Vue中img标签中src动态绑定图片路径报错问题解决
需求:需要将原来的vue项目中的图片改为动态切换,例如鼠标移入换下一张,按钮点击换另一张
问题:正常来说想到的就是将src='www.baidu.com'改为:src='imgSrc',然后data定义路径,配合事件切换,但是会发现在打包编译后,图片的地址是找不到的,解决办法就是使用require进行资源引入,然后利用变量进行替换
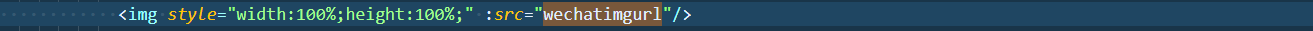
标签使用

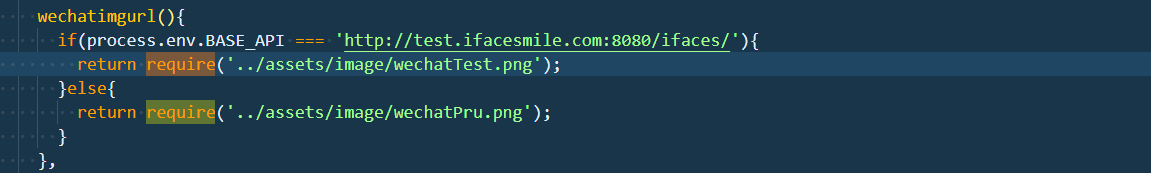
计算属性具体使用,实现动态切换效果

总结下来就是使用require进行静态资源加载,避免直接路径引入




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理