Vue的学习
1.安装
1.下载node.js
官网地址https://nodejs.org/en/,安装然后无脑下一步
安装完成后 输入以下指令查看是否安装成功
node -v
npm -v

出现版本号说明安装成功
2.安装vue-cli
npm install vue-cli -g
如果安装报以下错误,则说明文件夹的权限不够,需要赋权

sudo chmod 777 /usr/local/lib/node_modules
查看是否安装成功输入以下指令
vue list
出现以下界面说明安装成功
2.创建vue-cli程序
初始化项目
# vueProject是项目名,可以根据自己的需求
vue init webpack vueProject
剩下的全部选no
初始化并运行
cd vueProject
npm install
npm run dev
如果在执行 npm install的时候出现了错误,执行npm audit fix进行修复
npm run dev运行后出现对应的访问地址,如下图

3.webpack
安装
npm install webpack -g
npm install webpack-cli -g
使用webpack
创建一个项目 webpack-study,新建文件夹 modules,新建两个js
Hello.js
exports.hello=function () {
document.write("<h1>你好</h1>")
}
main.js
var hello=require("./hello")
hello.hello()
在项目的根目录下创建 webpack.config.js
module.exports = {
entry: './modules/main.js',
output: {
filename: './js/bundle.js'
}
}
再执行打包命令 webpack
4.Vue-router
在当前项目下安装
npm install vue-router --save-dev
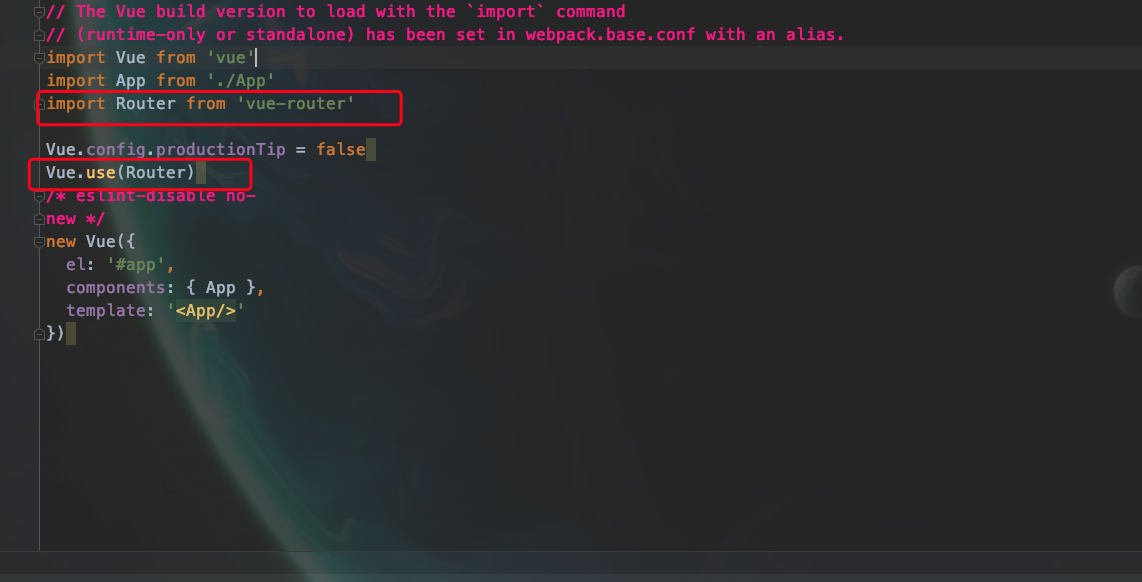
然后在main.js中引入路由 
运行
npm run dev
如果启动项目 报错 vue-router找不到就把vue版本降级
npm i vue-router@3.0 -s
5.Vue+elementUi
创建新工程elementVue
vue init webpack elementVue
安装依赖 vue-router、element-ui、sass-loader 和node-sass
# 进入工程目录
cd elementVue
# 安装 vue-router
npm i vue-router@3.0 -s
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器
npm install sass-loader node-sass --save-dev
# 启动测试npm
npm run dev
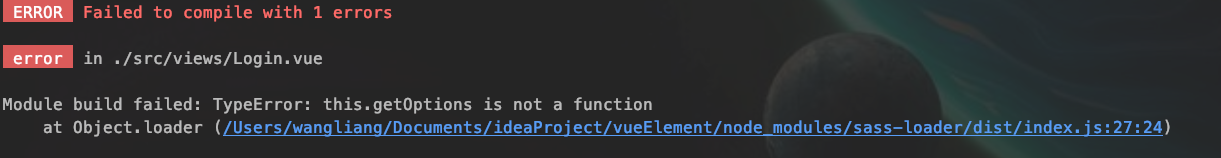
出现以下错误则说明是 SASS版本过高,需要降级

