前端模块化开发
---恢复内容开始---
传统开发:
第一种:整个网页只写一个js文件然后引入到html中,所有的特效都写在里面了。这样的缺点就是耦合度太高,代码关联性太强,不易于后期维护,会成全局污染。
第二种:每种特效写到一个文件中,然后引入到html · 
这样写的弊端就是发生的请求次数过多,依赖模糊,难于维护
这两种都是传统开发形式,都被抛弃了。
现在采用模块化开发,这样有利于减少代码之间的关联度,部署方便,更好的分离,按需加载,避免命名冲突,容易维护。
既然如此,哪什么是模块化呢?
Node自带的规范,commonjs规范
Commonjs是node的规范,运行在服务端,不是浏览器端,如果使用在浏览器端,需要使用对该文件进行打包编译(借鉴工具browserify,webpack,gulp)。
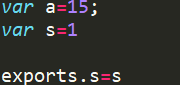
书写模块的时候,需要对外暴露接口module.exports={} exports.xxx=

 这种写法类似于原型写法。
这种写法类似于原型写法。
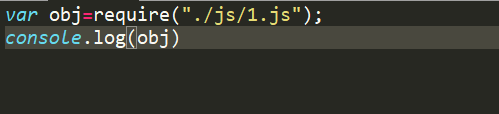
引入模块require(路径)

commonjs暴露的本质是一个叫exports的对象
Module.export={}和exports.xxx
二者暴露的本质是一样的
commonjs是node的规范,但他是同步加载的,同步加载在浏览器端是一个坑,只要一个环节卡住了,后面的就没法执行,所以不建议使用,如果非要使用就需要编辑打包
commonjs是node的规范,但他是同步加载的,同步加载在浏览器上是有弊端的,只要一个环节卡住了,后面的就没法执行,所以如果非要使用就需要编辑打包。
在Web端中,每个js都是一个模块,每个模块都必须有一个暴露接口,每个js文件有一个全局方法叫require()用于引入模块。
模块:
node自带的模块:path url fs
第三方模块:weui jquery axios zepto
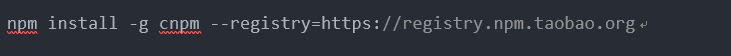
npm全名叫node packsge manager 是node 包管理工具,进行增删查改的(详情https://www.npmjs.com/),如果闲npm操作太慢,可以安装npm镜像

下载:下载又分全局下载安装(指令:npm install -g 包)和局部下载安装(npm install 包),全局下载安装是指在任何一个文件夹下都能使用这个包。局部下载安装是指在当前目录下生成一个node_modules文件夹,会安装到这里面。你还要区分下载环境,下载到运行环境(npm install 包 --save),下载到开发环境(npm install 包 --save -dev)
这两个下载环境的区别在于前者上线时回备压缩,后者会被抛弃。
删除:npm uninsttall 包
查版本:npm search 包
更新: npm updata 包
自定义模块:
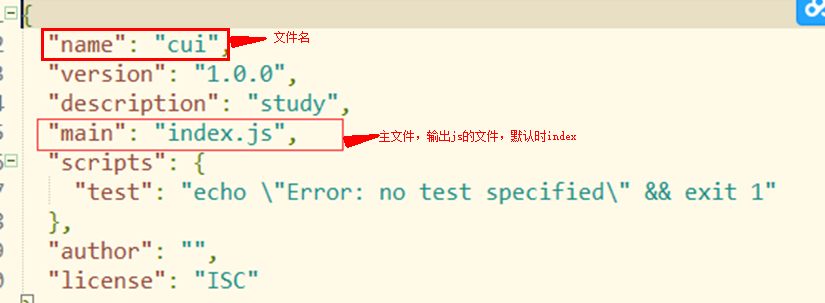
npm init会生成一个package.json的模块说明文件

---恢复内容结束---


