Vue-cli2创建项目中自定义标签页图标
业务需求,公司的老后台管理系统是前后端不分离的jquery+bootstrap,维护起来很麻烦,着手开始使用vue2.0重构,需要给新创建的vue项目添加标签页的图标,由于使用的脚手架是vue-cli2,所以下面的处理都是基于此的。
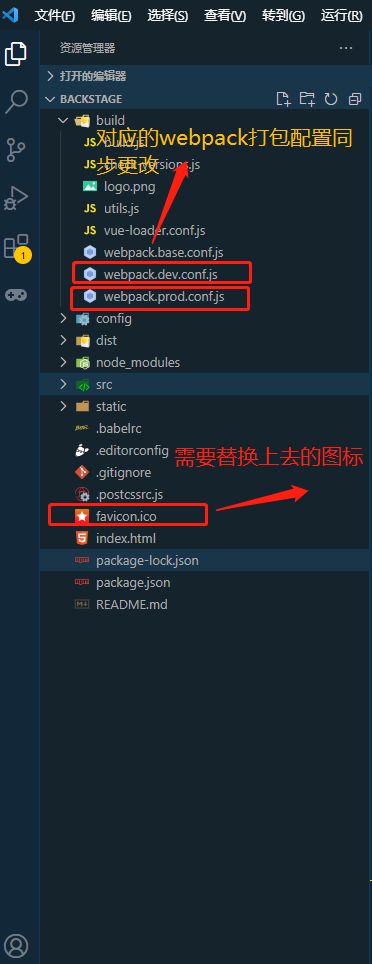
1.先贴出项目需要修改的目录结构

2.其中的图标就是图片更改为XX.ico即可
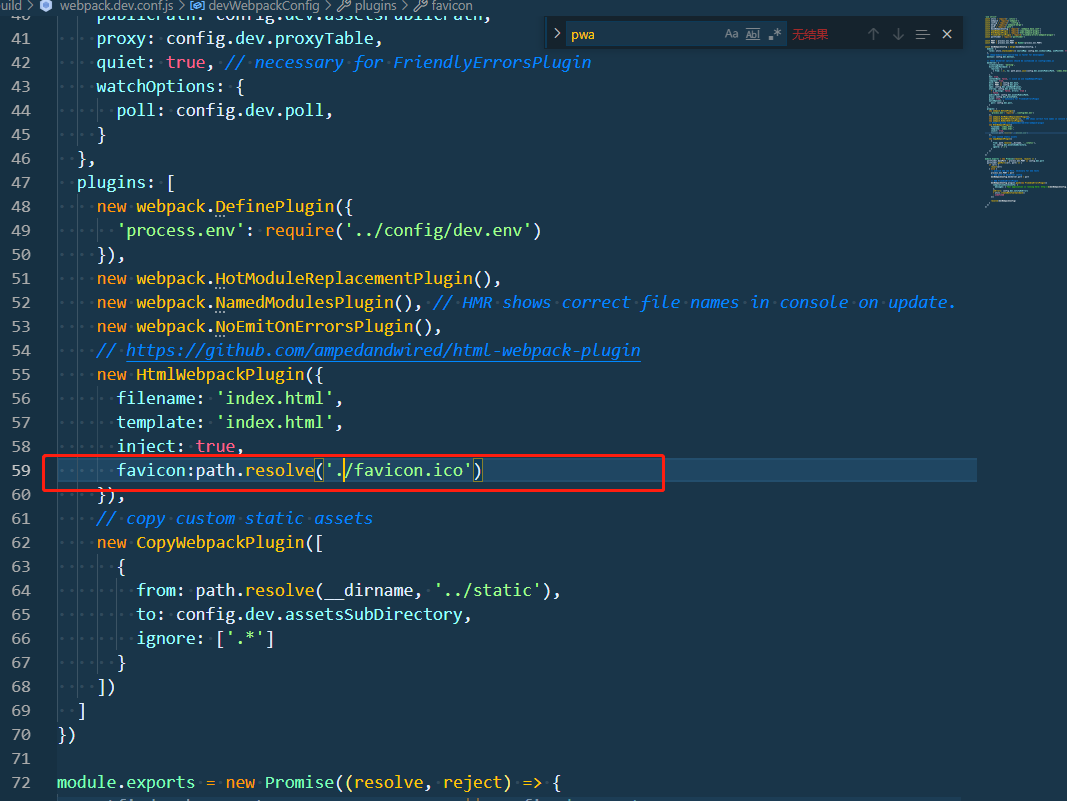
3.build文件夹下的webpack.dev.conf.js和webpack.prod.conf.js更改如下

