vue工程中使用七牛云存储图片
前言:最近在做公司项目中,需要将病例照片存储。发现传统的存储至后台,渲染加载的延时会特别高,所以就想到用七牛云进行图片资源的存储,下面就谈谈vue项目中具体的使用
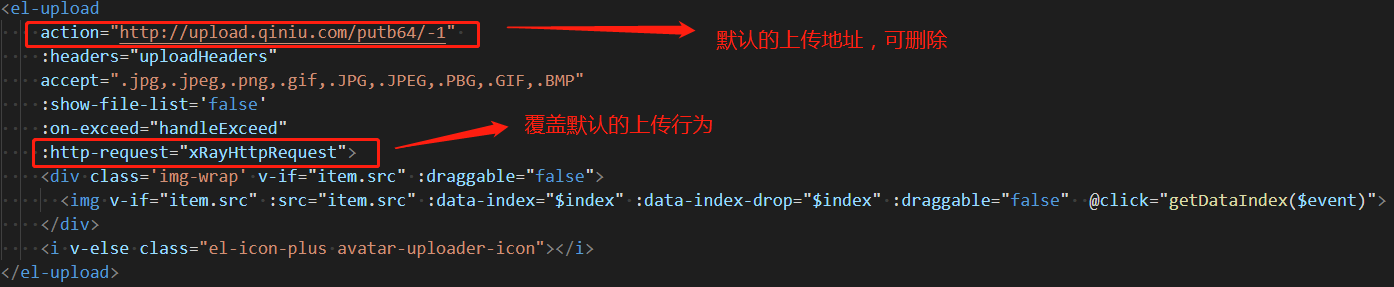
vue项目中使用的是element-ui中的el-upload上传组件

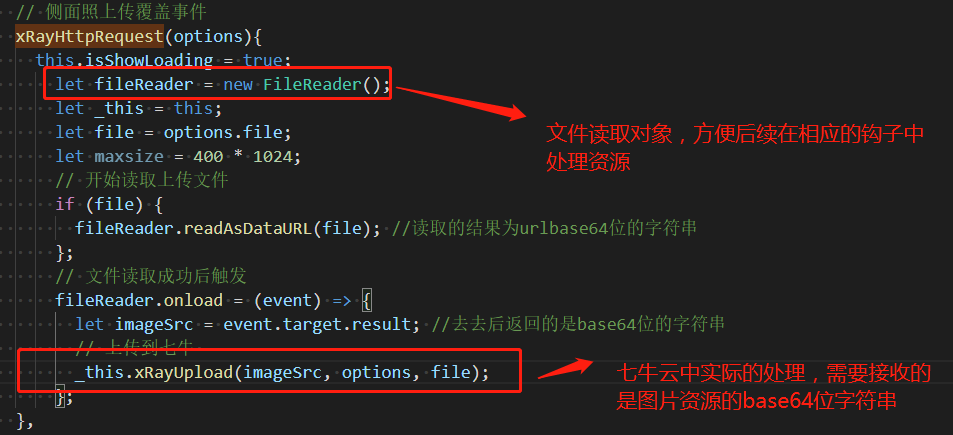
xRayHttpRequest中可获取到对应的上传组件获取的图片信息资源

需要说明的是如果不需要使用七牛云,在这就可以调用接口,将图片数据传至后台保存
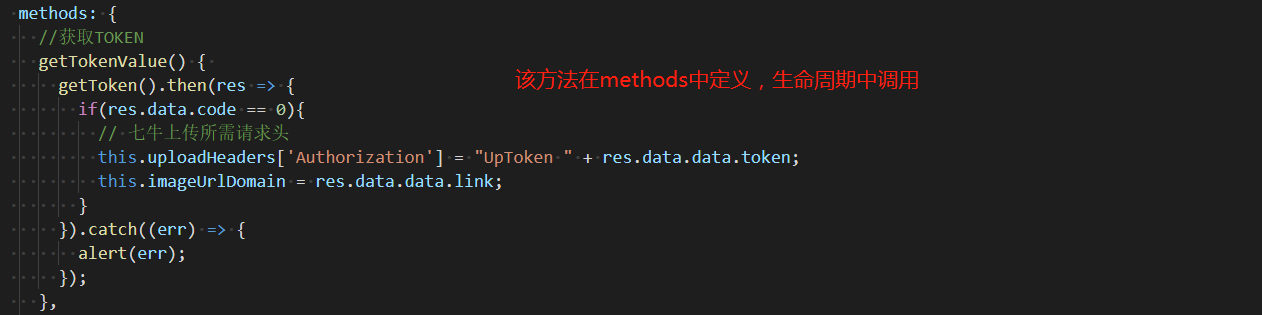
七牛云的使用需要先获取七牛云的加速域名,所以在组件的生命周期中先调用接口获取

