vue2.0项目webpack3构建优化方案
在项目开发完毕后,需要将项目放至服务器,结果发现首次加载白屏时间较长,所以就考虑对webpack构建进行优化,减小生成的文件体积。从以下两点开始着手优化,第一点就是控制打包产生的map文件,第二点就是对应构建完毕输出的js的文件体积。
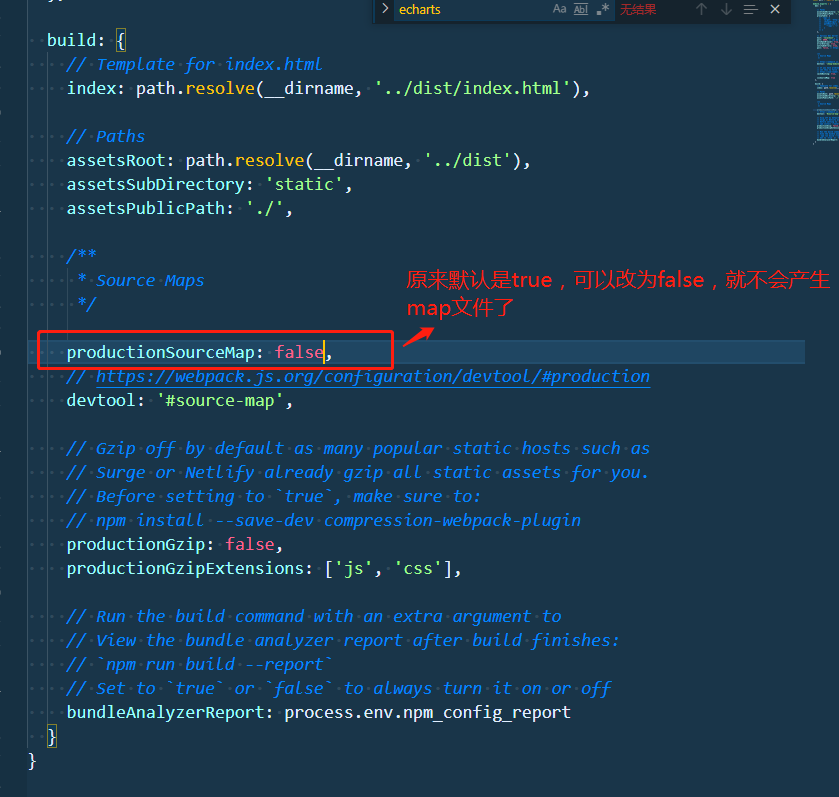
1.项目是基于vue-cli2,所以就找到根目录下的config/index.js。

2.就是将项目中的依赖改为CDN引入
原来项目中用的是element-ui的按需引入,但是还是感觉打包完的体积太大,所以改为CDN,我检查了一下package.json中的ui库版本2.15.6,然后就开始优化
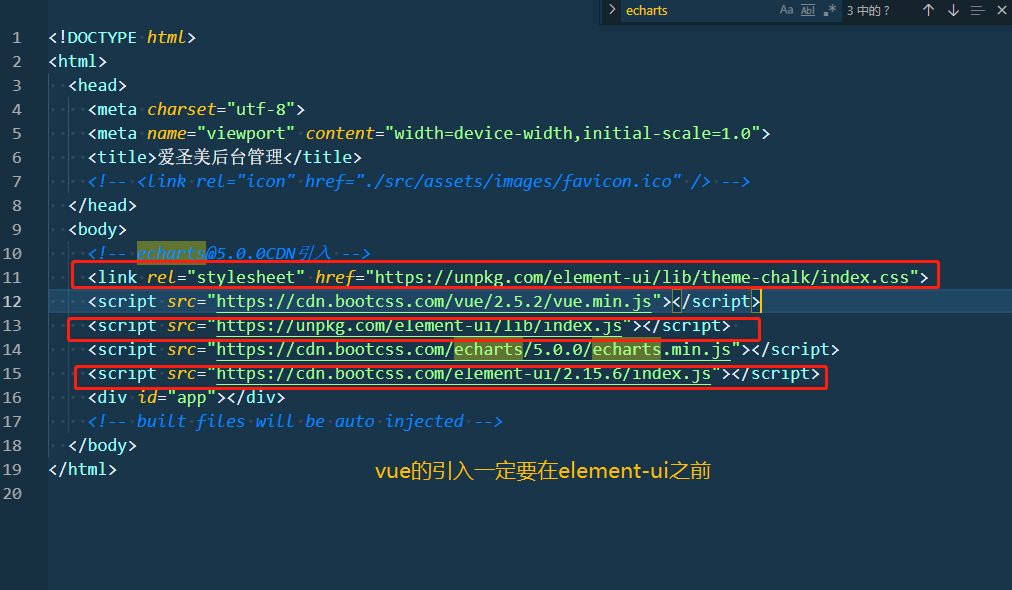
(1)使用找到根目录下的index.html,将cdn资源引入

