值,可以用三元、if...else来找出数组中的最大值

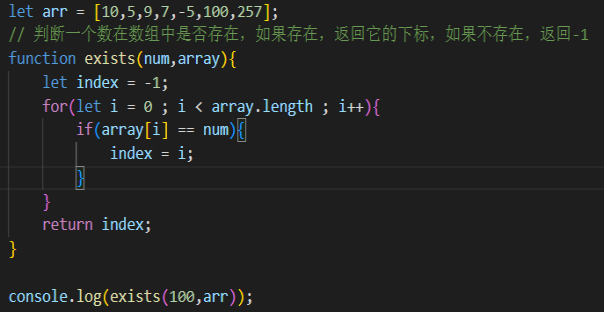
练习2:判断一个数在数组中是否存在,如果存在,返回它的下标,如果不存在,返回-1
·在JS代码里不要出现重复定义的变量,如果两个变量的作用域出现了重叠不要出现重名的情况,尤其是全局和局部,变量最好不要重名



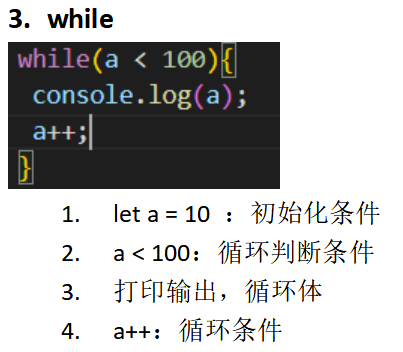
·while循环的执行流程
- 初始化条件
- 判断条件
- 执行循环体
- 自增
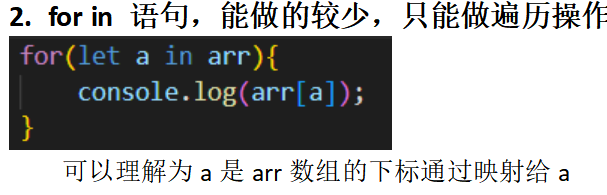
·while循环 & for循环
初始化条件不好控制 每个for循环的初始化条件都是
循环条件不好控制 每个for循环的a++都是隔离的
在写函数时,返回值便于管理
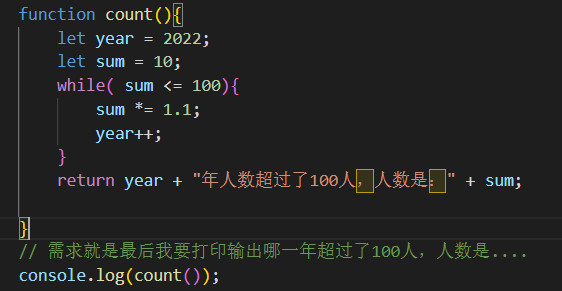
练习3:今年是2022年,今天我们公司有10人,每年公司会以10%的比重招人(每年涨10%),问哪一年公司人数突破100人,人数是多少。

掌握程度
通过跟着老师的节奏再一次学习了相关的知识点,以及和同学们的探讨中,加深了对JavaScript的理解,能做到运用自如。通过多次项目的训练,使得自身的前端开发能力得到显著的提升,对自己以后成为全栈工程师奠定了更加牢固的基础。
学习心得
之前以及学过一遍的我,今天再听老师讲的知识点依旧会有茅塞顿开的感觉,真的是有学无止境的感觉,今天老师留了三级联动下拉框,代码敲的很开心,bug改的很崩溃,晚上买了瓶红牛续命,第四天也算是圆满结束了,第五天继续猛猛干!





