html和HBuilder
一、基本介绍
定义:html是一种超文本标记语言,也是一种标识性语言(不是编程语言)
标记:记号(绰号)
超文本:就是页面内容可以包含图片、链接,音乐,视频等素材。
为什么学习html
(1)测试页面元素,了解页面页面元素(页面是html语言编写的)
(2)进行ui自动化需用到元素定位
html的特点
(1)简易性
(2)可拓展性
(3)平台无关性
(4)通用性
什么人员使用html
(1)前端开发
javascript +html+css
H5=html5(html第5版本) 互相装换成web页面和app页面
前端开发的职责: 负责页面设计,页面排版(html)
后端开发:负责后台业务逻辑,使用编程语言,前后端需要业务对接(python)
(2)测试
定位元素,实现ui自动化
html查看 方式
第一种方式:fn+f12 或f12
第二种方式:浏览器中====更多工具====开发者工具
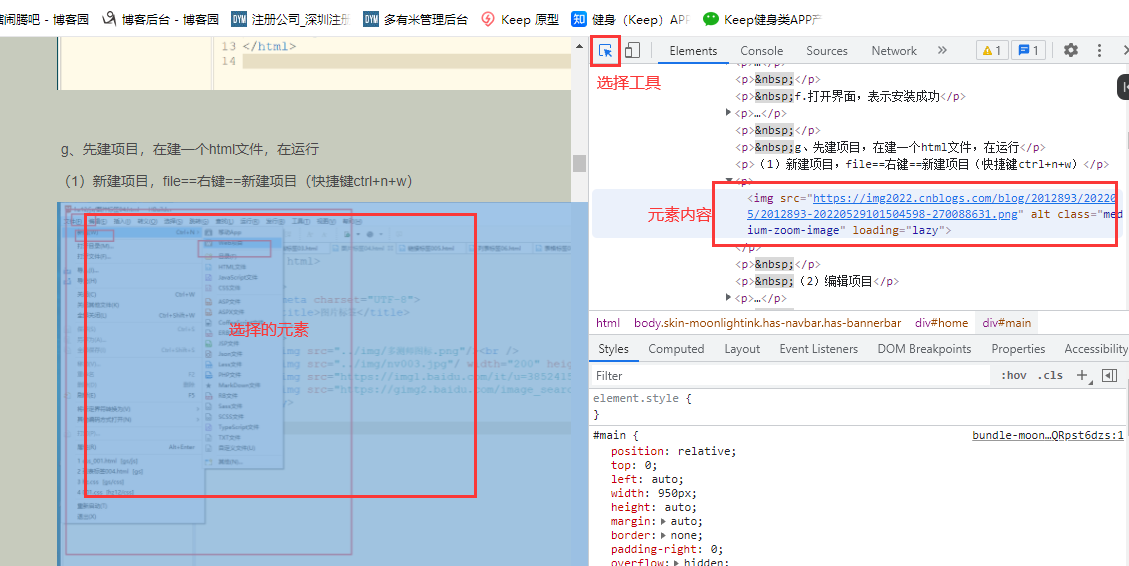
如何查看元素
f12+fn====点击小箭头=====在去点击自己要查看的元素

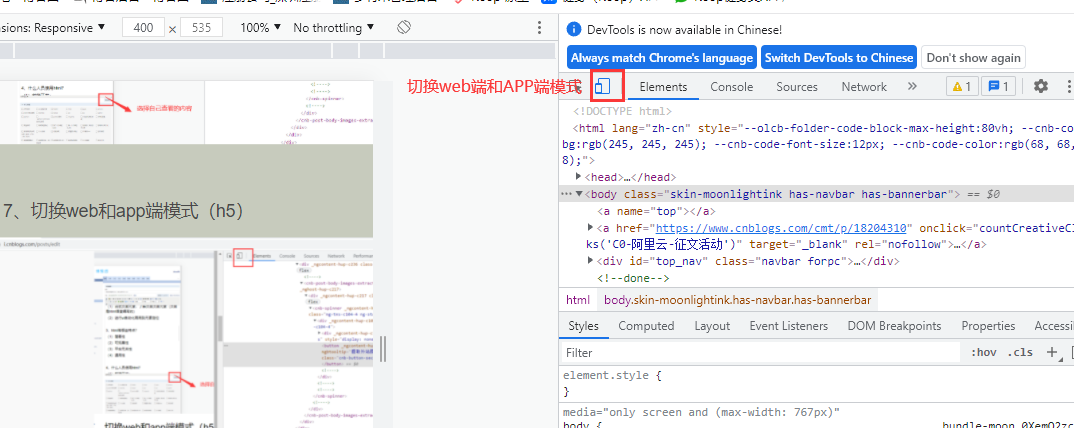
切换web和app端模式(h5)

二、安装工具hbilder
(1)hbilder 编译器ide工具,是一个能编写html源码工具,也是一个开发工具;
(2)html就是我们被用做www的网址
(3)目前公司用web语言就html (h5) javascript=js(简写)
安装步骤
1.百度下载好HBuilder压缩包

