vue,用axios或原生xhr下载文件流,在ie(11)中下载xlsx文件乱码或文件损坏。求解?
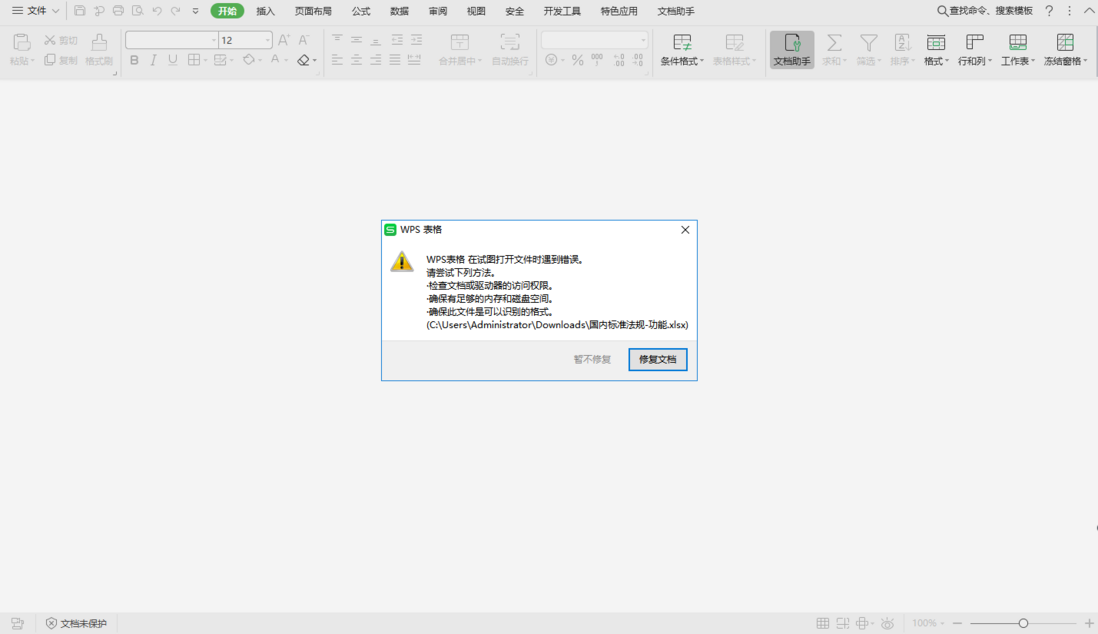
问题描述
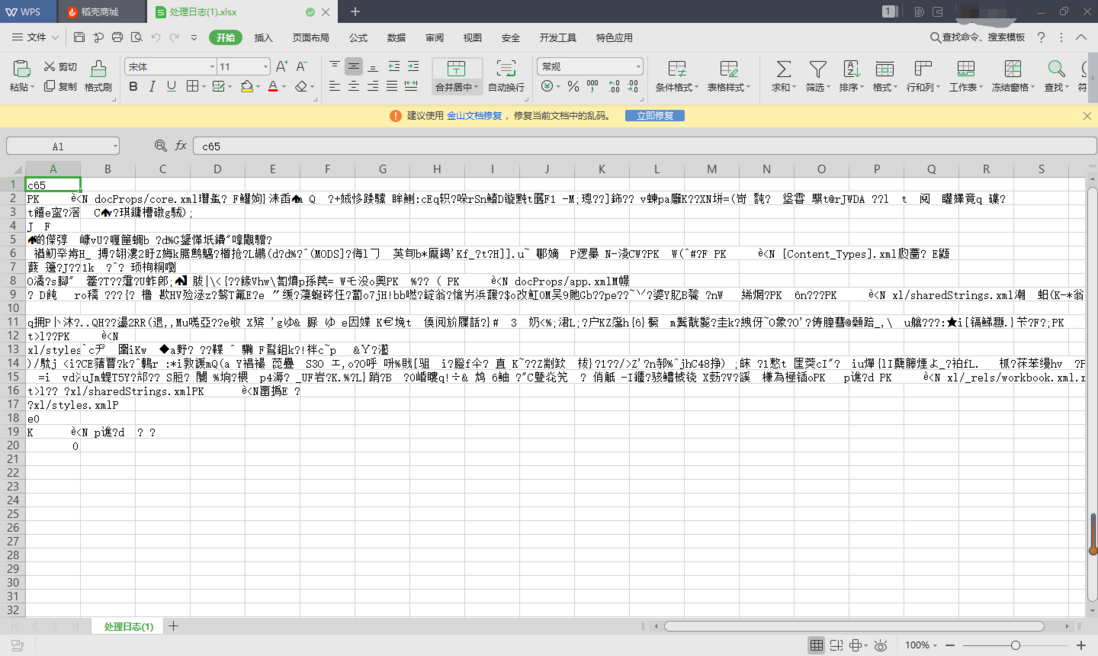
这个问题只在ie中存在,这个要怎么搞
相关代码
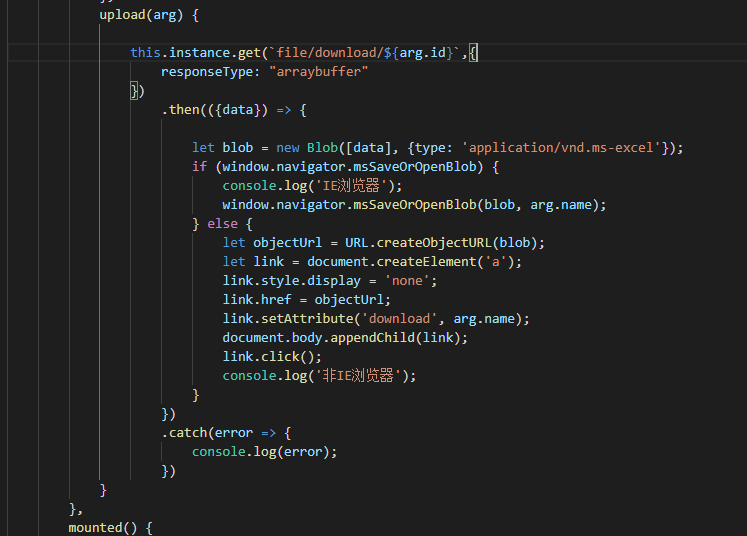
// 这是axios
this.instance.get(file/download/${arg.id},{
responseType: "arraybuffer"
})
.then(({data}) => {
let blob = new Blob([data], {type: 'application/vnd.ms-excel'});
if (window.navigator.msSaveOrOpenBlob) {
console.log('IE浏览器');
