c#Drawing绘制矩形方块
因为考虑到用户体验,需要把过程用一个直观的方式体现出来
有时候产品在生产过程中,是看不到具体的数据交互过程。
比如说一个产品生产结束了,到下一个产品时,要怎样给用户展示这一个过程呢?
想了很久决定用矩形方块显示出来。
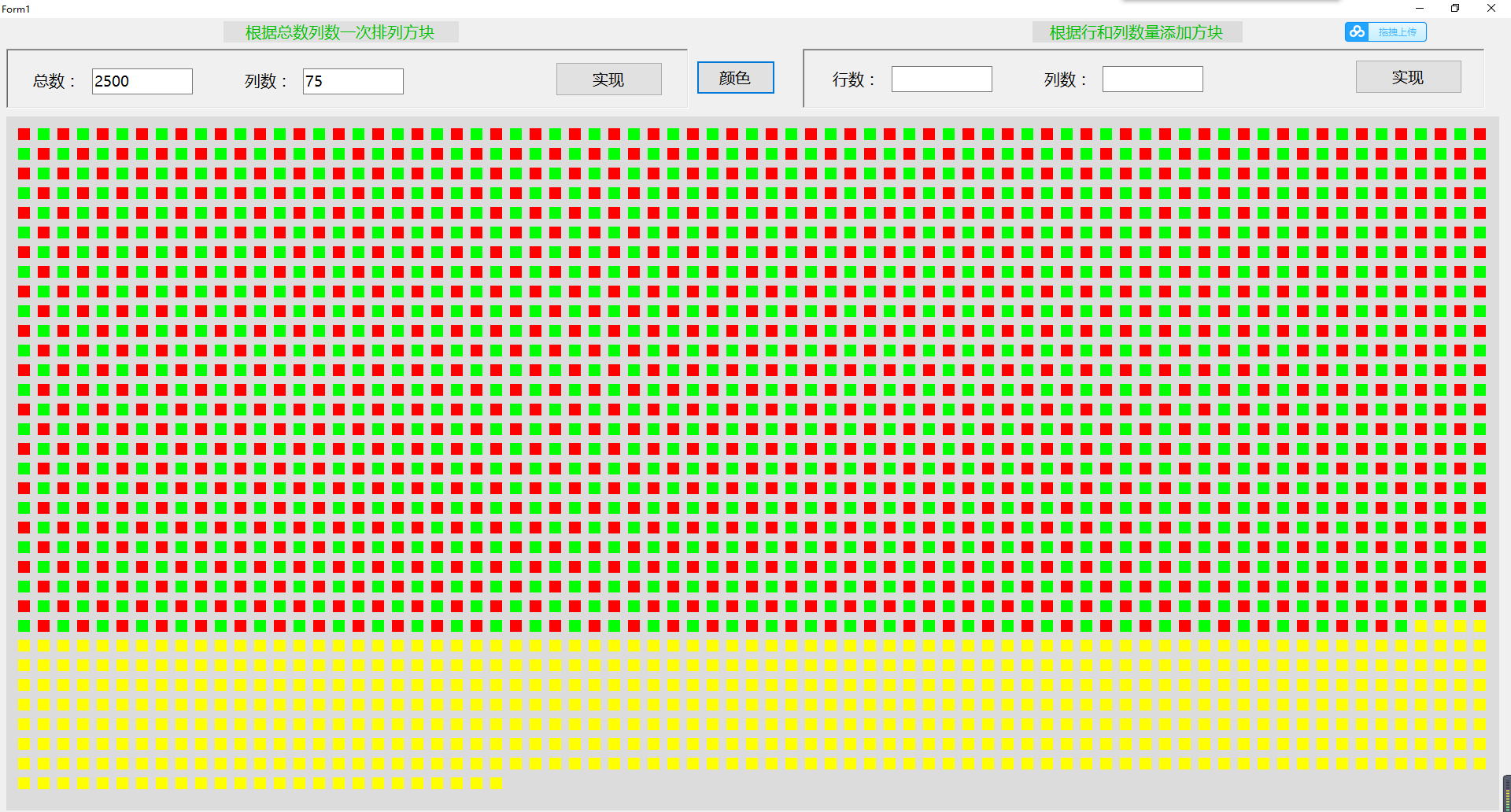
一个产品用一个矩形方块表示,产品结束时把方块改变颜色,红黄蓝绿都行
我的方案是未生产时,方块都是黄色,逐步生产过程时,方块颜色逐步变绿,有NG产品时变红色…………
上面所述大多是应用到项目部分中,具体过程可根据需求改动
下面说说绘制矩形方块,我在计算和摸索中总结了两个绘制方块的方式
1.可根据行(x)和列(y)参数,生成几行几列的矩形方块

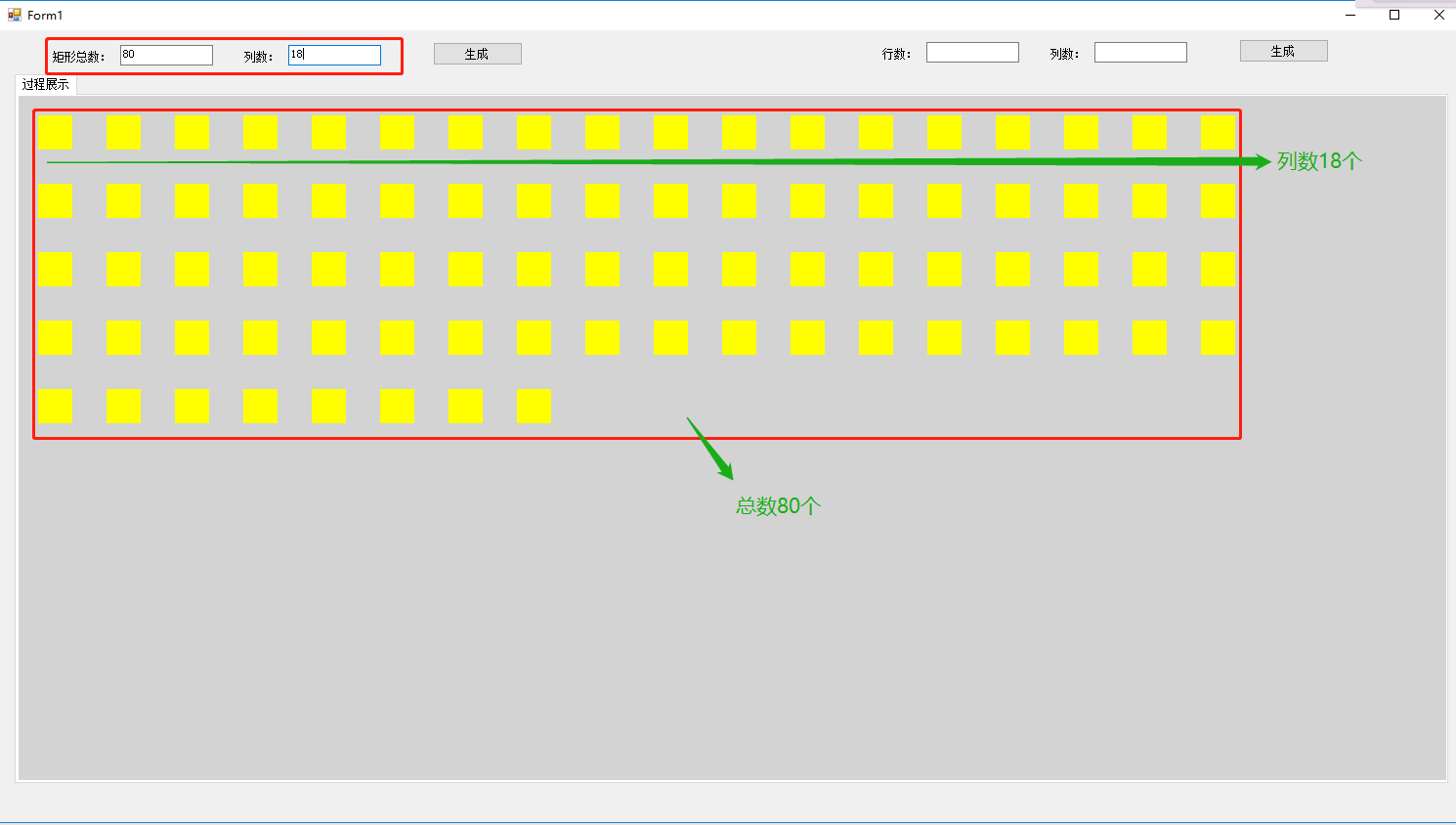
2.可根据方块总数(z),和一行几列(y)参数,逐一排列生成方块




按照方块的长宽,对数量是有限制的,数量少长宽小,计算机执行快,cpu占用也小
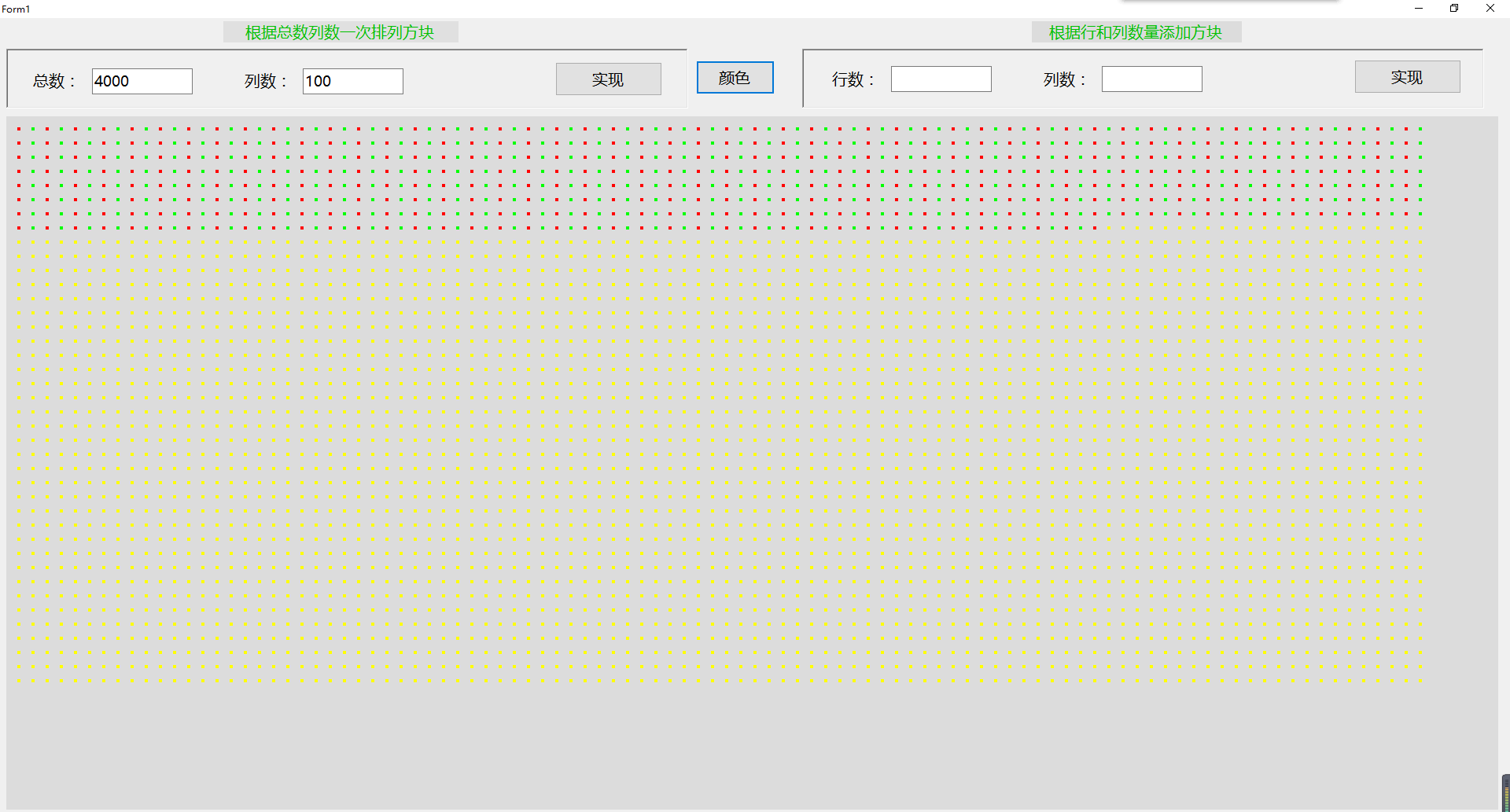
数量多长宽大,计算机执行速度很慢,cpu占用很高。。(配置低的电脑不要轻易尝试绘制1000个以上方块。。)
如果你的方块像星星一样大小,可以密密麻麻规律的摆放在窗体控件内(密集症者不要轻易尝试)
源码:
1.根据行和列生成长宽自适应的方块

public void DrawRectangle1(Panel pan, int x, int y) { int Page_Width = pan.Width; int Page_Height = pan.Height; int Single_Width = Page_Width / (2 * x + 