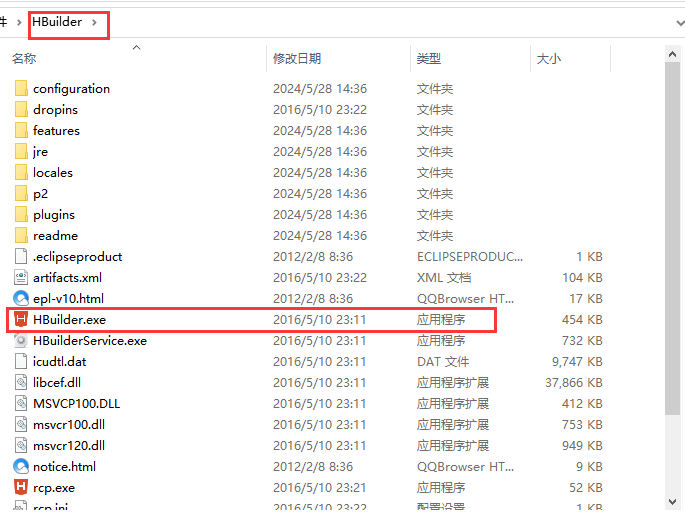
2.解压

3.进入解压后的文件启动应用程序

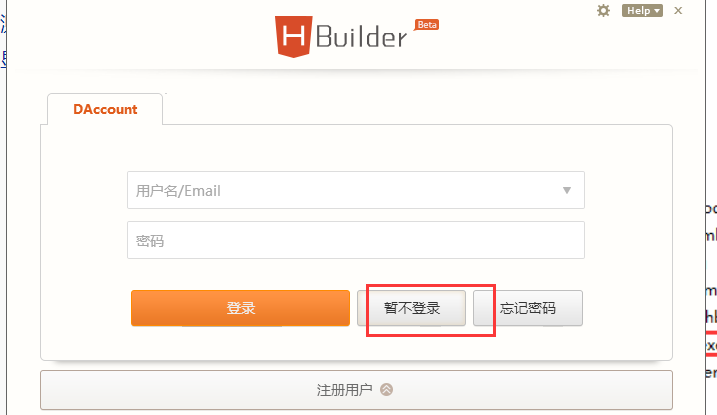
4.打开后暂不登录

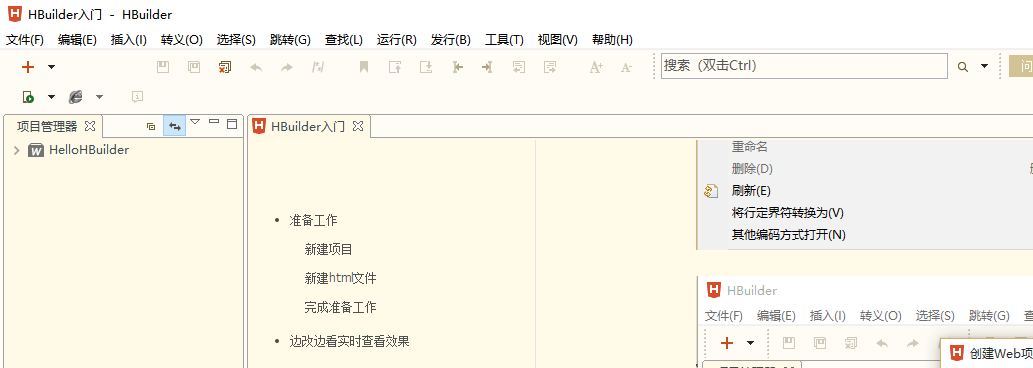
5.安装完成

三.使用HBuilder工具
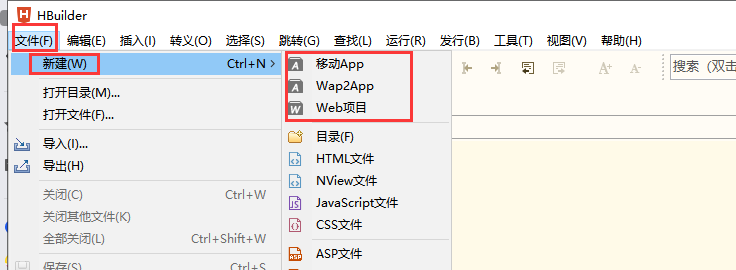
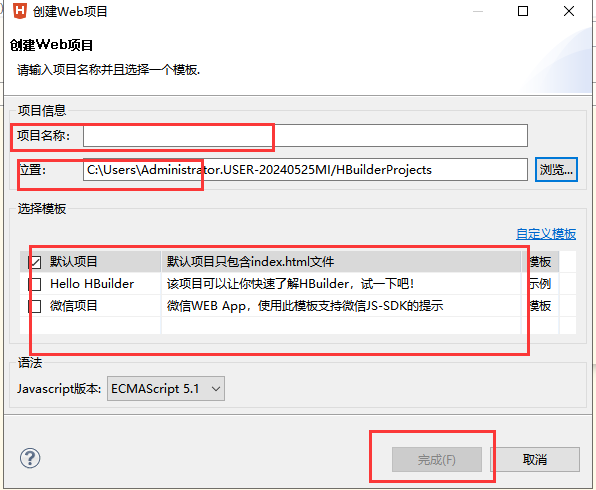
创建项目
新建项目,file==右键==新建项目(快捷键ctrl+n+w)