window.navigator.msSaveOrOpenBlob(blob, arg.name);
} else {
let objectUrl = URL.createObjectURL(blob);
let link = document.createElement('a');
link.style.display = 'none';
link.href = objectUrl;
link.setAttribute('download', arg.name);
document.body.appendChild(link);
link.click();
console.log('非IE浏览器');
}
})
.catch(error => {
console.log(error);
})
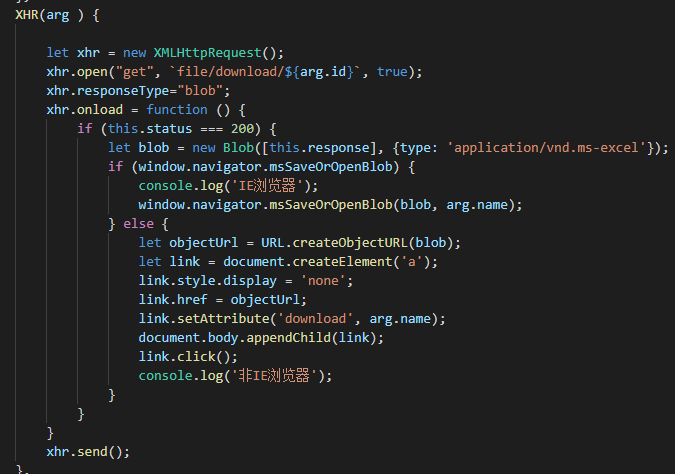
// 我看网上有说用xhr写试一下,我就用xhr试了一下,结果一样
let xhr = new XMLHttpRequest();