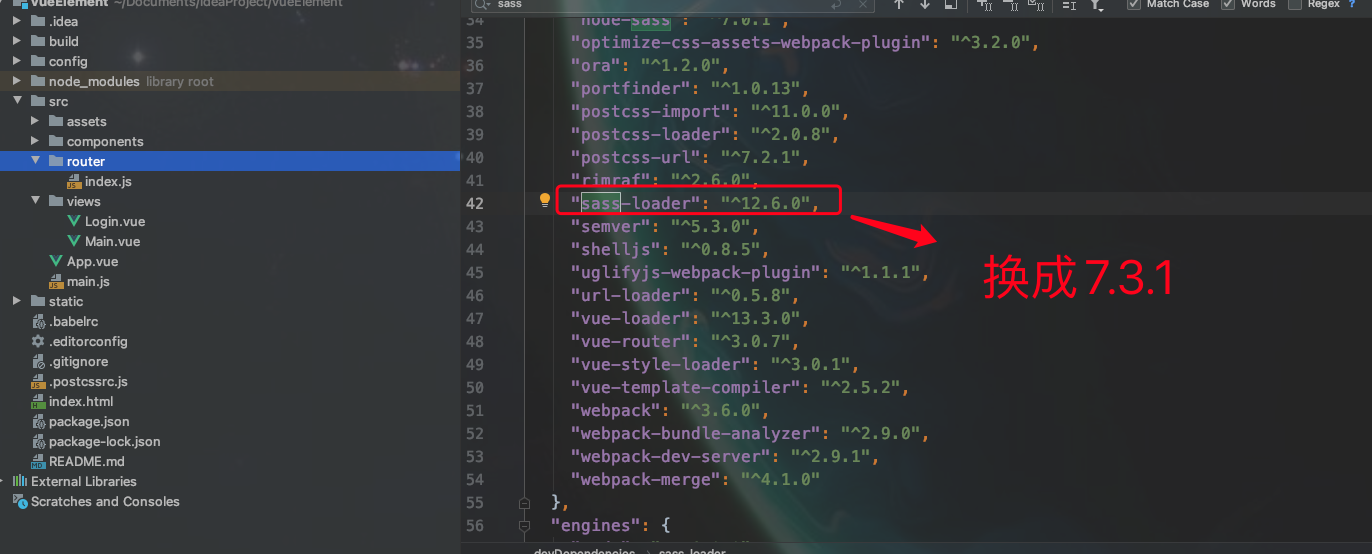
找到package.json文件,修改 sass-loader的版本为为 7.3.1,然后 npm install即可

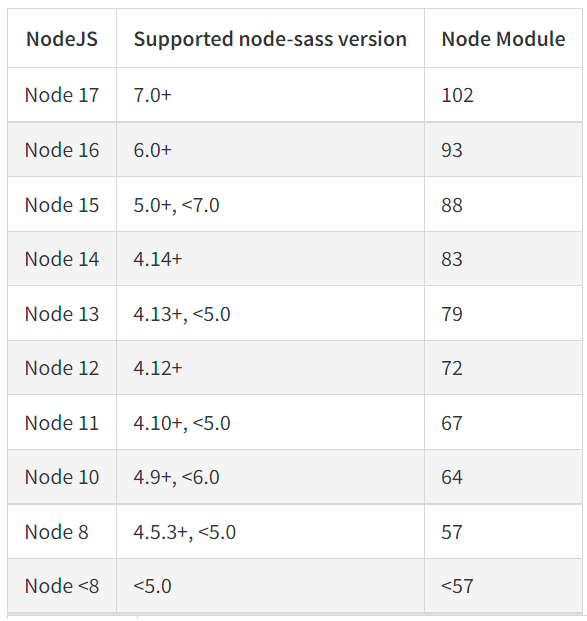
还是不行 看这个版本对照表

改成对应的sass version
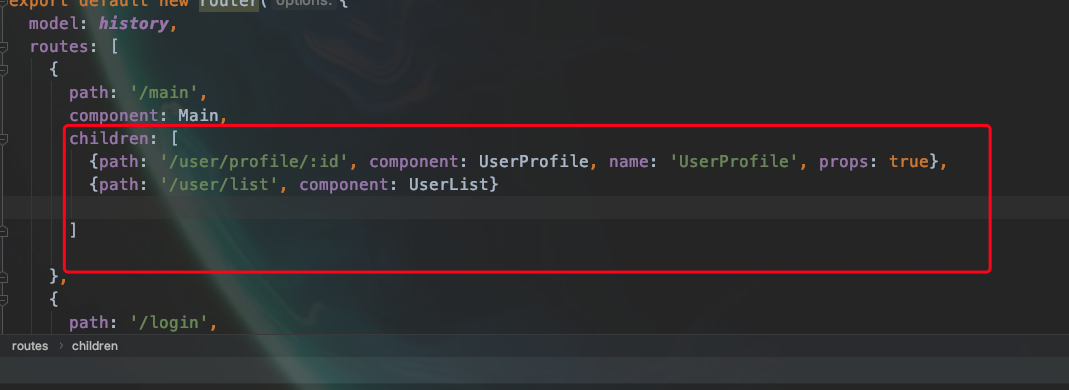
6.路由嵌套
7.配置token
在main.js中加入以下代码
拦截器,用于拦截请求并在请求头中添加Token
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
Vue.use(ElementUI)
// 给所有的请求添加token
axios.interceptors.request.use(
config => {
config.headers.Authorization=window.localStorage["Authorization"]
return config
}
);
// 当状态为403的时候,说明token不正确,需要再跳转到登录页面
axios.interceptors.response.use(
res => {
return res
},
error => {
if (error.response.status === 403) {
window.localStorage.removeItem('Authorization');
router.push({ name: 'login' })
}
}
);
new Vue({
el: '#app',
router,
render: h => h(App)
});
判断用户是否登录
Index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../views/Main'
import Login from '../views/Login'
Vue.use(Router)
const router=new Router({
mode: 'history',
routes: [
{
path: '/main',
component: Main,
meta:{
requiresAuth:true
}
},
{
path: '/login',
component: Login
}
],
})
// 导航守卫
// 使用 router.beforeEach 注册一个全局前置守卫,判断用户是否登陆
router.beforeEach((to, from, next) => {
if (to.path === '/login') {
next();
} else {
let token = localStorage.getItem('Authorization');
if (token === null || token === '') {
next('/login');
} else {
next();
}
}
});
export default router


 浙公网安备 33010602011771号
浙公网安备 33010602011771号