编辑项目

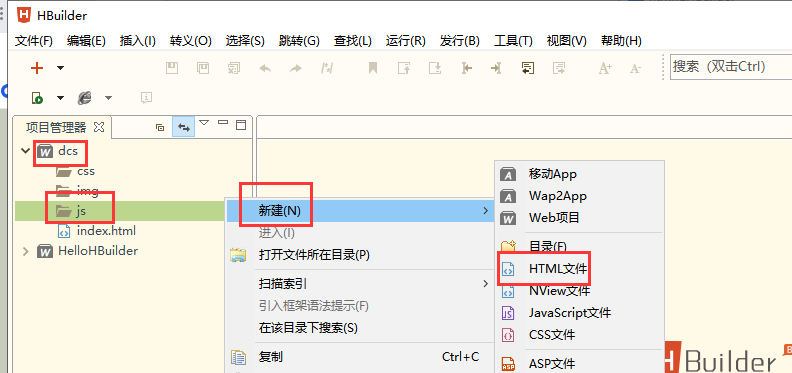
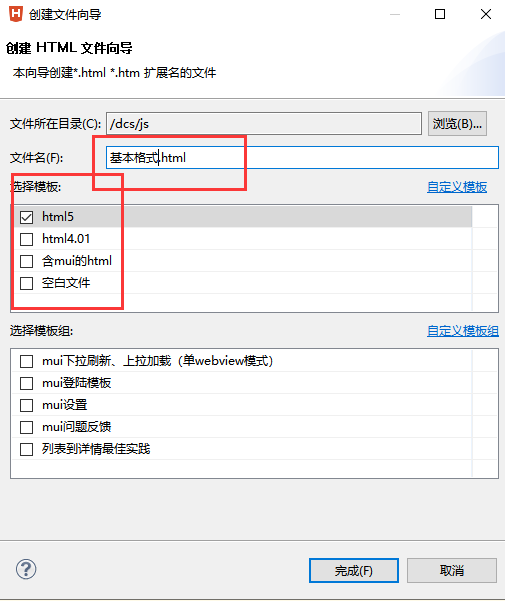
新建html文件
在js===右键====新建====html文件(快捷方式 :ctrl+n+h)


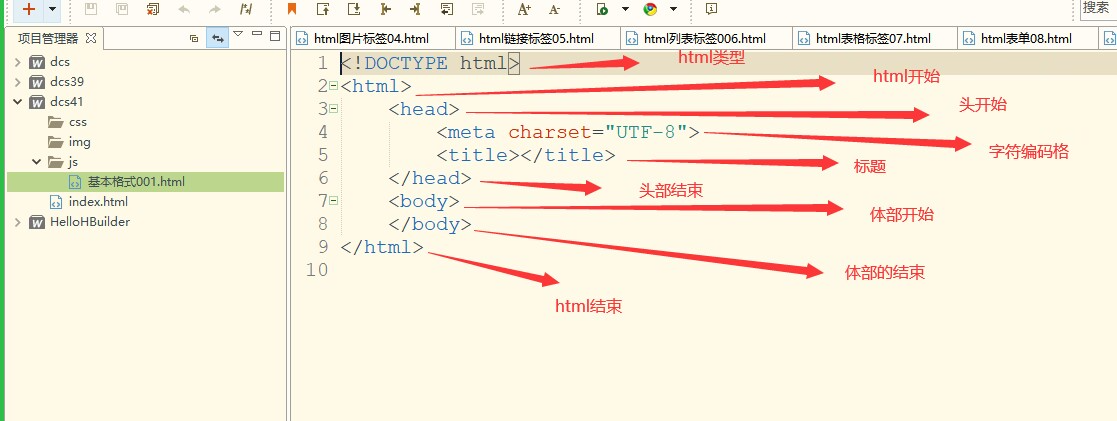
基本格式
html基本格式(通过!+tab键联想出来)

html快捷键
(1)ctrl+n+w 创建项目
(2)ctrl+n+h 创建html文件
(3)ctrl+s 保存)(未保存显示*号)
(4)ctrl+r 运行
(5)ctrl+z 撤回
(6)!+tab键 联想基本格式
(7)ctrl+/ 注释和取消注释
(8)ctrl+鼠标滚轮, 字体方大和缩小
四.认识标签
标签+tab键
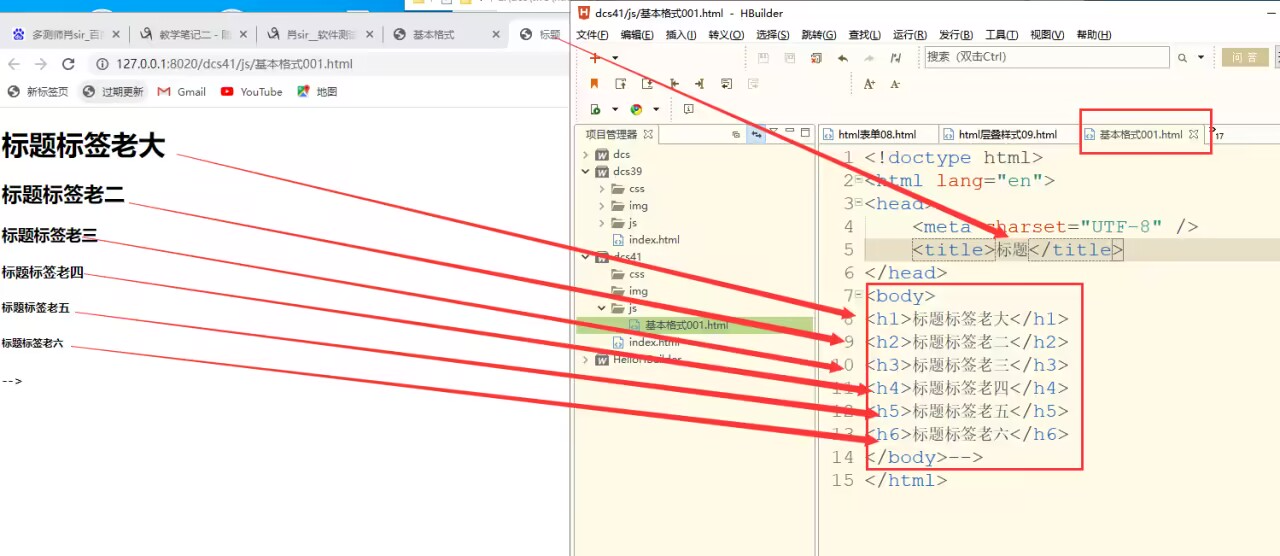
标题标签(h1--h6)
h1是最大的标签
h6是最小的标签
输入方式:
(1)h1+tab键
(2)h2+enter键

