bootstrap table 前后端分页(超级简单)
前端分页:数据库查询所有的数据,在前端进行分页
后端分页:每次只查询当前页面加载所需要的那几条数据
jquery谁都有,不说了
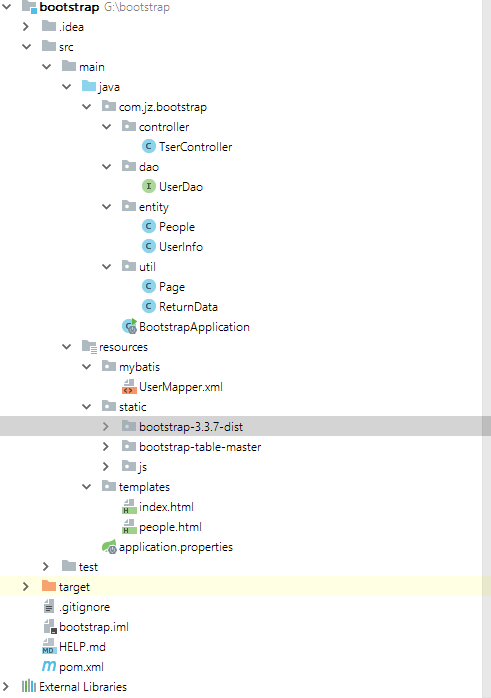
项目结构:TestController命名打错了,请无视。。

一,前端分页
前端分页比较简单,只需要把数据都传到前端,让bootstrap table自己处理显示就行了
1.随便建个userinfo数据库

2.entity,dao,xml,controlle代码如下
public class UserInfo { private Integer id; private String name; private Integer age; private String sex; } public interface UserDao { List<UserInfo> findAll(); } <select id="findAll" resultType="com.jz.bootstrap.entity.UserInfo"> select * from userinfo </select> @Resource private UserDao ud; //前端分页 @RequestMapping("/index") public String index(){ return "index"; } @RequestMapping("/findALL") @ResponseBody public List<UserInfo> findAll(){ List< UserInfo> list = ud.findAll(); return list; }
3,页面 我用的是thymeleaf模板,模板不同的照自己模板语法引入js即可,只需要声明个table
<!DOCTYPE html> <html lang="en" xmlns:th=http://www.thymeleaf.org> <head> <meta charset="UTF-8"> <title>Title</title> <link th:href="@{/bootstrap-3.3.7-dist/css/bootstrap.css}" rel="stylesheet"/> <link th:href="@{/bootstrap-table-master/dist/bootstrap-table.css}" rel="stylesheet"/> <script th:src="@{/js/jquery-3.3.1.min.js}"></script> <script th:src="@{/bootstrap-3.3.7-dist/js/bootstrap.js}"></script> <script th:src="@{/bootstrap-table-master/dist/bootstrap-table.js}"></script> <script th:src="@{/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js}"></script> </head> <body> <h2>前端分页</h2> <table id="mytable"></table> </body> <script> $(document).ready(function () { $("#mytable").bootstrapTable({ url:"/findALL", //请求地址 striped : true, //是否显示行间隔色 pageNumber : 1, //初始化加载第一页 pagination : true,//是否分页 sidePagination : 'client',//server:服务器端分页|client:前端分页 pageSize : 5,//单页记录数 pageList : [ 5, 10],//可选择单页记录数 showRefresh : true,//刷新按钮 columns : [ { title : 'id', field : 'id', sortable : true }, { title : '姓名', field : 'name', sortable : true }, { title : '年龄', field : 'age', sortable : true },{ title : '性别', field : 'sex', sortable : true }] }) }) </script> </html>
4.完成效果图

