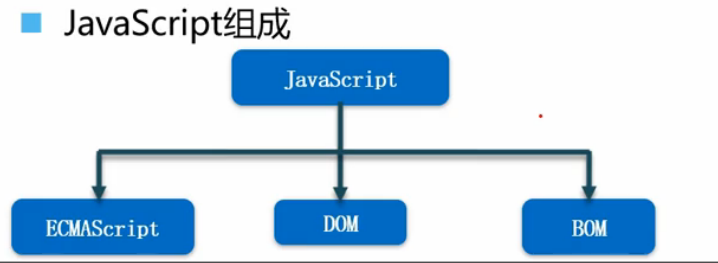
JS的两大用途
1.表单验证
2.页面特效
JavaScript特点
1.向HTML页面中添加交互行为
2.脚本语言,语法和Java类似
3.解释性语言,边执行边解释
js是一种基于对象和事件驱动的,并具有安全性能的脚本语言(它是解释执行的)
编译执行:源代码-----》中间文件(Java字节码文件c# MSIL)-------》特定语言的虚拟机
解释执行: 源代码-----》浏览器引擎 v8

JS的基础架构:
1 <script type="text/javascript">
2 alert('OK!');
3 </script>
<script>...<script>可以包含在文档中的任何地方,只要保证这些代码在被使用前以读取并加载到内存即可。不过建议放在最后一个元素的下边,body低标签的上边
网页中引用JavaScripe的方式
1.使用<scripe>标签
2.通过外部实现代码开发
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>第一个例子</title> <script type="text/javascript" src="outer.js"></script> </head> <body> </body> </html>
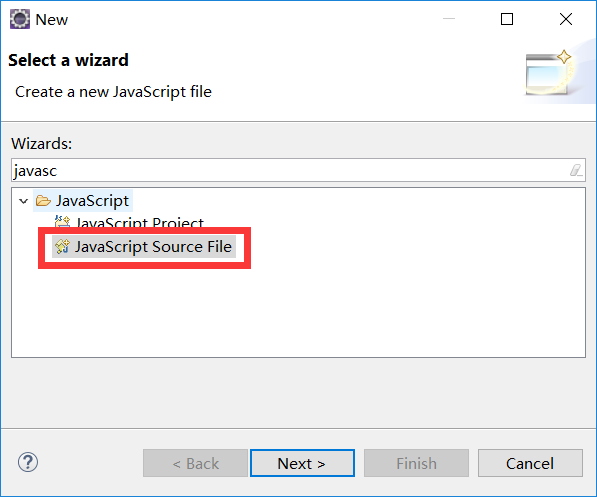
然后新建一个JavaScript Source File

在里边写入要输出的带啊即可
alert('OK Java Script!');
结果如下:

2.在标签内实现
<body>
<input id="btn" onclick="javascript:alert('OK!');" type="button" value="我是一个按钮,但是你点坏了不用陪"/>
</body>
JavaScript的变量
var width=5; //就是int类型 var name='小明'; //就是String类型
可以看出用var开头之后,定义一个变量名,之后赋什么值,就决定这个变量是什么类型。
JavaScript的变量和Java的差不多,在这里就不做多演示
如何判断变量的数据类型?
typeof运算符
可以检测变量的返回值
语法:
var vname='小明';
document.write(typeof(vname));
运算符的返回值如下:
undefined:变量被声明后,但未被复制
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:javascript中的对象、数组和bull
关于字符串的方法

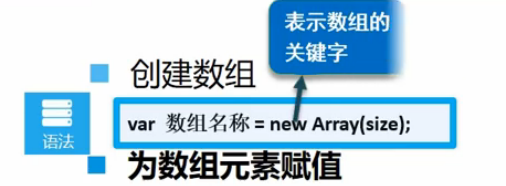
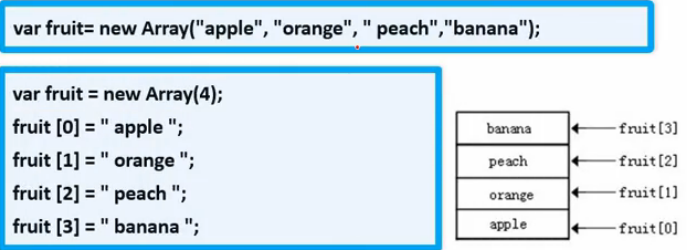
定义数组的语法:






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步