1); int Single_Height = Page_Height / (2 * y + 1); Size size = new Size(Single_Width, Single_Height); for (int i = 0; i < x * y; i++) { int xNum = (i + 1) % x; // 第几列 int yNum = i / x + 1; //第几行 if (xNum == 0) { xNum = x; } Point point = new Point(((xNum * 2) - 1) * Single_Width, ((yNum * 2) - 1) * Single_Height); Label lable = new Label(); lable.Location = point; lable.Size = size; lable.Tag = lable.Size.Width.ToString() + ',' + lable.Size.Height.ToString(); lable.BackColor = Color.Yellow; lable.Name = "lable" + i.ToString(); lable.Visible = true; pan.Controls.Add(lable); } }
2.根据总数和列数生成长度大小一样的方块

1 public void DrawRectangle(Panel page, int x, int y) 2 { 3 int Page_Width = page.Width; 4 int Page_Height = page.Height; 5 int Single_Width = Page_Width / (2 * x + 1); 6 7 int Single_Height = Page_Height / (2 * 4 + 1); 8 Size size = new Size(Convert.ToInt32(35), Convert.ToInt32(35)); 9 int a = 0; 10 for (int i = 0; i < x; i++) 11 { 12 if (i % y == 0 && i != 0) 13 { 14 a++; 15 } 16 int Xnum = (i + 1) % x; 17 int Ynum = i / x + 1; 18 if (Xnum == 0) 19 { 20 Xnum = x; 21 } 22 Label lable = new Label(); 23 lable.Location = new Point(20 + i % y * 70, 20 + a * 70); 24 lable.Size = size; 25 lable.Tag = lable.Size.Width.ToString() + ',' + lable.Size.Height.ToString(); 26 lable.BackColor = Color.Yellow; 27 lable.Name = "lable" + i.ToString(); 28 lable.Visible = true; 29 page.Controls.Add(lable); 30 } 31 }
记得引用Drawing
分享链接:https://pan.baidu.com/s/17LonA98_Mc7KuttDhxFlJg
推荐一个七夕福利——女朋友3D魔方相册链接
https://www.cnblogs.com/wl192/p/11511200.html