二,后端分页
1.封装一个Page工具类
public class Page { private int pageNumber; //每页的条数 private int offset; //数据库查询索引 //get,set省略 }
2.复制一下UserInfo类重命名People,并继承Page
public class People extends Page { private Integer id; private String name; private Integer age; private String sex; //... }
3.封装一个ReturnData类,作为返回数据实体类,它有两个参数,一个表示数据集合,一个是数据总条数
/** * 返回数据实体类 * @param <T> */ public class ReturnData <T>{ //数据集合 private List<T> rows = new ArrayList<T>(); //数据总条数 private int total; //... }
4.dao接口,加两个方法即可
public interface UserDao { // List<UserInfo> findAll(); List<People> getAll(People people); int getTatlo(); }
5.xml 文件,一样的,加两个查询语句即可
<select id="getAll" resultType="com.jz.bootstrap.entity.People"> select * from userinfo LIMIT #{offset},#{pageNumber} </select> <select id="getTatlo" resultType="java.lang.Integer"> select count(1) from userinfo </select>
6.controller
@Resource private UserDao ud; //后端分页 @RequestMapping("/people") public String people(){ return "people"; } @RequestMapping("/getAll") @ResponseBody public ReturnData<People> getAll(People people){ ReturnData<People> peopleData = new ReturnData<People>(); //得到总页数 int totle = ud.getTatlo(); peopleData.setTotal(totle); //得到user数据对象 List<People> plist = ud.getAll(people); peopleData.setRows(plist); return peopleData; }
7.页面;和前端分页一样的,只是请求地址和分页方式变了一下,另外向后台传了两个分页查询参数
<!DOCTYPE html> <html lang="en" xmlns:th=http://www.thymeleaf.org> <head> <meta charset="UTF-8"> <title>Title</title> <link th:href="@{/bootstrap-3.3.7-dist/css/bootstrap.css}" rel="stylesheet"/> <link th:href="@{/bootstrap-table-master/dist/bootstrap-table.css}" rel="stylesheet"/> <script th:src="@{/js/jquery-3.3.1.min.js}"></script> <script th:src="@{/bootstrap-3.3.7-dist/js/bootstrap.js}"></script> <script th:src="@{/bootstrap-table-master/dist/bootstrap-table.js}"></script> <script th:src="@{/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js}"></script> </head> <body> <h2>后端分页</h2> <table id="mytable"></table> </body> <script> $(document).ready(function () { $("#mytable").bootstrapTable({ url:"/getAll", //请求地址 striped : true, //是否显示行间隔色 pageNumber : 1, //初始化加载第一页 pagination : true,//是否分页 sidePagination : 'server',//server:服务器端分页|client:前端分页 pageSize : 5,//单页记录数 pageList : [ 5, 10, 20],//可选择单页记录数 showRefresh : true,//刷新按钮 queryParams : function(params) {//上传服务器的参数 var temp = { offset :params.offset + 0,// SQL语句起始索引 pageNumber : params.limit // 每页显示数量 }; return temp; },columns : [ { title : 'id', field : 'id', sortable : true }, { title : '姓名', field : 'name', sortable : true }, { title : '年龄', field : 'age', sortable : true },{ title : '性别', field : 'sex', sortable : true }] }) }) </script> </html>
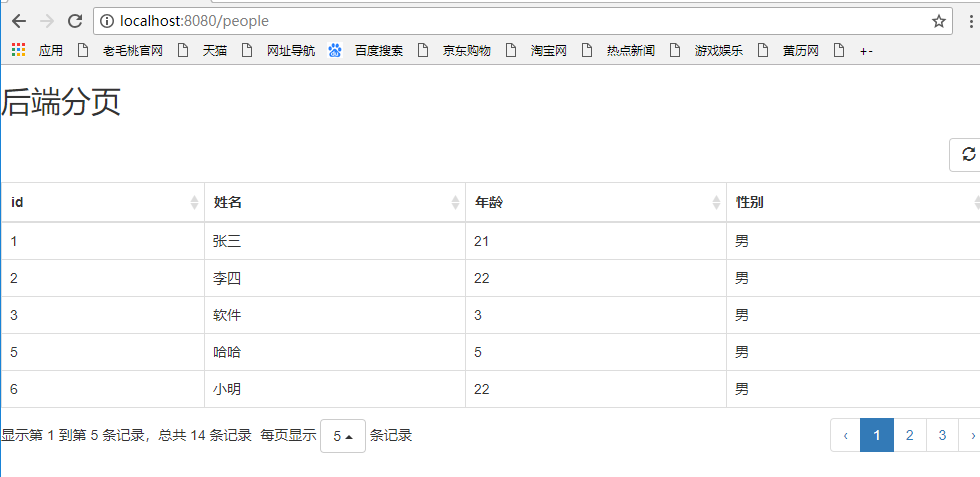
8.效果图

完事收工。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!