实时语法高亮编辑器的一种实现方式
2014-01-08 16:33 wlstyle 阅读(4066) 评论(0) 收藏 举报1. 在没有语法高亮的日子里:
在没有语法高亮的日子里,textarea中代码是这样的,让习惯了有语法高亮的人们很是纠结啊。

2. 在有了语法高亮的日子里:
有了codemirror这件神器,可实时高亮编辑的代码,又可以过上幸福快乐的好日子。

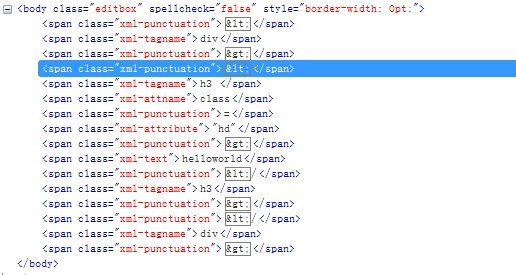
Firebug代码截图如下:

Codemirror,某大牛Marijn Haverbeke的实时语法高亮编辑器,用起来真是给力。大牛说虽然实现过程很痛苦,几欲绝望,但是最后还是成了。源码内容博大精深。大牛从繁杂的dom中的文字取出来,经过解析,都转换简洁的一个span一行,br换行的形式。着实很赞!实现的大致过程如下:从dom中把字符取出,分析这一系列字符,依据规则把处理后的结果重新写入到原先的dom中,以完成语法高亮的过程。
3. 高亮的大体实现:
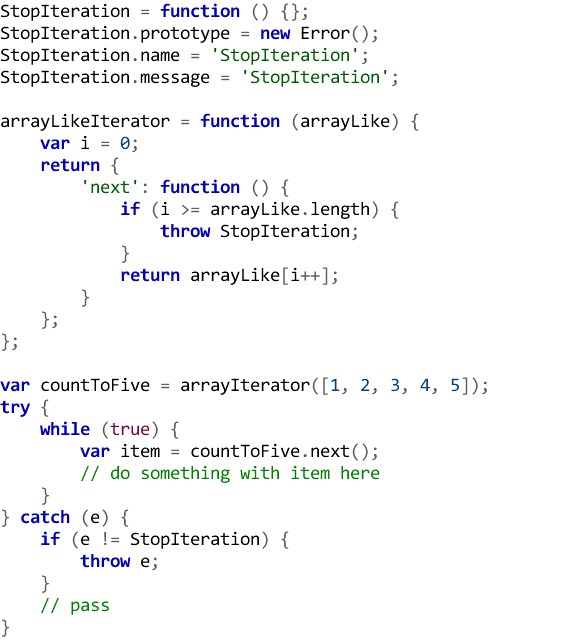
一开始初始化大体如下所示:

支持iterator的对象以闭包的形式出现,迭代的对象作为闭包内的一个局部变量存在,迭代该对象的时候相当于一直调用该对象的next方法。若迭代内容存在,调用相关的处理逻辑处理。若不存在 ,会抛出一个异常 ,接住这个异常后迭代终结。
代码形如:

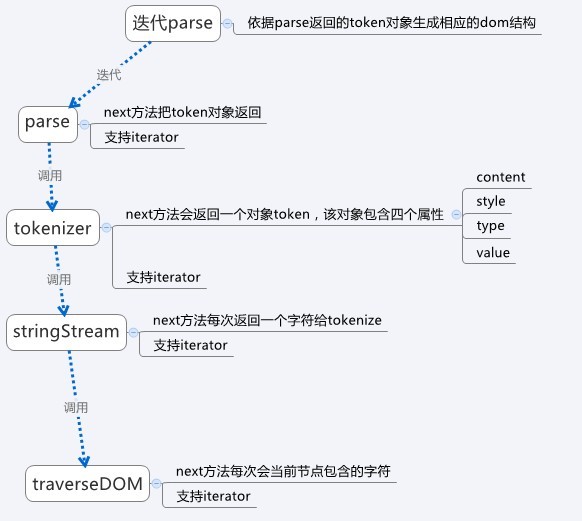
初始化的过程大体如下:
traveseDOM会生成一个iterator对象传递给stringStream这个对象。这个对象处理后还是返回一个iterator.这个对象又会传递给tokenize这个对象。返回的还是一个iterator.这个对象又被传递给parse这个对象。Parse这个对象依然是一个iterator.程序中会迭代Parse这个对象。每迭代依次会返回一个当前内容环境的对象(包含content,style,type,value属性)。从而依据这些个属性来改变dom结构从而高亮相对应的内容。
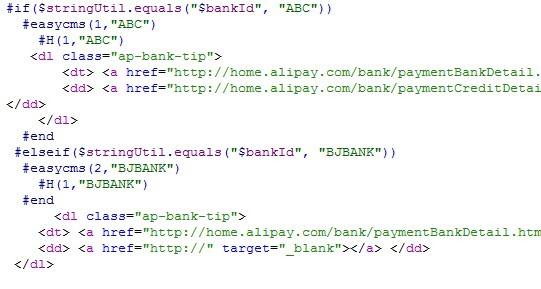
4. 语法高亮velocity:
以velocity为例,高亮后形如这种效果:

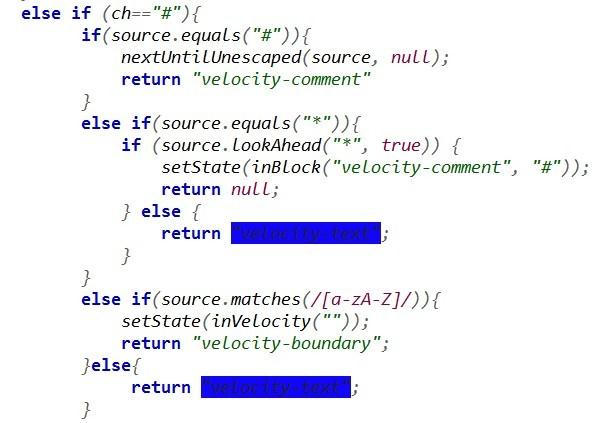
要高亮 主要做的就是对tokenizeXML的过程加一些处理,如:

依据每次传入的字符值,采取相应的处理。如:发现处理的当前字符为#号,那么判断是不是接下来的字符依然是#号。 如果是, 那么将当前行在这之后的所有字符从stringStream返回的对象中取出来,这串字符会作为将要返回token的content属性, style 为velocity-commnet。Parse拿着这个token经过一系列处理 ,返回给调用函数,调用函数拿着这个token把内容变更反映到实际的dom中。
5. 参考:
参考1:Codemirror


 浙公网安备 33010602011771号
浙公网安备 33010602011771号