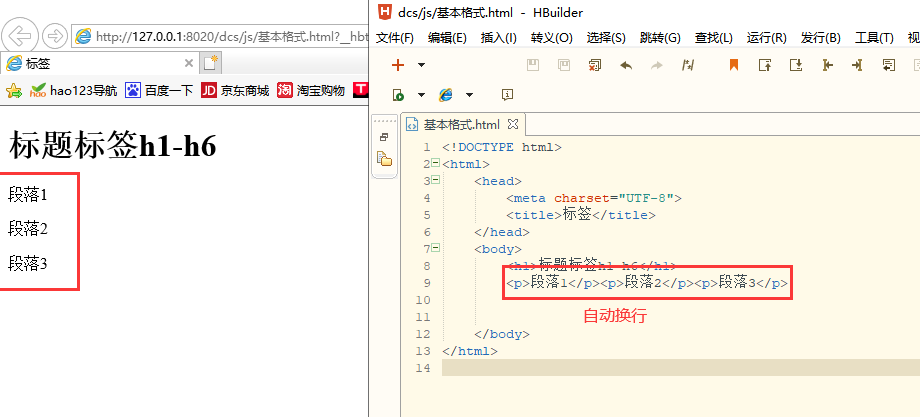
段落标签自动换行

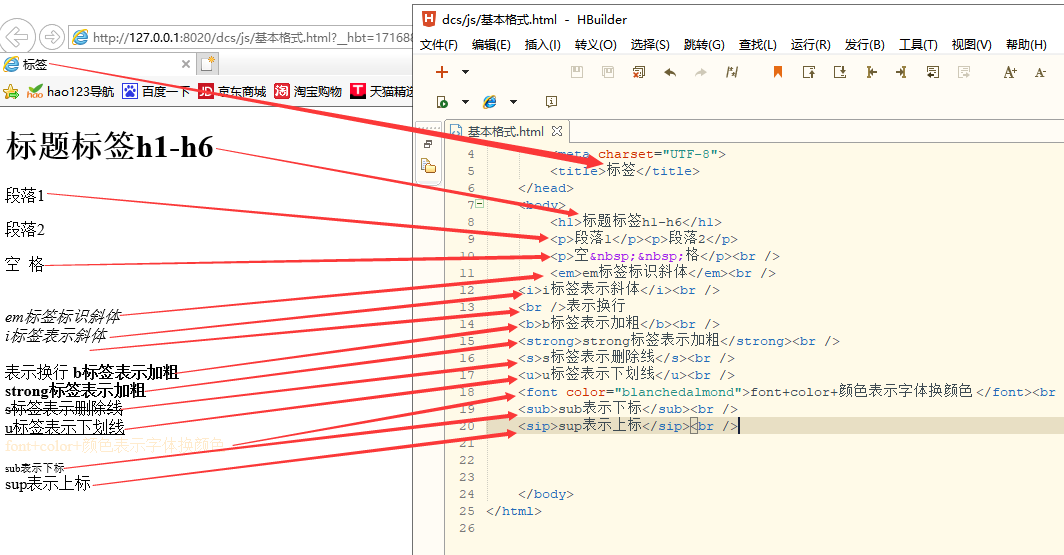
其他标签
(1)  表示空格
(2)em 标签表示斜体
(3)i 标签表示斜体
(4)br 表示换行
(5)b 标签表示加粗
(6) strong 标签表示加粗
(7)s 标签表示删除线
(8)u 标签 表示下划线
(9)font color="颜色" 表示字体换颜色
(10)sub表示下标
(11)sup表示上标

