vue-cli 组件之间的通信
1|0通信基本原则
- 不要在子组件中直接修改父组件的状态数据
- 数据和处理数据的函数应该在同一模块内
2|0组件通信常用方式
- props
- 自定义事件
- slot插槽
- 消息订阅与发布
- vuex
3|0组件通信方式1-props
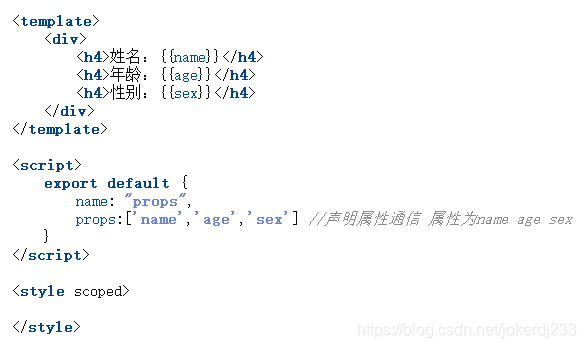
- 在组件内声明所有的 props 只指定名称 props: ['name', 'age', 'logDog']
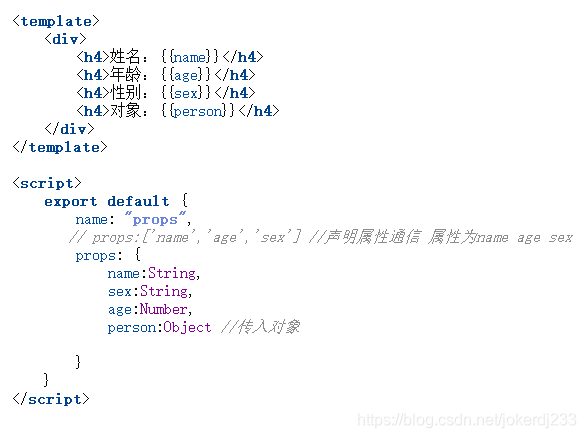
- 指定名称和类型
props: {
name: String,
age: Number,
logDog: Function
} - 指定名称/类型/必要性/默认值
props: {
name: {type: String, required: true, default:xxx},
}
示例:
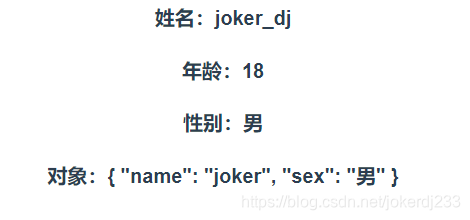
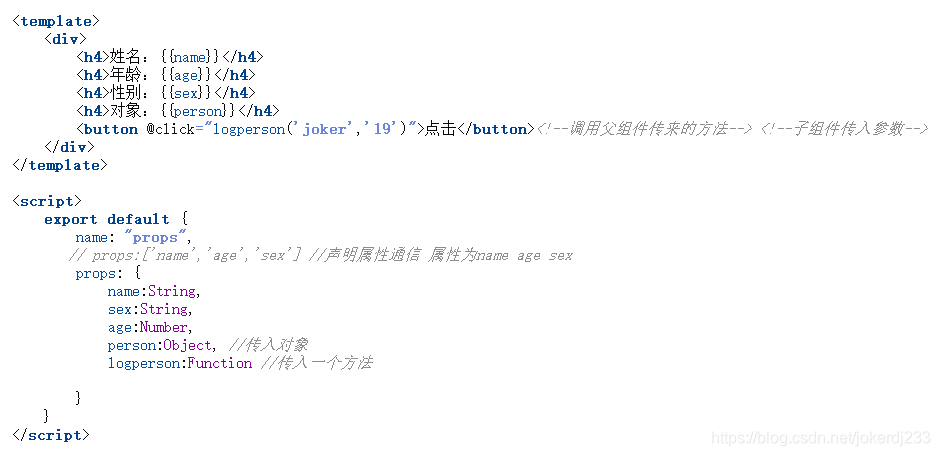
在组件中
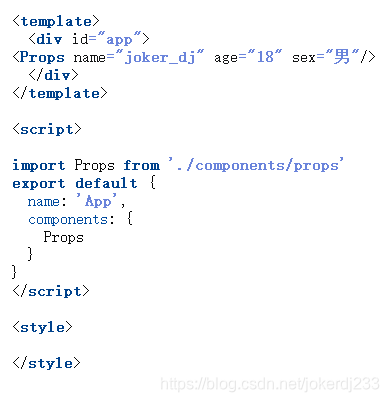
app.vue中传参
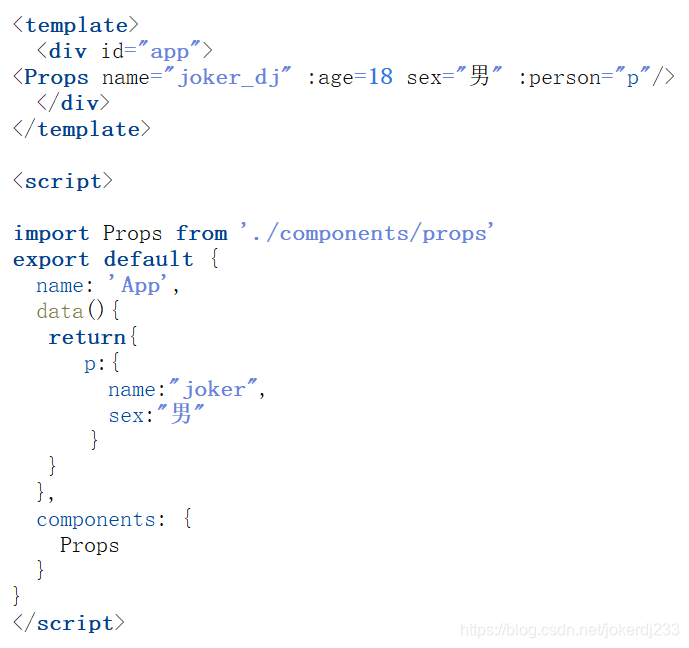
4. 定义传值的数据类型

