npm上传自己的工具包
一直想在npm上传一个自己个人的工具包,积累平时用到或者看到的比较优秀的工具函数。周末抽空做了一次实践,踩了一些坑,这里记录一下。
一、github新建仓库
其实这个看个人需要,我是觉得有个远程仓库比较好,每次更新能够有日志查看。这里有个坑,新建了远程仓库,克隆到本地更新仓库代码后,push时出现了如下问题:
Missing or invalid credentials.
Error: socket hang up
at connResetException (internal/errors.js:570:14)
at Socket.socketOnEnd (_http_client.js:440:23)
at Socket.emit (events.js:228:7)
at endReadableNT (_stream_readable.js:1185:12)
at processTicksAndRejections (internal/process/task_queues.js:81:21) {
code: 'ECONNRESET'
}
Missing or invalid credentials.
Error: socket hang up
at connResetException (internal/errors.js:570:14)
at Socket.socketOnEnd (_http_client.js:440:23)
at Socket.emit (events.js:228:7)
at endReadableNT (_stream_readable.js:1185:12)
at processTicksAndRejections (internal/process/task_queues.js:81:21) {
code: 'ECONNRESET'
}
remote: HTTP Basic: Access denied
fatal: Authentication failed for 'http://gitlab.xxx.git/'
原来是新仓库使用ssh协议,没有创建ssh key,那么创建ssh
ssh-keygen -t rsa -b 4096 -C "你的邮箱" 一路回车 查看公钥,/Users/xxx/.ssh 复制 rsa.pub中的内容 在github中创建新的SSH keys,填入刚刚复制的内容 再次push,成功
二、npm初始化
克隆github仓库到本地后,进入到git项目文件夹:
npm init
然后根据提示完成每一步操作,要么直接回车,要么填入自定义文本。需要注意的是:
1. 登录npm
执行npm login,若出现如下错误,则是因为镜像源切到了淘宝源,需要将淘宝源切回到npm.
npm login --registry http://registry.npmjs.org

2.上传npm包
当开发完项目后,需要上传npm:
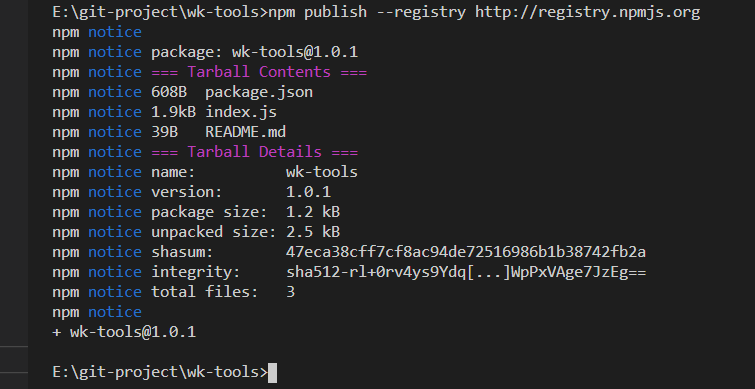
npm publish
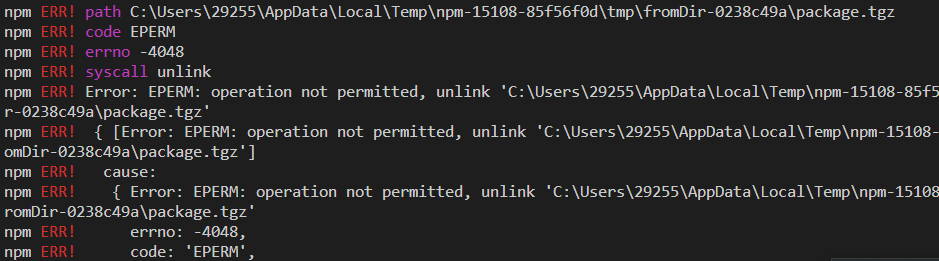
同样若出现如上错误请执行:npm publish --registry http://registry.npmjs.org

至此,一个npm包就上传完成了,紧接着可以自行安装自己的包测试一下。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号