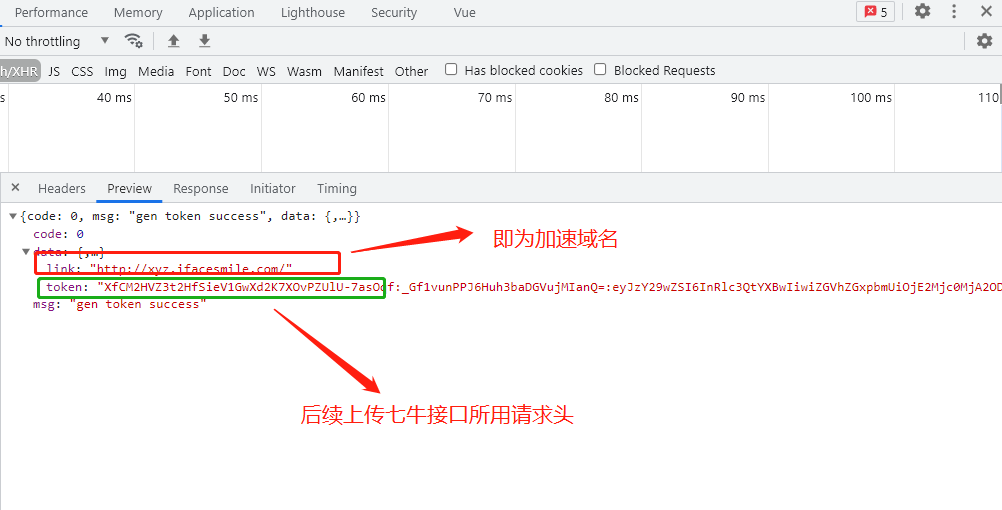
接口调用返回值如下:

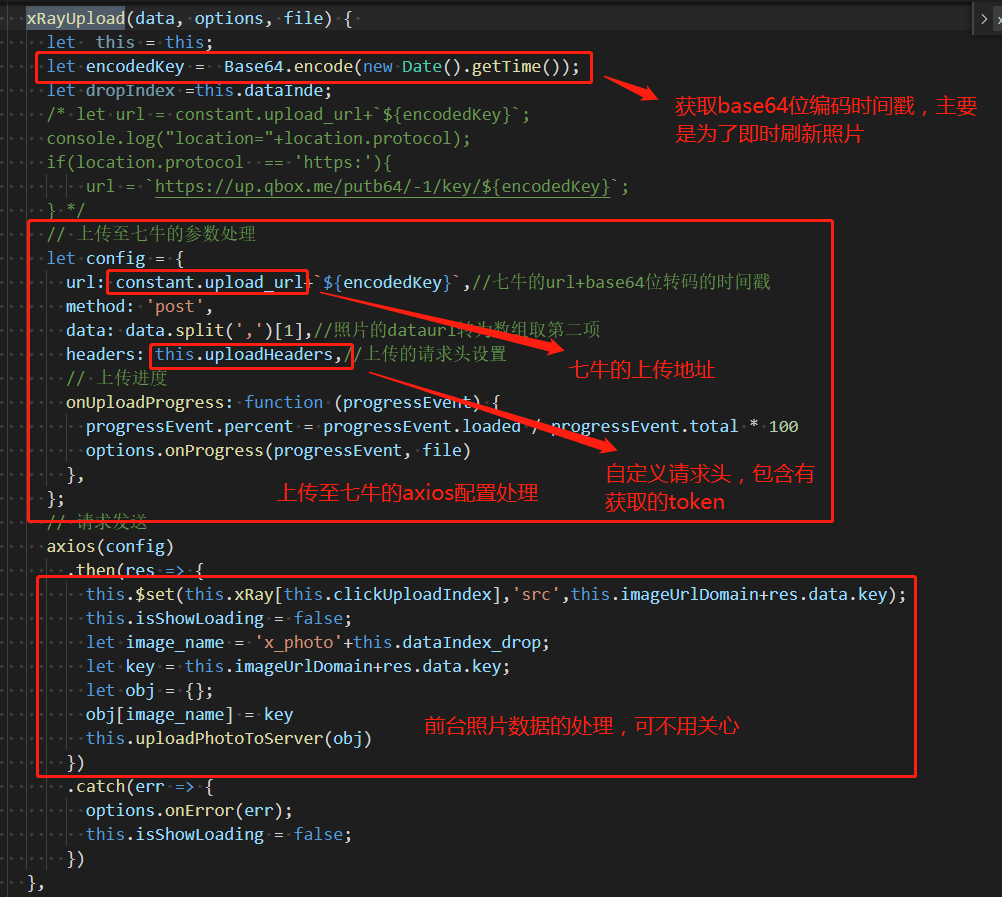
加速域名link和token都获取完毕后就开始正式的存储照片至七牛云了

上面的七牛上传地址是七牛文档中的域名,即为http://up.qbox.me/putb64/-1/key/

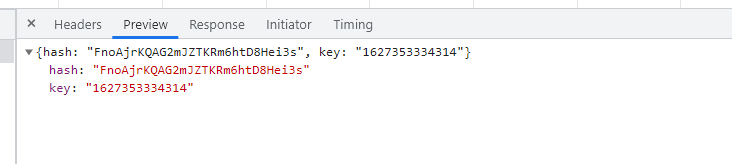
上面获取token时获取的加速域名link拼接上七牛返回的key就是图片的路径,后续只需要将此路径存储至后台即可,到此就是一个完整的七牛照片上传步骤。
总结:
1.上传组件先在生命周期中调用接口获取加速域名link和请求头token
2.上传图片资源至七牛,注意获取时间戳base64位编码和请求头token设置
3.上传至七牛后获取到返回的key,link+key就是当前图片的url,后续调用接口存储至后台即可,到此一个完整的上传结束
4.修改图片也是如此步骤,即可理解为二次上传


