Python 模拟登录几种常见方法
方法一:直接使用已知的cookie访问
优点:
简单,但需要先在浏览器登录
原理:
简单地说,cookie保存在发起请求的客户端中,服务器利用cookie来区分不同的客户端。因为http是一种无状态的连接,当服务器一下子收到好几个请求时,是无法判断出哪些请求是同一个客户端发起的。而“访问登录后才能看到的页面”这一行为,恰恰需要客户端向服务器证明:“我是刚才登录过的那个客户端”。于是就需要cookie来标识客户端的身份,以存储它的信息(如登录状态)。
当然,这也意味着,只要得到了别的客户端的cookie,我们就可以假冒成它来和服务器对话。这给我们的程序带来了可乘之机。
我们先用浏览器登录,然后使用开发者工具查看cookie。接着在程序中携带该cookie向网站发送请求,就能让你的程序假扮成刚才登录的那个浏览器,得到只有登录后才能看到的页面。
具体步骤:
1.用浏览器登录,获取浏览器里的cookie字符串
先使用浏览器登录。再打开开发者工具,转到network选项卡。在左边的Name一栏找到当前的网址,选择右边的Headers选项卡,查看Request Headers,这里包含了该网站颁发给浏览器的cookie。对,就是后面的字符串。把它复制下来,一会儿代码里要用到。
注意,最好是在运行你的程序前再登录。如果太早登录,或是把浏览器关了,很可能复制的那个cookie就过期无效了。

2 贴代码
这边直接使用requests 库来进行请求 urllib库的版本 太繁琐 代码写的也多
""" 直接获取 个人中心的页面 手动粘贴 辅助 pc 抓包的 cookies 放在 request对象的请求头里面 """ import requests #1 数据url url = "http://www.juming.com"
# 这里是从 浏览器复制过来的 cookiestr = 'pgv_pvi=3062528000; _;=; =1579855336,1580038094,,1582021806; IESESSION=alive; pgv_si=s7468463104; ASPSESSIONIDQSTAQSCD=NKOGKGPBDCLNOOGIGFADHCNP; ASPSESSIONIDSQSATRCD=PHDHCNDCBHEFKINKPOFBDHEF; ASPSESSIONIDQQSARSDC=KOIIFBJCHHCLKPMKPNCEJHOI; ASPSESSIONIDSSRARSDD=HOFGFPJCFGBDDOJBOGNOGCPL; Hm_lvt_512ed551fae9428abd7d743009588c7a=1580038094,1581251646,1582021806; ASPSESSIONIDSSQCRSCD=JLDCMFOCJBJHNDIFJEEFBHDL; _qddab=3-qwql4k.k6u9ijsq; ASPSESSIONIDQSSATQDC=BKNFMPADENCCEEFACHFGEALB; ASPSESSIONIDQSSAQSCD=KIDLMNBDAHIGKPNLJIMMGGFG;' agent = 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36' #2 添加请求头 headers = { "User-Agent":agent, } #把cookie字符串处理成字典,以便接下来使用 cookies = {} for line in cookiestr.split(';'): key, value = line.split('=', 1) cookies[key] = value s=requests.session() rs=s.get(url,headers=headers,cookies =cookies, verify=False) #5 读取数据 rs.encoding='gbk' # 把数据存到文本里 f=open("01cook.html","w",encoding='gbk') f.write(rs.text) f.close()
方法二:模拟登录后再携带得到的cookie访问
原理:
我们先在程序中向网站发出登录请求,也就是提交包含登录信息的表单(用户名、密码等)。从响应中得到cookie,今后在访问其他页面时也带上这个cookie,就能得到只有登录后才能看到的页面。
具体步骤:
1.找出表单提交到的页面
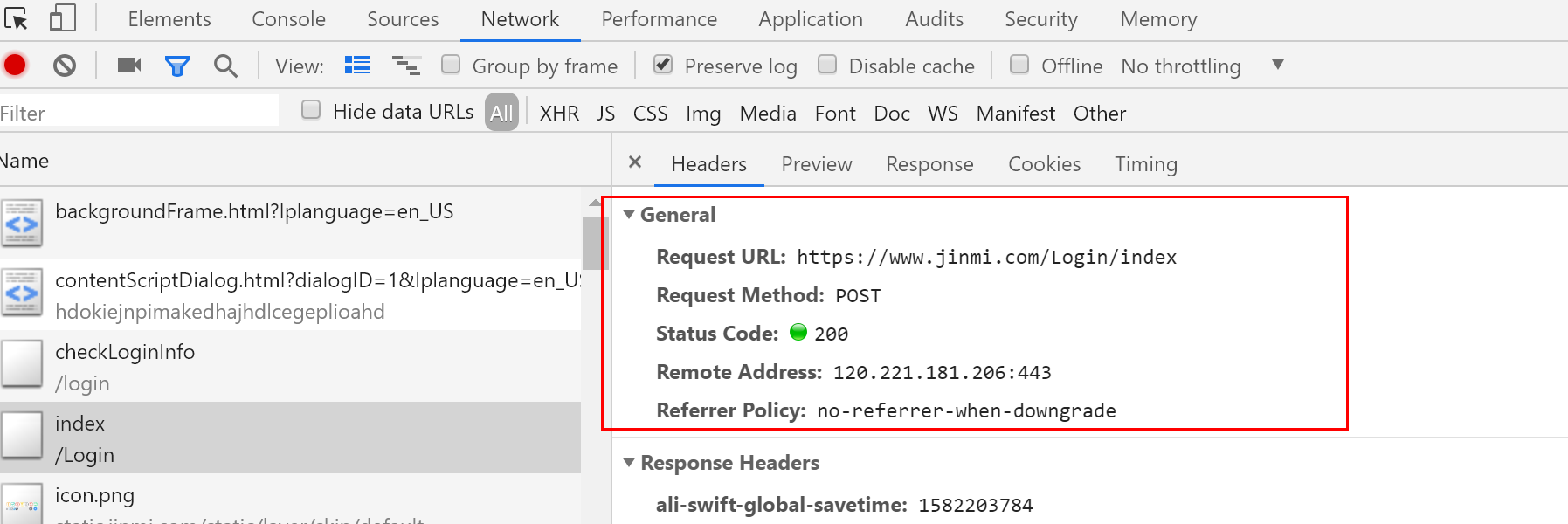
还是要利用浏览器的开发者工具。转到network选项卡,并勾选Preserve Log(重要!)。在浏览器里登录网站。然后在左边的Name一栏找到表单提交到的页面。怎么找呢?看看右侧,转到Headers选项卡。首先,在General那段,Request Method应当是POST。其次最下方应该要有一段叫做Form Data的,里面可以看到你刚才输入的用户名和密码等。也可以看看左边的Name,如果含有login这个词,有可能就是提交表单的页面(不一定!)。