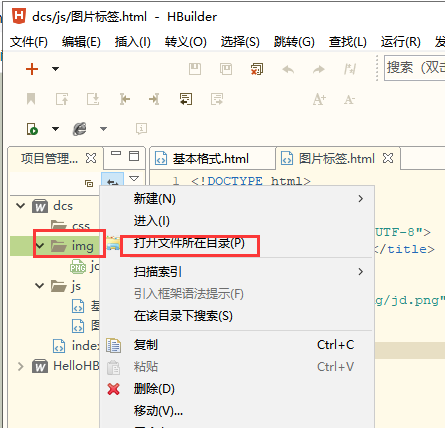
图片标签
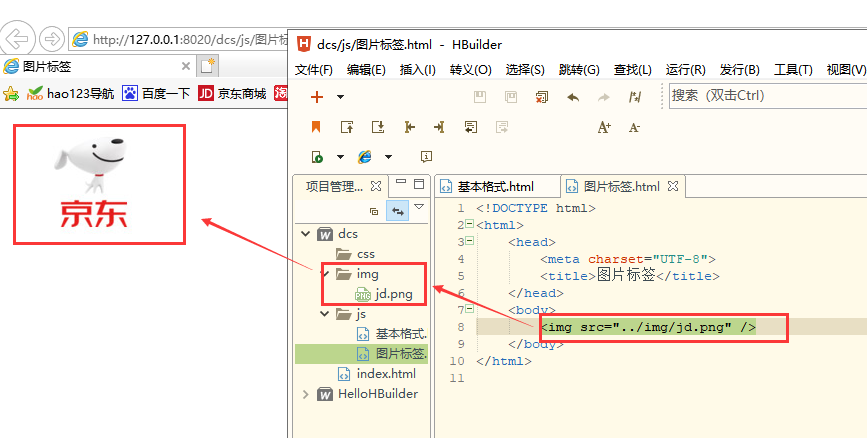
img src="图片"
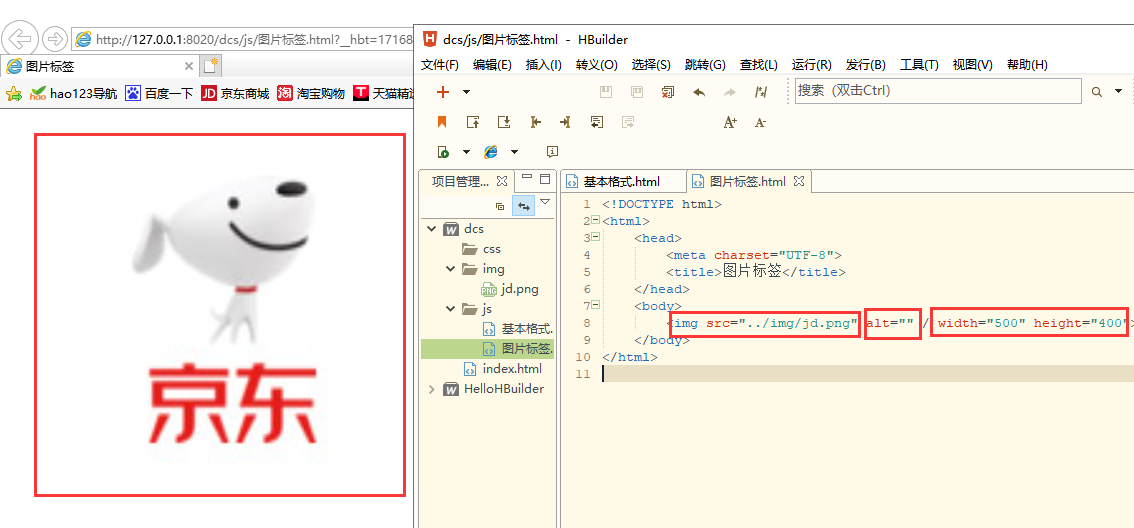
1.通过本地上传到img文件夹中在,在通过语句插入


案例:


2.通过网上图片链接进行上传
打开图片,右键=====复制(图片地址)======将复制的地址黏贴到src中

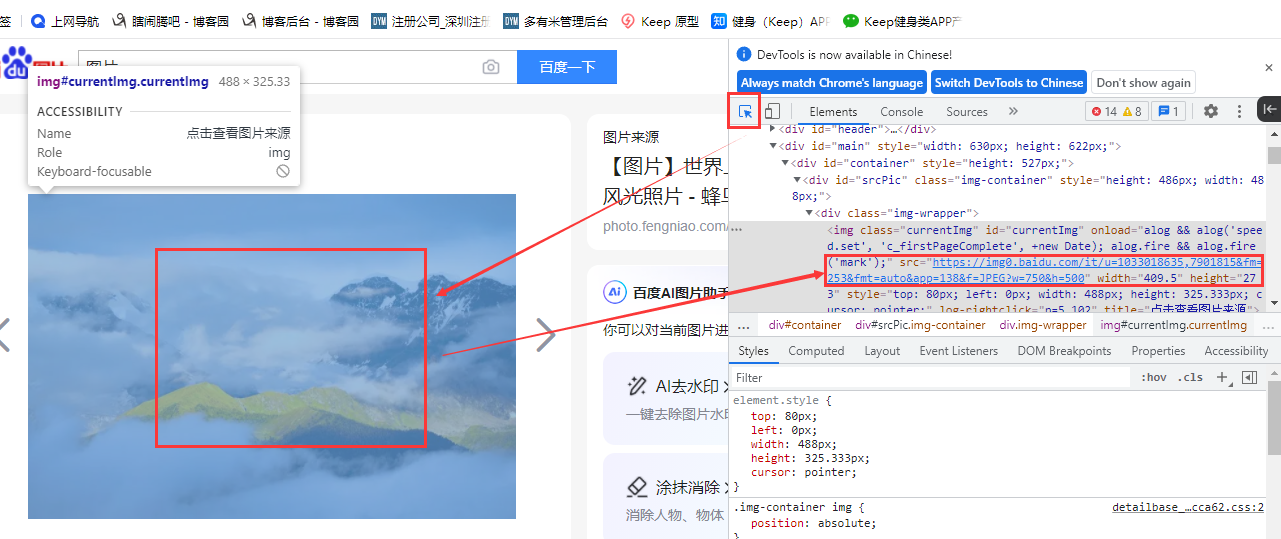
3.通过查看元素复制图片链接上传


4.设置图片大小
alt="" / width="宽度" height="高度"
案例:


