DOM操作
①通过id获取元素,返回object类型
函数document.getElementById("获取的idname");
②innerHTML 属性用于获取或替换 HTML 元素的内容
获取id后的object类,会有innerHTML属性,他修改
该id元素的值,或修改操作
③与innerHTML类型的style属性,可以修改元素的样式
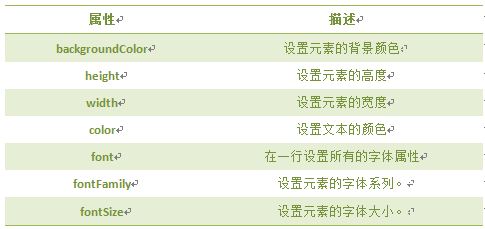
可修改的属性如下

使用方式:
object.style.属性 = “属性值”;
④style的另外的属性display
style.display = "none"隐藏元素内容
style.display = "block";显示元素内容
⑤元素的第四个属性className
用法:为网页内的某个元素指定一个css样式来更改该元素的外观
示例代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>className属性</title>
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className = "one";
}
function modify(){
var p2 = document.getElementById("p2");
p2.className = "two";
}
</script>
</body>
</html>




