浮动详解
文字环绕
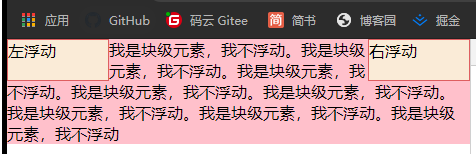
float可以实现块级元素的文本环绕浮动元素的布局
小贴士:
-
行内块(
inline-block)元素的文本无法实现文字环绕布局,直接不行 -
行内(
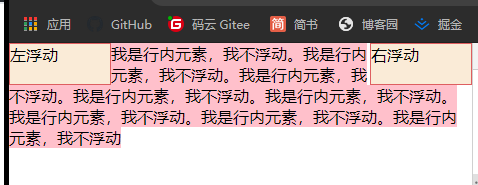
inline)元素的文本虽然可以实现文字环绕布局,但是不建议使用,其背景色不会铺满,如下图
布局
-
浮动元素总是找离它最近的父级元素对齐,但是不会超出内边距的范围

-
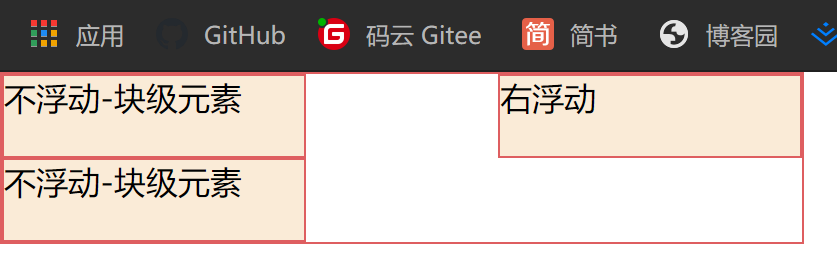
浮动元素脱离标准流,会将后面标准流中的块级元素覆盖【但不会覆盖普通流中的行内元素和行内块元素,它们将会和浮动元素并排显示】

-
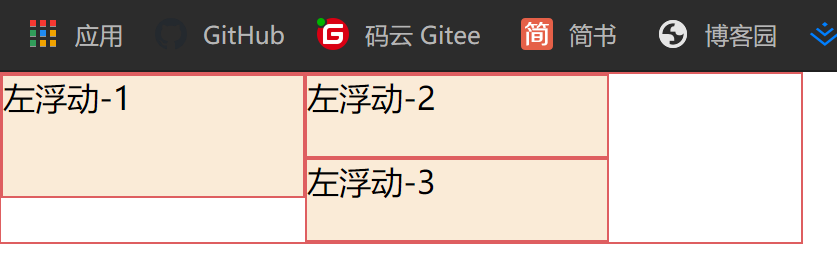
浮动元素的排列位置,跟上一个元素有关系。如果上一个元素是标准流中的块级元素,则浮动元素的顶部会和上一个元素的底部对齐;如果上一个元素是标准流中的行内块元素或者行内元素,则浮动元素顶部会和上一个元素的顶部对齐,且会浮动到最左或最右侧;如果上一个元素有浮动,则浮动元素顶部会和上一个元素的顶部对齐;

-
如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”

清除浮动
清除浮动主要为了解决父级元素因为子级元素浮动引起内部高度为0的问题
方法:
-
触发浮动元素的父元素BFC,BFC详见CSS系列 (04):盒模型详解
父容器添加属性:
overflow:hidden -
after伪元素 +clear属性在浮动元素后增加一个任意DOM元素,并设置css属性
clear: both,即可清除浮动。but,这样会添加一些无语义的DOM元素,不利于后期维护。聪明的你可能会想到
after伪元素,利用CSS在元素内部的结束位创建一个元素,简直棒呆注意:新创建的元素为行内元素,且必须要结合content属性使用