@app.route('/comment/',methods=['POST'])
@loginFirst
def comment():
comment=request.form.get('new_comment')
ques_id=request.form.get('question_id')
auth_id=User.query.filter(User.username==session.get('user')).first().id
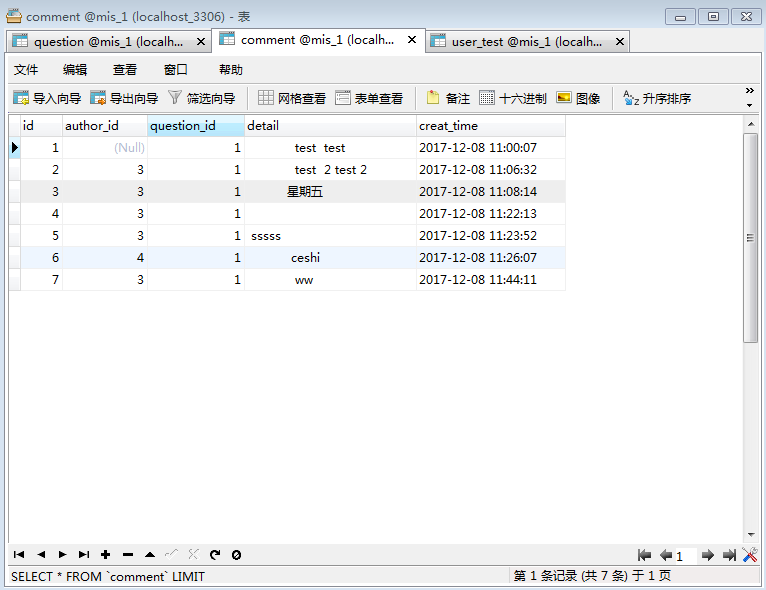
comm=Comment(author_id=auth_id,question_id=ques_id,detail=comment)
db.session.add(comm)
db.session.commit()
return redirect(url_for('questionDetail',question_id=ques_id))
<form action="{{ url_for('comment') }}" method="post">
<div class="pinglun">
<textarea name="new_comment" class="form-control" rows="3" id="new-comment" placeholder="write your comment">
</textarea>
<input name="question_id" type="hidden" value="{{ ques.id }}"/>
</div>
<button type="submit" class="btn btn-default">发送</button>
</form>
<hr>
<h4>评论:({{ ques.comments|length }})</h4>
<hr>
<ul class="news-list">
{% for foo in ques.comments %}
<li style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.5) 0px 0px 0px 0px;">
<span class="glyphicon glyphicon-leaf" aria-hidden="true" ></span>
<a href="{{ foo.author.username }}"></a>
<br>
<a href=" {{ url_for('questionDetail',question_id=foo.id)}}">{{ foo.title }}</a>
<span class="badgs">{{ foo.creat_time }}</span>
<p>{{ foo.detail}}</p>
</li>
{% endfor %}