xhr.open("get", `file/download/${arg.id}`, true);
xhr.responseType="blob";
xhr.onload = function () {
if (this.status === 200) {
let blob = new Blob([this.response], {type: 'application/vnd.ms-excel'});
if (window.navigator.msSaveOrOpenBlob) {
console.log('IE浏览器');
window.navigator.msSaveOrOpenBlob(blob, arg.name);
} else {
let objectUrl = URL.createObjectURL(blob);
let link = document.createElement('a');
link.style.display = 'none';
link.href = objectUrl;
link.setAttribute('download', arg.name);
document.body.appendChild(link);
link.click();
console.log('非IE浏览器');
}
}
}
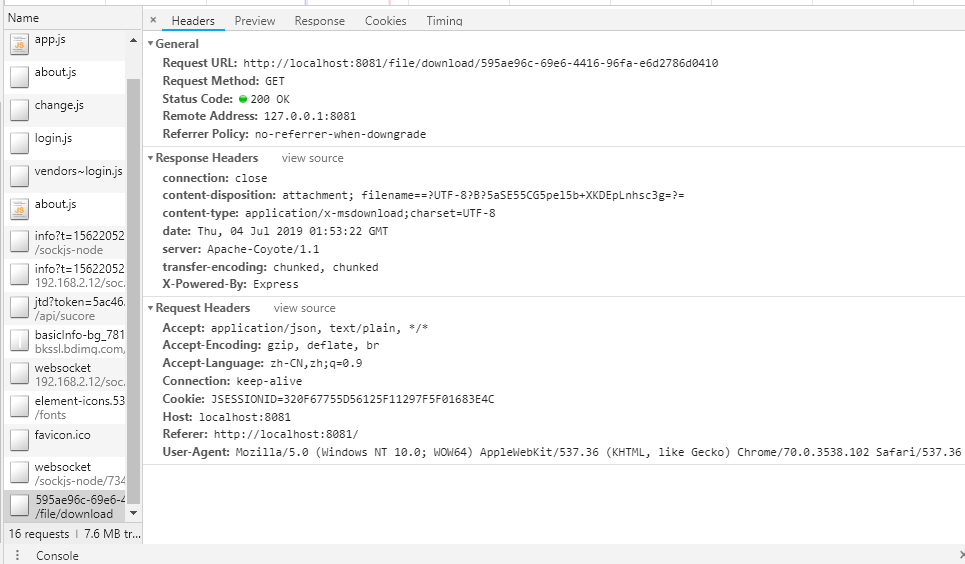
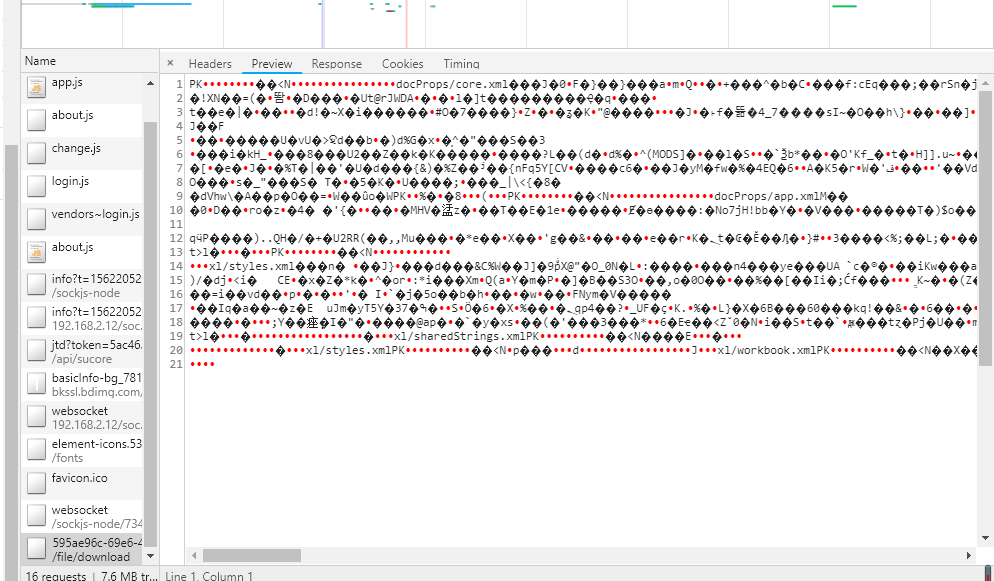
xhr.send();// 这是chrome请求的
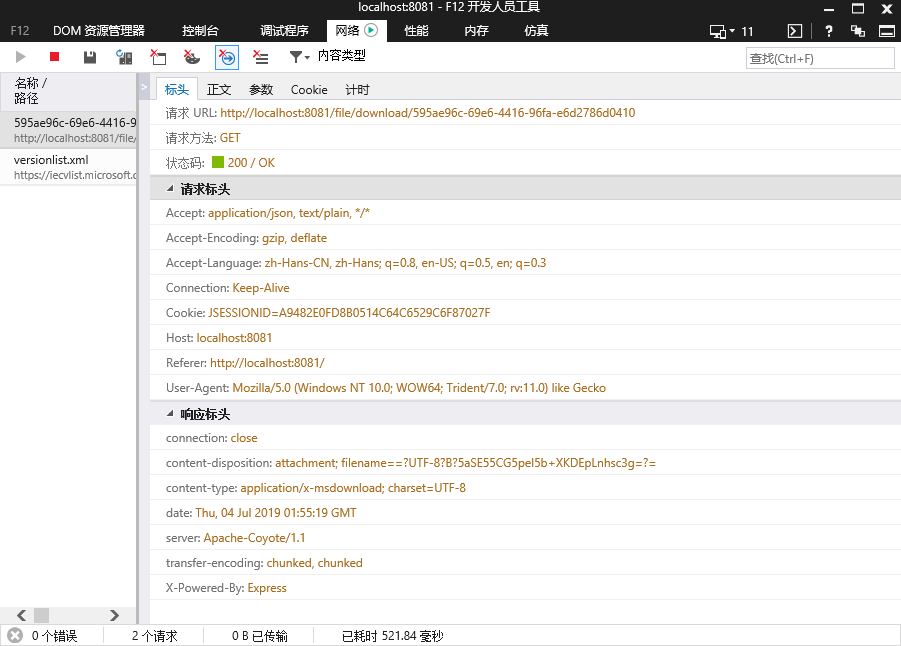
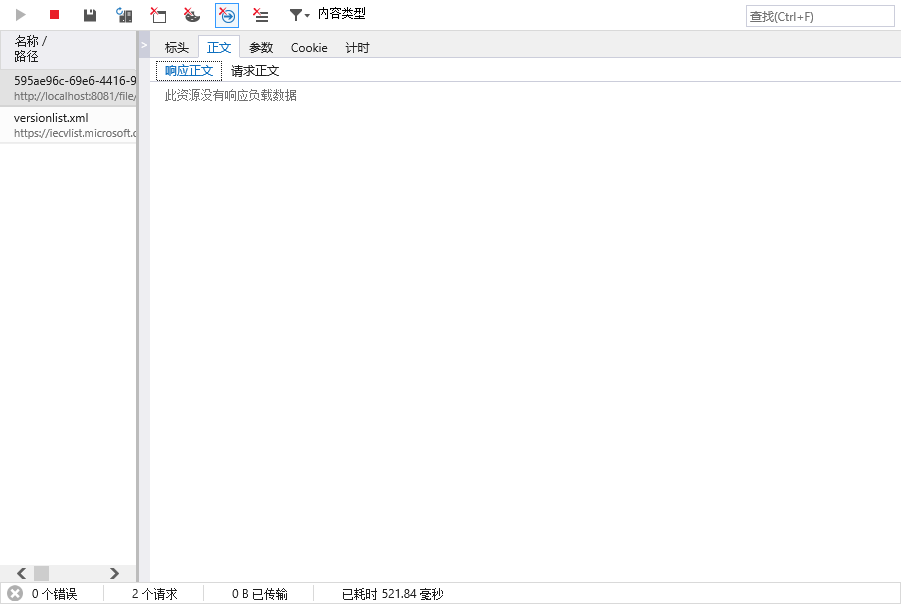
// 这是用IE请求的
目前发现的区别是chrome返回的正文有东西,而IE返回的不管是响应或请求都没有正文。
标签:
前端












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)