链接标签
(1)定义
从一个网页指向另一个网页的目的地,这个目标可以是一个网页,也可以是相同上的位置,还可以是图片,一个文件,一个应用程序等;
(2)四种类型
新连接覆盖原链接
链接命名 新连接覆盖原连接

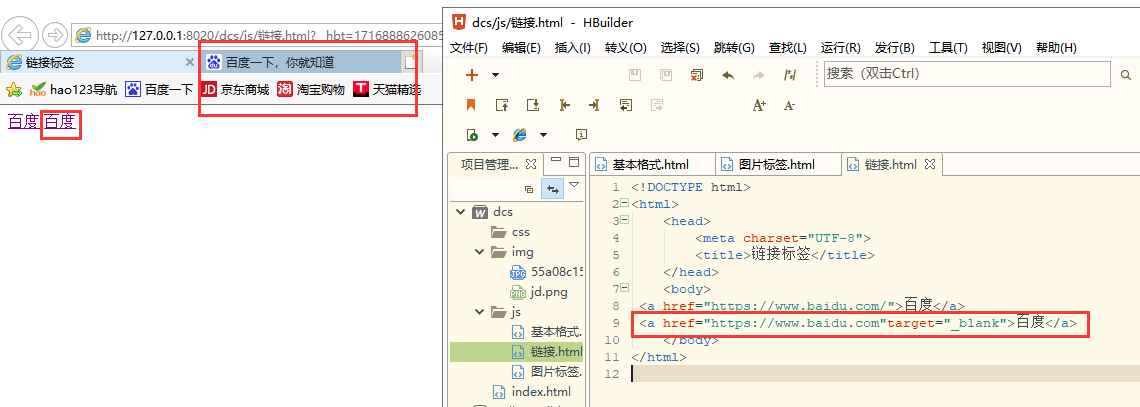
在新的页面打开网址
链接命名 在新的页面打开网址

target=属性
(1) target=“_blank” 表示将连接的画面内容,在新的浏览器窗口中打开;(打开新窗口)重点
(2)target=“_self” 表示将连接画面内容,显示在目前的窗口中;
(3)target=“_top” 表示将连接画面内容,显示在没有框架的视窗中;
(4)target=“_parent” 表示将连接画面内容,当成文件的上一个画面;
(5)target=“_search” 表示将连接画面内容,搜索区装载的文档
图片链接

死链接
命名 死链接点击无反应

列表标签
排序标签
ol表示有序列表
li 添加类目
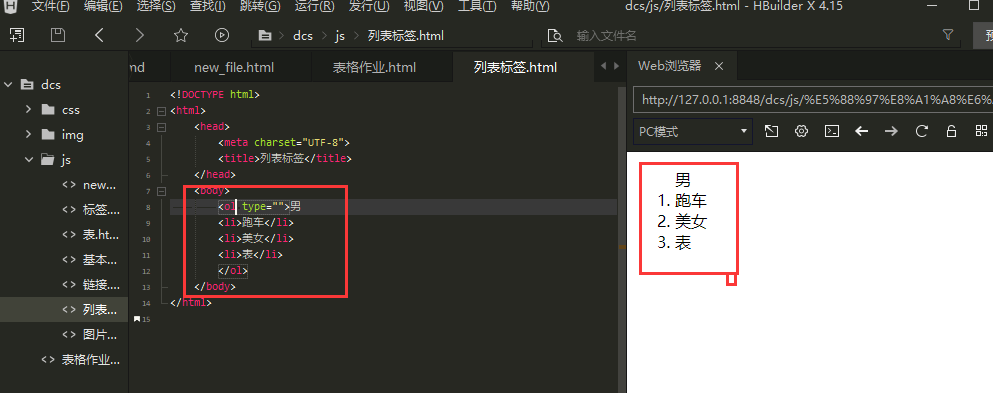
案例:
<ol type="">男 #ol是分类#type是排序类型 <li>跑车</li>#li是类目 <li>美女</li> <li>表</li> </ol>

无序标签
ul无序标签 (1)circle 空心圆点(2)disc 实心圆点 (默认实心点)(3)square实心方块
li添加类目
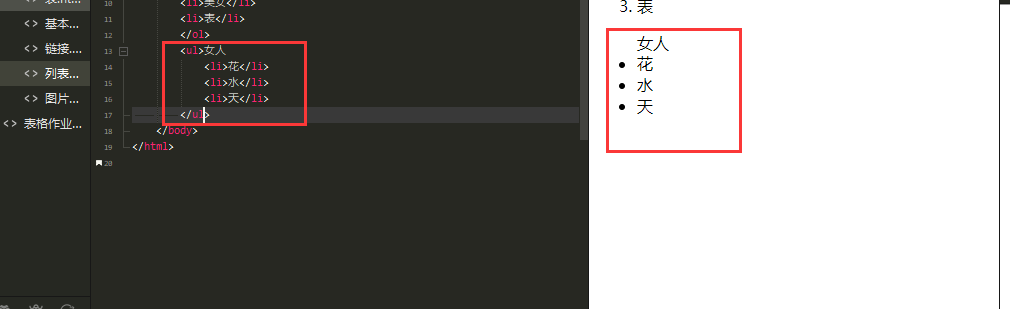
案例:
<ul type="类型">女人# ul表示分类 #type表示类型 <li>花</li> #li表示类目 <li>水</li> <li>天</li> </ul>

