在Vue项目中用fullcalendar制作人员日历
1、基本使用
npm install --save @fullcalendar/vue @fullcalendar/core @fullcalendar/daygrid
- 引用、注册FullCalendar组件,得到一个月视图的日历。
<script>
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
export default {
components: {
FullCalendar
},
data() {
return {
calendarPlugins: [ dayGridPlugin ]
}
}
}
</script>
<template>
<FullCalendar defaultView="dayGridMonth" :plugins="calendarPlugins" />
</template>
<style lang='less'>
//用什么插件必须引入相应的样式表,否则不能正常显示
@import '~@fullcalendar/core/main.css';
@import '~@fullcalendar/daygrid/main.css';
</style>
-
设置为中文
<FullCalendar locale="zh-cn" />
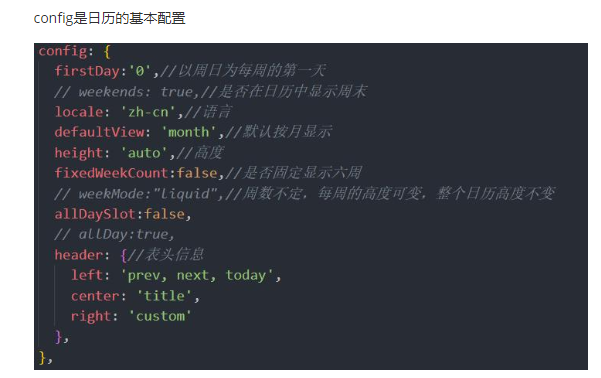
- 选项配置

参考链接:
https://segmentfault.com/a/1190000019962644
很多配置项有注释
怎么在里面插入数据
FullCalendar日历插件说明文档