这里要强调一点,“表单提交到的页面”通常并不是你填写用户名和密码的页面!所以要利用工具来找到它。
2.找出要提交的数据
虽然你在浏览器里登陆时只填了用户名和密码,但表单里包含的数据可不只这些。从Form Data里就可以看到需要提交的所有数据。

3.写代码
from urllib import parse #转译 import requests # 1.1 登录的网址 login_url = "https://www.jinmi.com/Login/index" #1.2 登录的参数 login_form_data = { "userKey": "xxx", "password": "xxxx", } agent = "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.25 Safari/537.36 Core/1.70.3650.400 QQBrowser/10.4.3341.400"; #带着参数 发送post请求 #添加请求头 headers = { "User-Agent": agent } #1 参数 将来 需要转译 转码; 2 post 请求的 data 要求是bytes login_str = parse.urlencode(login_form_data).encode('utf-8') ## 构建请求对象 response = requests.post(login_url,login_form_data,headers = headers) ## 获得访问 cookie cookies = response.cookies setting_url = "https://www.jinmi.com/User/index" # 这边直接访问会员中心 rs = requests.get(setting_url, headers=headers, cookies=cookies) #5 读取数据 rs.encoding='utf-8' # 把数据存到文本里 f=open("03cook.html","w",encoding='utf-8') f.write(rs.text) f.close()
方法三:模拟登录后用session保持登录状态
原理:
session是会话的意思。和cookie的相似之处在于,它也可以让服务器“认得”客户端。简单理解就是,把每一个客户端和服务器的互动当作一个“会话”。既然在同一个“会话”里,服务器自然就能知道这个客户端是否登录过。
具体步骤:
1.找出表单提交到的页面
2.找出要提交的数据
这两步和方法二的前两步是一样的
3.写代码
# 1。定义请求参数 login_url = "https://www.jinmi.com/Login/index" headers = { "User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.170 Safari/537.36", } # 1.2 登录的参数 data = { "userKey": "wwww", "password": "wwwww", } # 构造Session session = requests.session() # 在session中发送登录请求,此后这个session里就存储了cookie session.post(login_url, data, headers=headers) ### 打印session 这边可以直接存贮起来 #print(session.cookies.get_dict()) # 登录后才能访问的网页 setting_url = "https://www.jinmi.com/User/index" rs = session.get(setting_url, headers=headers) # 这样的方式也可以访问 #rs = requests.get(setting_url, headers=headers, cookies=session.cookies) # 把数据存到文本里 f = open("04cook.html", "w", encoding='utf-8') f.write(rs.text) f.close()
还有很多方式 后续 我在更新 这些都是简单的 直接登录就行的 有复杂的 各种 js 加密 具体还需要自行实践