快速生成有序和无序
ul*分类数量>li*类目数量 +tab 无序
ol*分类数量>li*类目数量 +tab 有序

表格
常用单词
border 边距
align 对齐格式 Center 居中
cellspacing 单元格与单元格的距离
cellpadding 单元格与内容的距离
width 宽度
height 高度
tr 表示:行
th 表示:表头
td :表示列
合并行: rowspan=‘行数’
合并列: colspan =“行数”
bgcolor 更换表背景颜色
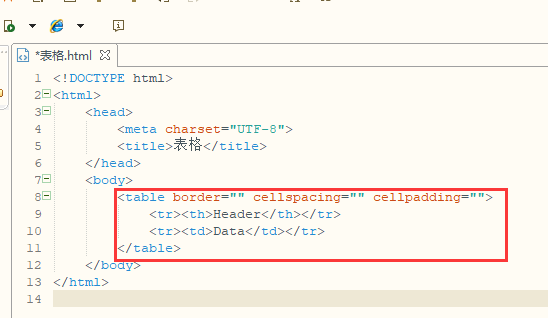
1.生成基础表
输入table +回车

编辑表格

表单
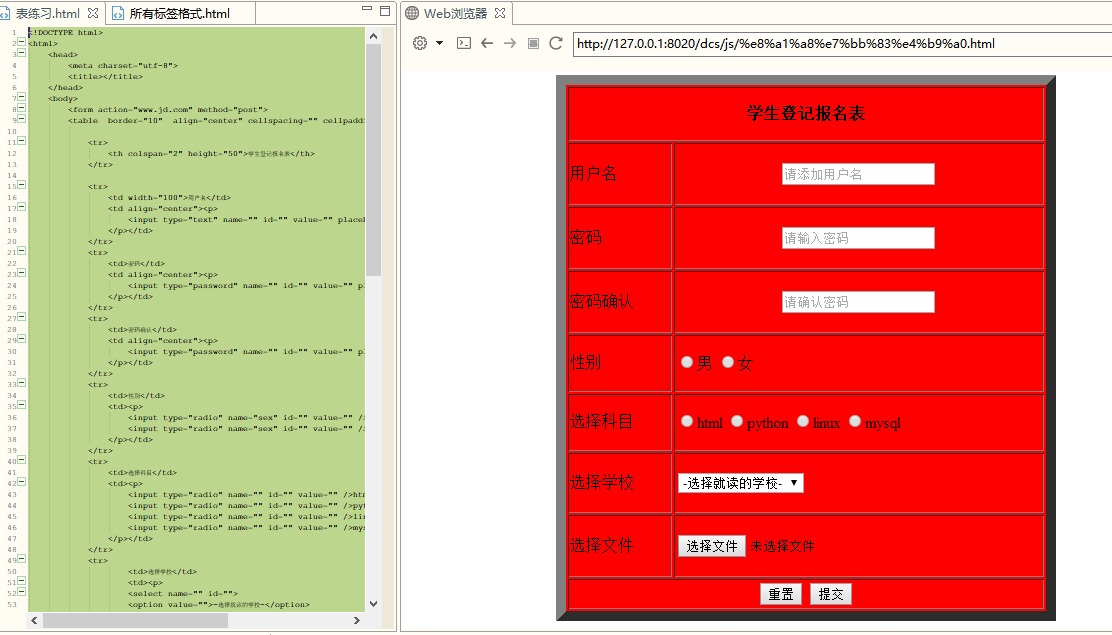
表单标签格式:
表单标签:主要用来收集用户输入信息如:登入、注册、搜索商品等
input 输入
type="选择格式"
用户名格式:text (明文)
密码格式:password (密文)
单选类型是radio,注意name要加上sex
复选框:checkbox
文本框:textarea
option 选择
上传文件:file
下拉选择框:select
button:按钮
reset:重置
submit:提交
piaceholder 添加水印
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="www.jd.com" method="post">
<table border="10" align="center" cellspacing="" cellpadding="" height="" width="500" bgcolor="red" >
<tr>
<th colspan="2" height="50">学生登记报名表</th>
</tr>
<tr>
<td width="100">用户名</td>
<td align="center"><p>
<input type="text" name="" id="" value="" placeholder="请添加用户名"/>
</p></td>
</tr>
<tr>
<td>密码</td>
<td align="center"><p>
<input type="password" name="" id="" value="" placeholder="请输入密码"/>
</p></td>
</tr>
<tr>
<td>密码确认</td>
<td align="center"><p>
<input type="password" name="" id="" value="" placeholder="请确认密码"/>
</p></td>
</tr>
<tr>
<td>性别</td>
<td><p>
<input type="radio" name="sex" id="" value="" />男
<input type="radio" name="sex" id="" value="" />女
</p></td>
</tr>
<tr>
<td>选择科目</td>
<td><p>
<input type="radio" name="" id="" value="" />html
<input type="radio" name="" id="" value="" />python
<input type="radio" name="" id="" value="" />linux
<input type="radio" name="" id="" value="" />mysql
</p></td>
</tr>
<tr>
<td>选择学校</td>
<td><p>
<select name="" id="">
<option value="">-选择就读的学校-</option>
<option value="">学校一</option>
<option value="">学校二</option>
<option value="">学校三</option>
</select>
</p></td>
</tr>
<tr>
<td>选择文件</td>
<td><p>
<input type="file" name="" id="" value="" />
</p></td>
</tr>
<tr >
<td colspan="2" align="center" >
<input type="reset" name="" id="" value="重置" />
<input type="submit" name="" id="" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>
层叠样式
(1)定义:css是一种用来表现html或xml等文件样式的计算机语言。
(2)css 不仅可以静态的修饰网页,还可以配合各种动态对网页元素进行格式化;
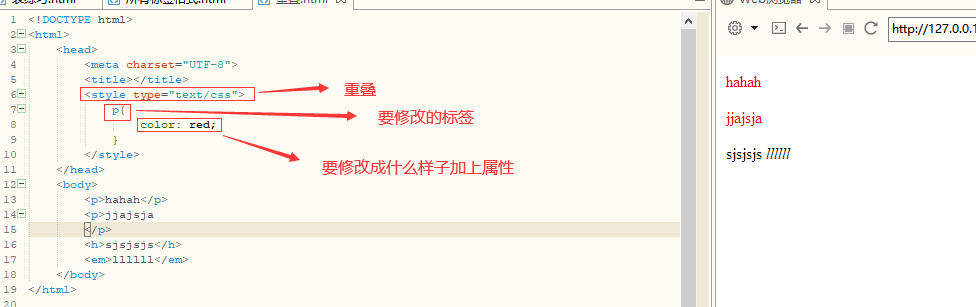
(3)层叠样式表有两种方法:
第一种:在head中加上style属性