数值类型需要加上 ‘ : ’ 比如 :age :price
- 传一个对象



- 传入方法



方法传参
父组件接收参数
其他属性
使用注意:- 此方式用于父组件向子组件传递数据
- 所有标签属性都会成为组件对象的属性, 模板页面可以直接引用
- 存在缺陷
- 如果需要向非子后代传递数据必须多层逐层传递
- 兄弟组件间也不能直接 props 通信, 必须借助父组件才可以
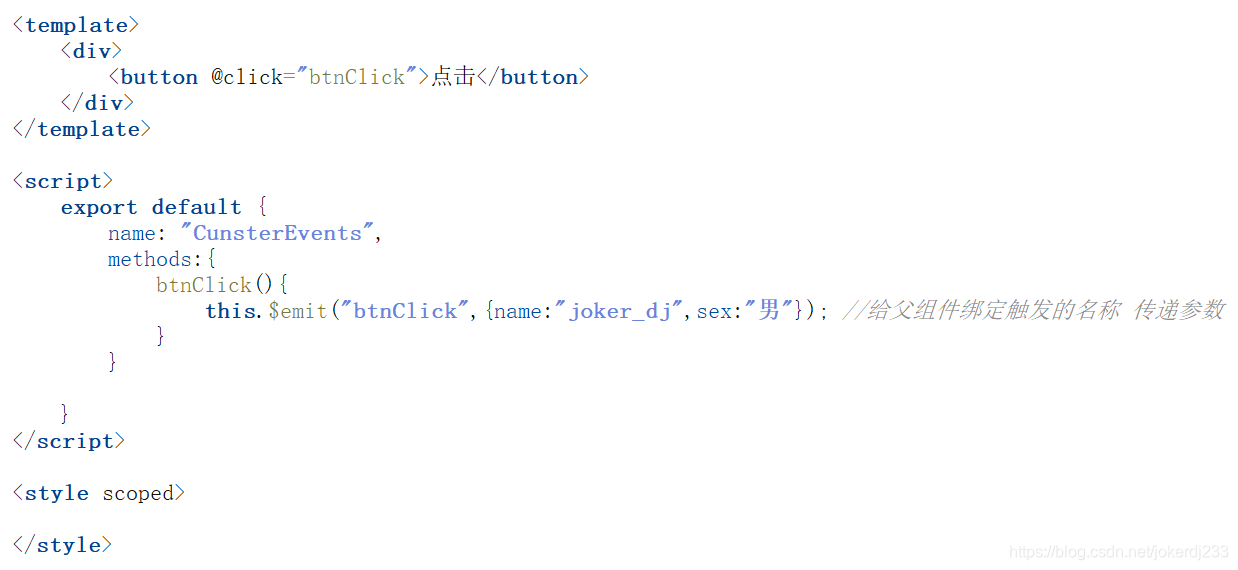
4|0组件通信方式2-自定义事件
注意事项:
- 此方式只用于子组件向父组件发送消息(数据)
- 隔代组件或兄弟组件间通信此种方式不合适
5|0vue-cli实名插槽集成
__EOF__












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)