MAC/Razor页面应用如何使用微信认证
@@openiddict 微信 二维码 登入
ags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MAC/Razor页面应用如何使用微信认证相关的知识,希望对你有一定的参考价值。

本文章演示了如何将微信集成到 ABP 应用程序中,使用户能够使用 OAuth 2.0 凭据登录。
创建一个沙箱账户
如果你没有微信公众平台账户,可以创建一个沙箱账户用于测试:
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index在本文中我们将使用沙箱账户。
在创建沙箱账户后需要在微信公众平台配置授权回调域名。
路径:体验接口权限表 > 网页服务 > 网页账号 > 修改
这里的配置的授权回调域名应该是公网可以访问的,如果你没有可用的域名,可以使用 ngrok 将你的本地端口暴漏到公网中:https://ngrok.com/
AddWeixin
安装 AspNet.Security.OAuth.Weixin 包到你的项目中。
在 .Web 项目中将模块类的 ConfigureAuthentication 方法替换为以下内容:
private void ConfigureAuthentication(ServiceConfigurationContext context)
var configuration = context.Services.GetConfiguration();
context.Services.ForwardIdentityAuthenticationForBearer(OpenIddictValidationAspNetCoreDefaults.AuthenticationScheme);
context.Services.AddAuthentication()
.AddWeixin(options =>
options.ClientId = configuration["Weixin:ClientId"];
options.ClientSecret = configuration["Weixin:ClientSecret"];
);
更新 appsettings.json 文件添加 Weixin 部分:
"WeiXin" :
"ClientId" : "<your-app-id>",
"ClientSecret": "<your-app-secret>"
网站应用微信授权
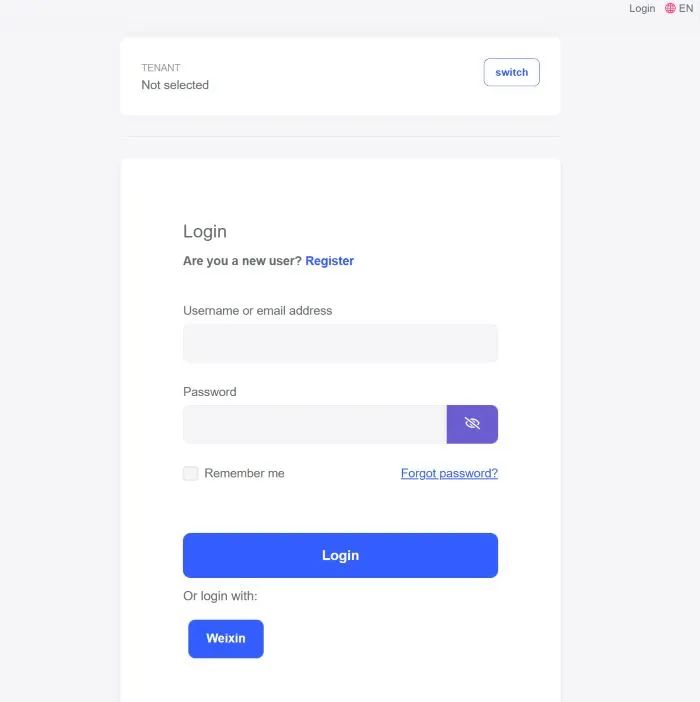
现在可以运行应用程序并导航到登录页面:

当点击微信登录时,网页会跳转到微信平台,使用微信扫描二维码完成登录。
由于沙箱账户缺少必要的权限,扫码登录可能无法工作。
微信网页授权
更新 AddWeixin 方法:
context.Services.AddAuthentication()
.AddWeixin(
options =>
options.ClientId = configuration["Weixin:ClientId"];
options.ClientSecret = configuration["Weixin:ClientSecret"];
options.AuthorizationEndpoint="https://open.weixin.qq.com/connect/oauth2/authorize";
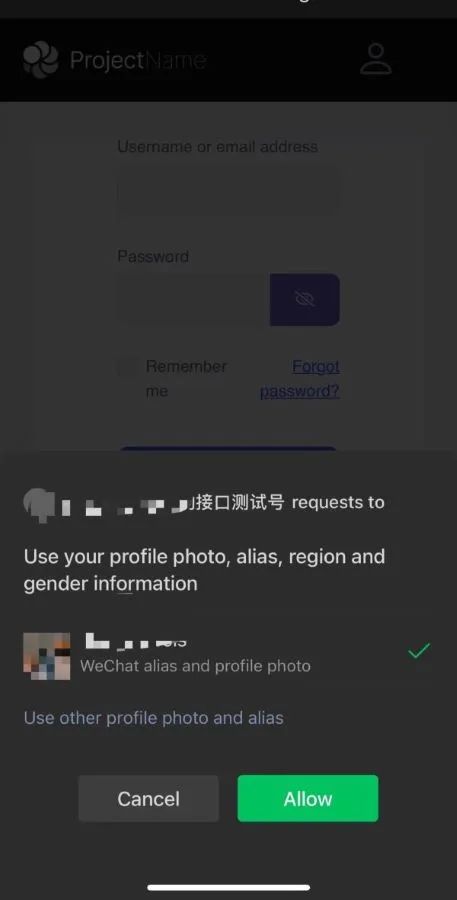
);重新运行应用程序后,使用微信App打开网站来使用微信登录。

以上是关于MAC/Razor页面应用如何使用微信认证的主要内容,如果未能解决你的问题,请参考以下文章
转 https://it.cha138.com/java/show-137884.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)
2022-06-02 EF Core之仓储模式