bootStrap select组件相关问题
1.组件如何使用
JS组件系列——再推荐一款好用的bootstrap-select组件,亲测还不错
1.1 自己尝试的
<div class="form-group">
<label class="fz12">楼栋 </label>
<select id="buildCodeCom" class="selectpicker"
multiple="multiple"
data-actions-box="true" name="buildCodeCom" onchange="queryUntilId()">
<option value="" selected="selected">请选择楼栋</option>
</select>
</div>
引入组件后就写了这么点东西,可惜没出来效果,

检查了下是因为组件没有载入,js中加一行代码
$('.selectpicker').selectpicker('refresh');
效果如图;

效果是出来了,可是我数据呢。。。继续改
2.bootStrap中class = "form-control selectpicker auto"的select所遇到的问题
原文:bootStrap中class = "form-control selectpicker auto"的select所遇到的问题
$.post("${pageContext.request.contextPath}/steward/queryBuildingList",{comId:comId},function(data){ var tbody = "<option value='' selected='selected'>请选择楼栋 </option>"; var str = ""; $.each(data,function(n,value) { str +="<option value='"+value.buildId+"'>"+value.buildName+"</option>"; }); tbody += str; $("#buildCodeCom").empty().append(tbody); $('#buildCodeCom').selectpicker('refresh'); $('#buildCodeCom').selectpicker('render'); });
问题解决。。
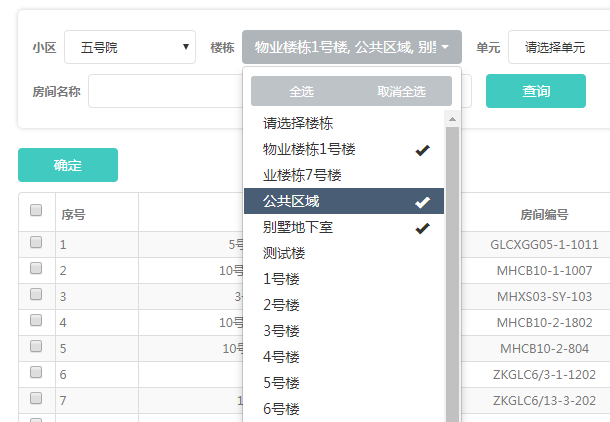
效果如图:

2020.05.04
今天设置select的时候加样式不生效,
把class="selectpicker" 换成 class=" control-label"
就可以再保留bootstarp的样式下设置其他你想要的的