第二种:通过外链方式
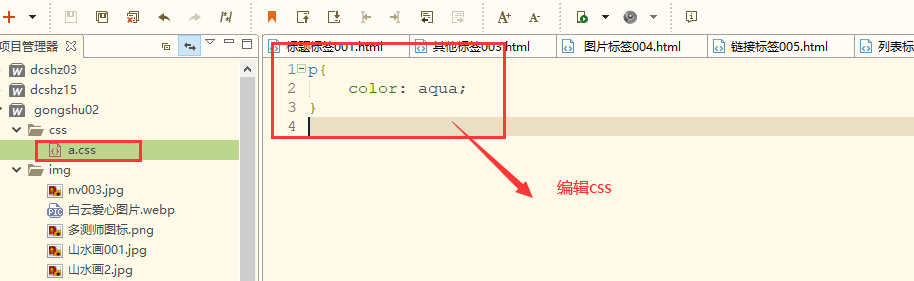
在css中新建一个css文件,在css文件中写内容
在使用link 通过外链方式实现
(1)新建css文件,并且编辑

linx引用
选择器
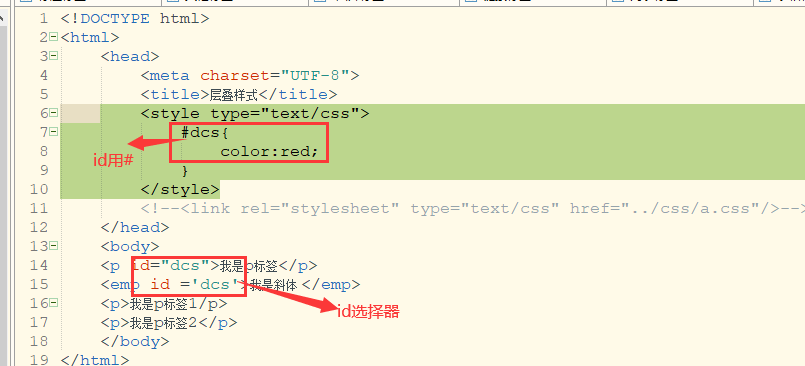
(1)id选择器
在id属性值前加#

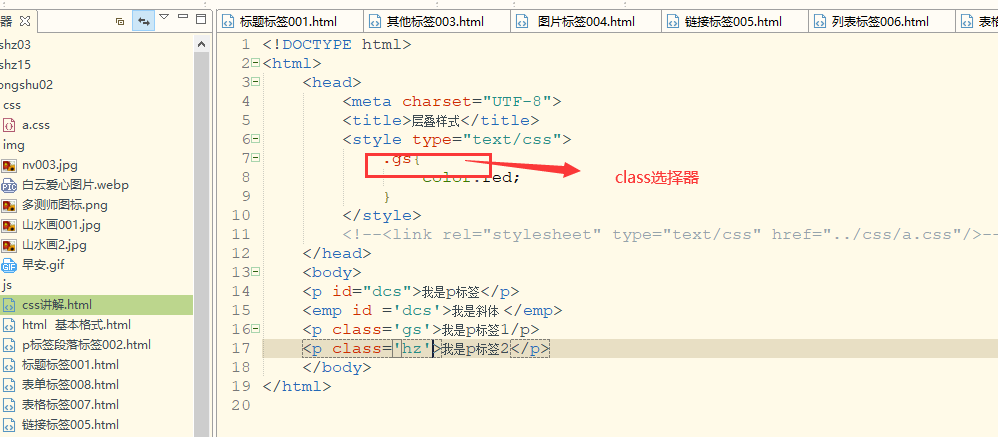
(2)class选择器
在class属性值前加.

字体修改





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现