浏览器的三种文本渲染模式
浏览器渲染模式分为3种,一种是 怪癖模式(兼容模式)[Quirks mode] 和 标准模式 [Standars mode]还有几乎标准模式 (Almost standards mode )。

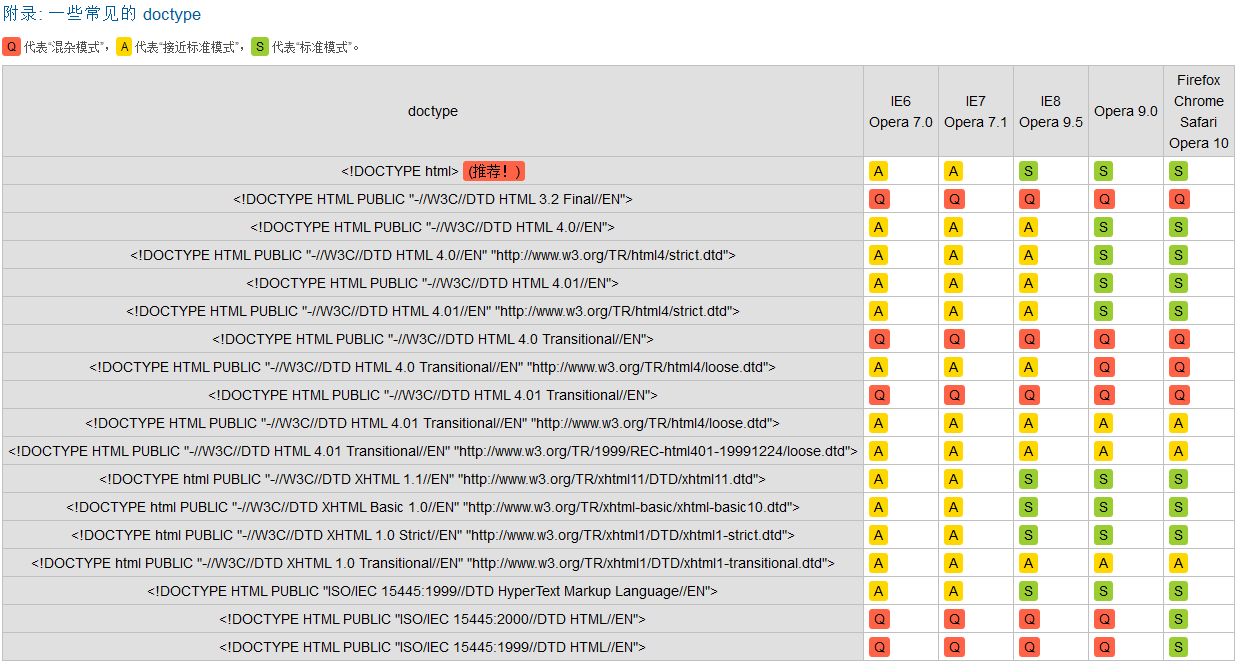
通过查看上面的表格数据,w3c提供了一个不带DTD规范的Doctype,即<!Doctype html>,IE8以上的IE版本及其他主流浏览器,在这个Doctype下 均会采用标准模式对html页面进行渲染。
由于HTML5不基于 SGML,它不需要在Doctype中引用DTD规范,因此<!Doctype html>被大量使用在了html页面中,让浏览器按照它们应该的方式来运行。
SGML:标准通用标记语言(以下简称“通用标言”),是一种定义电子文档结构和描述其内容的国际标准语言;通用标言为语法置标提供了异常强大的工具,同时具有极好的扩展性,因此在数据分类和索引中非常有用;是所有电子文档标记语言的起源,早在万维网发明之前“通用标言”就已存在。
怪癖模式和标准模式有几点比较重要的区别:
1.声明上,当页面没有!doctype声明或者!doctype声明中没有HTML4以上(包含HTML4)的DTD声明,则页面以quirks mode渲染,其他情况则以sdandars mode渲染。
2.怪癖模式和标准模式在盒模型上有很大的区别
怪癖模式:
盒模型的宽度=margin-left + width + margin-right
盒模型的高度=margin-top + width + margin-bottom
获页面宽度和高度的js代码:
cWidth=document.body.scrollWidth;
cHeight=document.body.scrollHeight;
标准模式:
盒模型的宽度=margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
盒模型的高度请自行脑补。。
获取页面宽度和高度的js代码:
cWidth=document.documentElement.scrollWidth;
cHeight=document.documentElement.scrollHeight;
3.用js检测浏览器的渲染模式的方式:
alert(document.compatMode );
输出有两个可能值: BackCompat --怪癖模式
CSS1Compat --标准模式
附:获取浏览器高度和宽度js代码
function getBrowerSize(){
var cWidth,cHeight;
if(document.compatMode=="BackCompat"){
cWidth=document.body.scrollWidth;
cHeight=document.body.scrollHeight;
}
else{
cWidth=document.documentElement.scrollWidth;
cHeight=document.documentElement.scrollHeight;
}
return {"width="+cWidth+"px","height="+cHeight+"px"};
}



