谈谈axios中的请求头content-type
axios是spa项目中常用的前后端的交互方式,其实就是promise封装的ajax,如下为axios的基本使用


axios使用post发送数据时,默认是直接将json放到请求体中提交到后端的,也就是说Content-Type变成了application/json;charset=utf-8,这是axios默认的请求头content-type类型。但是实际后端要求的‘Content-Type’:
'application/x-www=form-urlencodeed'为多见,与默认配置不同。就会导致请求地址和参数都对了却得不到数据。
post常见的数据格式(content-type)
1.Content-Type:application/json:请求体中的数据会以json字符串的形式发送到后端
2.Content-Type:application/x-www-form-urlencoded:请求体中的数据会以普通表单形式键值对发送到后端
3.Content-Type:multipart/form-data:它会将请求体的数据处理为一条信息,以标签为单元,用分隔符分开,既可以上传键值对也可以上传文件
下面说下常见的处理方式:
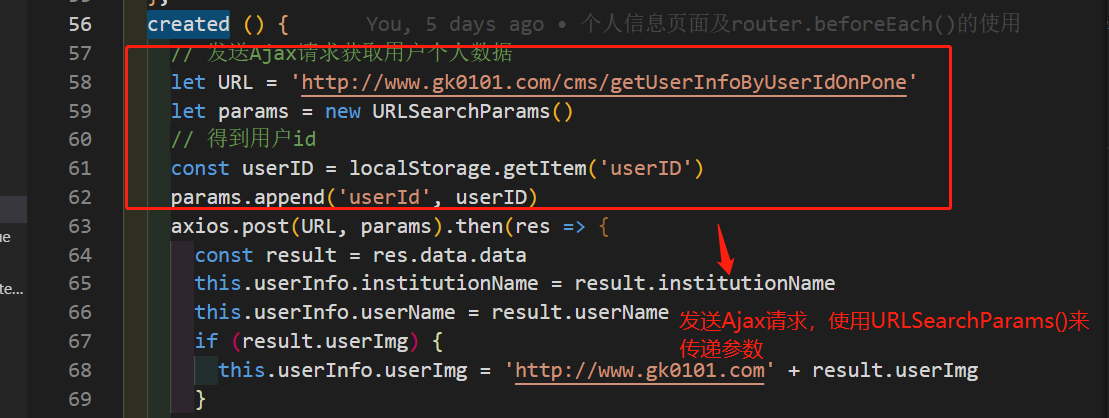
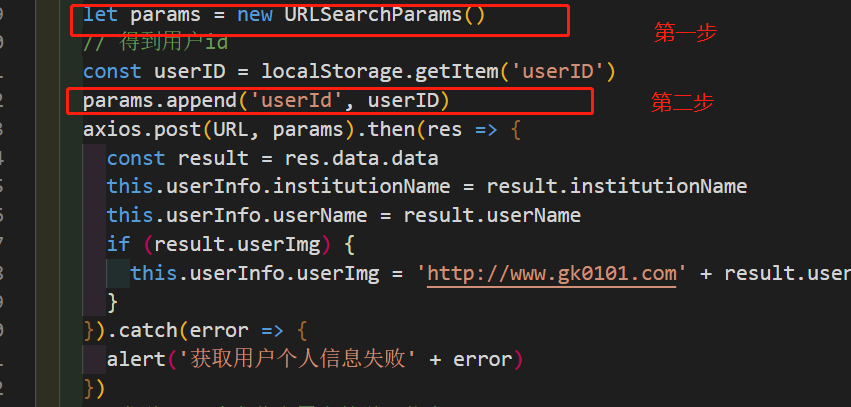
1.用URLSearchParams传递参数,比较省事
let param = new URLSearchParams() param.append('username', 'admin') param.append('pwd', 'admin') axios({ method: 'post', url: '/api/lockServer/search', data: param })
但是这种方式不支持所有的浏览器,总体的支持比较ok,优先推荐这种解决

2.就是给axios配置默认请求头
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'或者 {headers:{'Content-Type':'application/x-www-form-urlencoded'}}
然后将参数转换为query参数,利用qs
引入qs,这个库是axios里面包含的,不需要下载了
import Qs from 'qs' let data = { "username": "cc", "psd": "123456" } axios({ headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, method: 'post', url: '/api/lockServer/search', data: Qs.stringify(data) })
那么对于multipart/form-data又该如何解决呢
常见的使用场景就是前端页面上传个人头像,然后点击保存发送后端修改原始数据,解决办法如下:
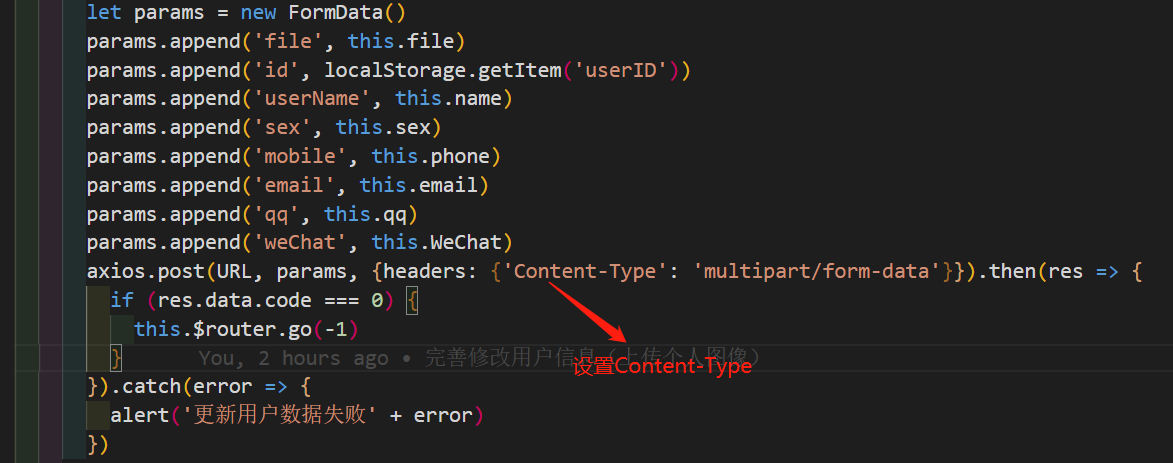
1.Content-Type:multipart/form-data
let params = new FormData() params.append('file', this.file) params.append('id', localStorage.getItem('userID')) params.append('userName', this.name) params.append('sex', this.sex) params.append('mobile', this.phone) params.append('email', this.email) params.append('qq', this.qq) params.append('weChat', this.WeChat) axios.post(URL, params, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => { if (res.data.code === 0) { this.$router.go(-1) } }).catch(error => { alert('更新用户数据失败' + error) })
使用如下实现用户头像更新


2.Content-Type:application/json
这种就是axios默认的请求数据类型了,只需要将参数序列化json字符串进行传递就行,无须多余的配置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理