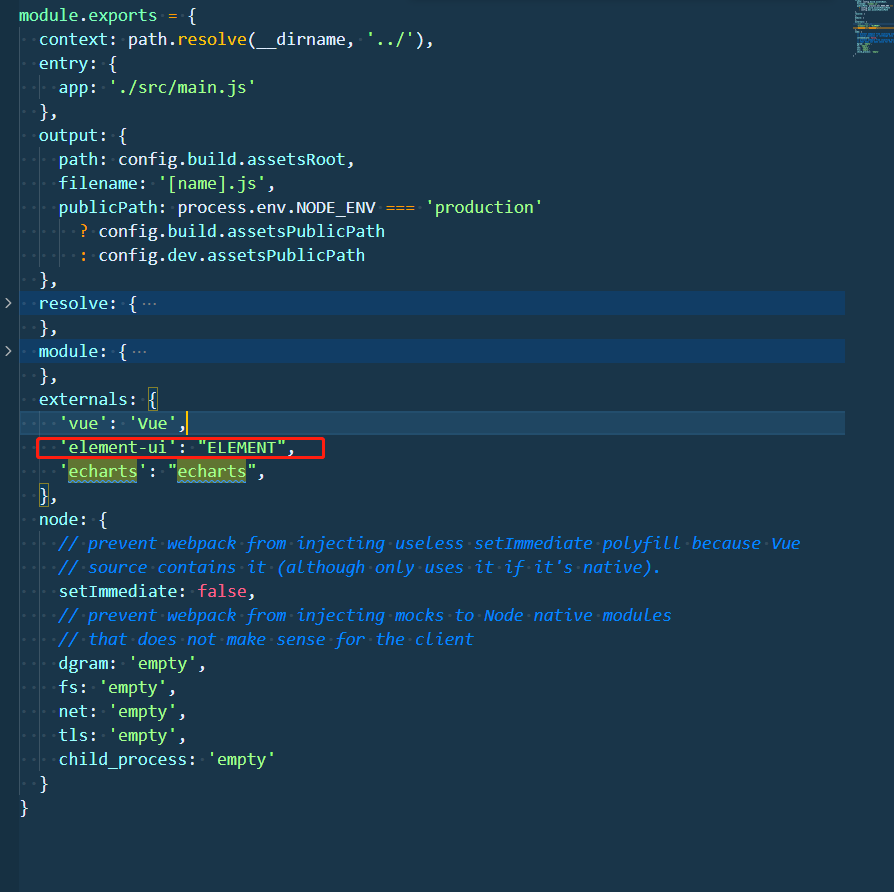
(2)找到build/webpack.base.conf.js,然后将element-ui添加上去

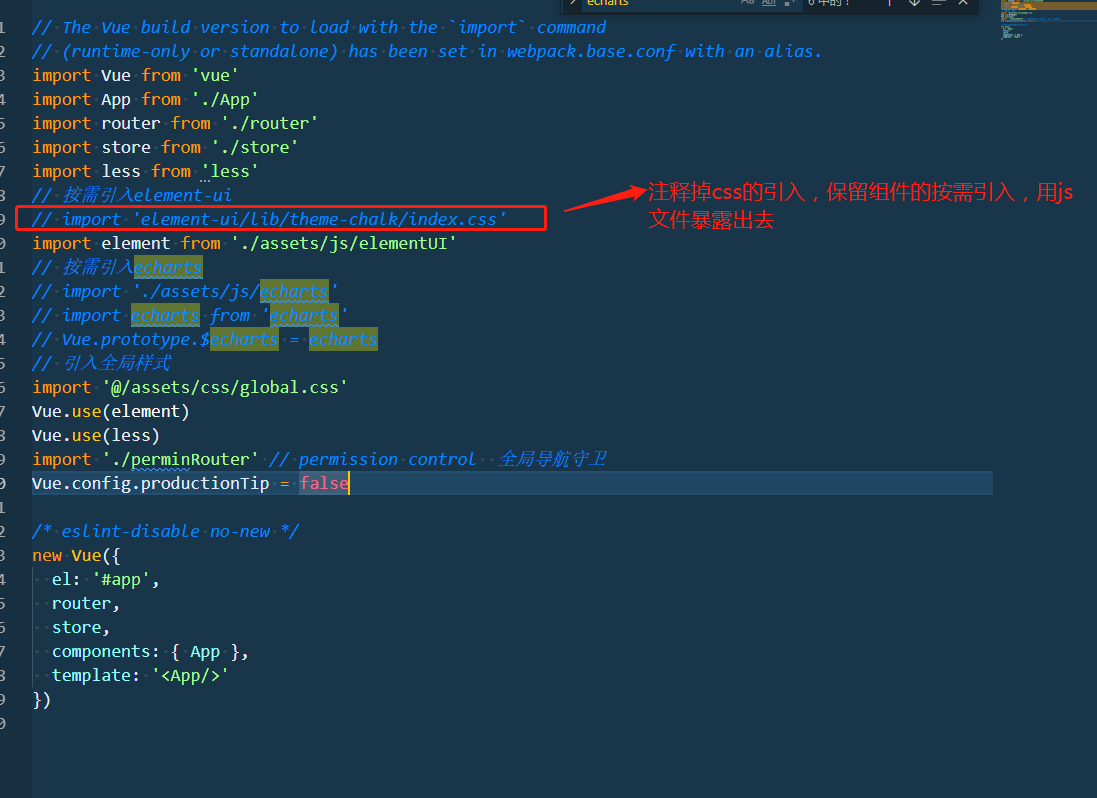
(3)然后打开main.js

(4)npm uninstall element-ui,然后启动项目
(5)注意,如果你的element-ui是CDN引入,但是vue是npm安装的话会报错的,而且vue的cdn引入要在element-ui的前面
这样你再次npm run build 就会看到vendor.js的体积就会有明显的减小,我的原来是1M,现在是两百多k,除了组件库,你还可以把vue-router,vuex都使用cdn方式引入,这样首屏的加载速度会有明显的提升