4.保存完,重启项目即生效
业务需求,公司的老后台管理系统是前后端不分离的jquery+bootstrap,维护起来很麻烦,着手开始使用vue2.0重构,需要给新创建的vue项目添加标签页的图标,由于使用的脚手架是vue-cli2,所以下面的处理都是基于此的。
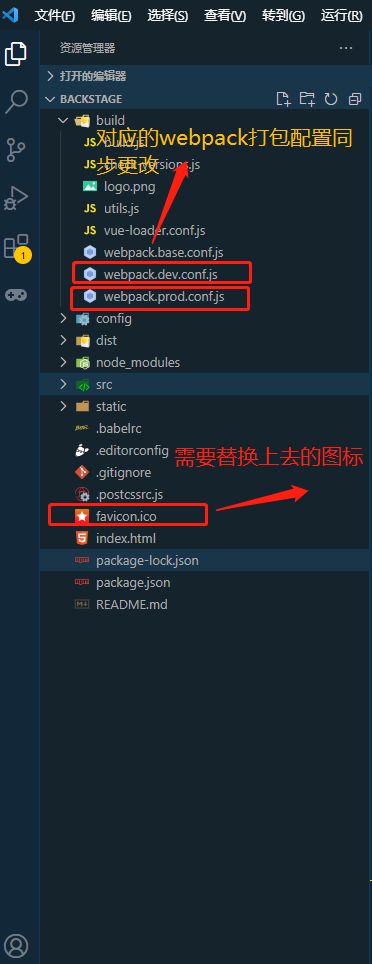
1.先贴出项目需要修改的目录结构

2.其中的图标就是图片更改为XX.ico即可
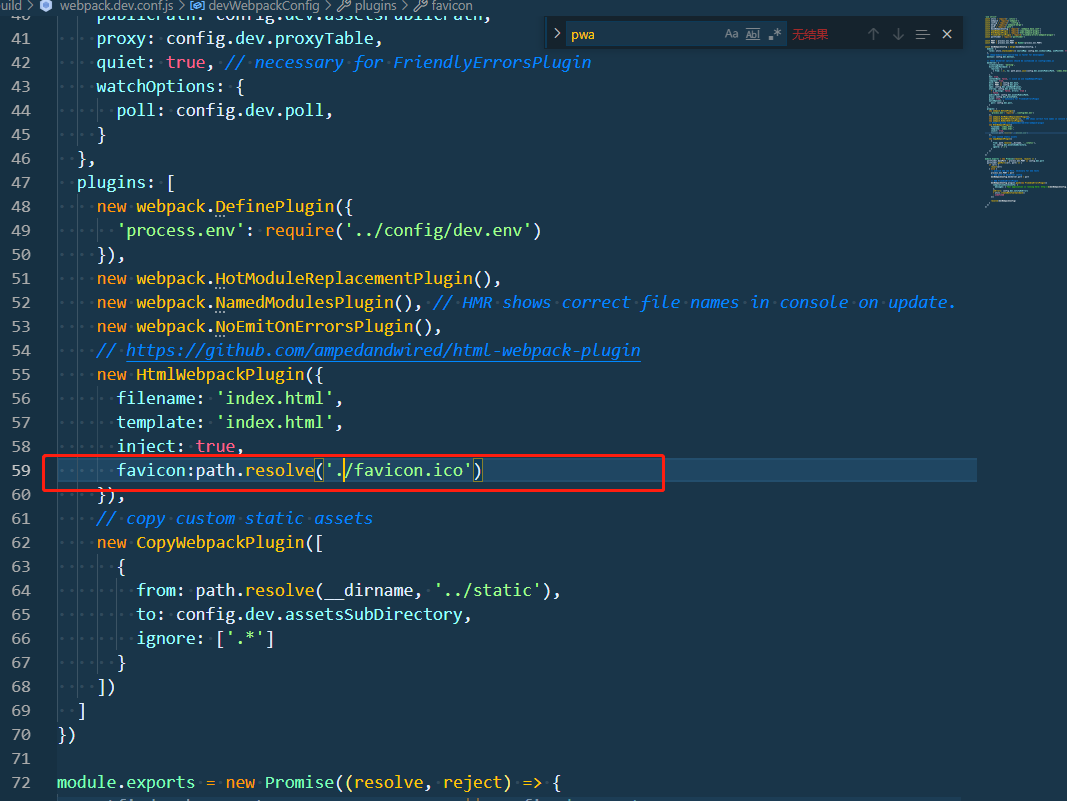
3.build文件夹下的webpack.dev.conf.js和webpack.prod.conf.js更改如下

4.保存完,重启项目即生效
