the status bar issue of react-native Modal on Android ( RN v0.57.0)
Problem: When use Modal in react-native, the status bar is not included if you make a full-screen mask like a translucent background. I found the below method is able to make the status-bar to be included in.
forgive my poor English, I'm practicing.
what I do is to replace the default Modal implementation on Android as below.
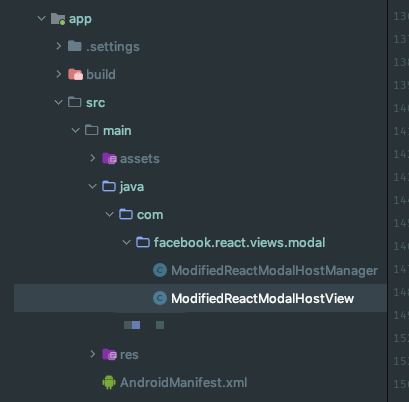
1. make directory like below , and copy code from

code in file 'ModifiedReactModalHostManager' and 'ModifiedReactModalHostView' is completely copied from
'react-native/com/facebook/react/views/modal/ReactModalHostManager' and
'react-native/com/facebook/react/views/modal/ReactModalHostView'. And replace all 'ReactModalHostView' words with 'ModifiedReactModalHostView' in both files.
2. use a self-defined MainReactPackage instead of the default react-native MainReactPackage.
public class MyMainReactPackage extends MainReactPackage { @Override public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) { List<ViewManager> list = super.createViewManagers(reactContext); for (int i = 0; i < list.size(); i++) { if (list.get(i) instanceof ReactModalHostManager) { list.remove(i); list.add(new ModifiedReactModalHostManager()); break; } } return list; } }
in your ReactApplication class , replace MainReactPackage.
@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MyMainReactPackage() // previously is MainReactPackage() ); }
as above, replace the ReactModalHostManager with ModifiedReactModalHostManager. Now every Modal in react-native code will use the implementation of ModifiedReactModalHostView rather than the default ReactModalHostView.
3. include the status bar of Modal in ModifiedReactModalHostView.
replace function `private void updateProperties` with code below.
private void updateProperties() { Assertions.assertNotNull(mDialog, "mDialog must exist when we call updateProperties"); Window window = mDialog.getWindow(); mDialog.getWindow().setFlags( WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS, WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS ); Activity currentActivity = getCurrentActivity(); if (currentActivity != null) { FrameLayout content = window.getDecorView().findViewById(android.R.id.content); LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) content.getLayoutParams(); View preContentView = currentActivity.getWindow().findViewById(android.R.id.content); if (preContentView != null) { layoutParams.height = currentActivity.getWindow().findViewById(android.R.id.content).getHeight(); } content.setLayoutParams(layoutParams); } if (mTransparent) { mDialog.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); } else { mDialog.getWindow().setDimAmount(0.5f); mDialog.getWindow().setFlags( WindowManager.LayoutParams.FLAG_DIM_BEHIND,
WindowManager.LayoutParams.FLAG_DIM_BEHIND); } }
Then it is OK to build application and test your Modal.
Note that this method is related to your react-native's version, when your rn's version changes, you should also make change to the ModifiedModal to make sure it is suitable.
练英语,练英语的,兄弟们别笑,也是方便遇到这个问题的国际友人们嘛。。。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix