前端网页打印插件print.js(可导出pdf)
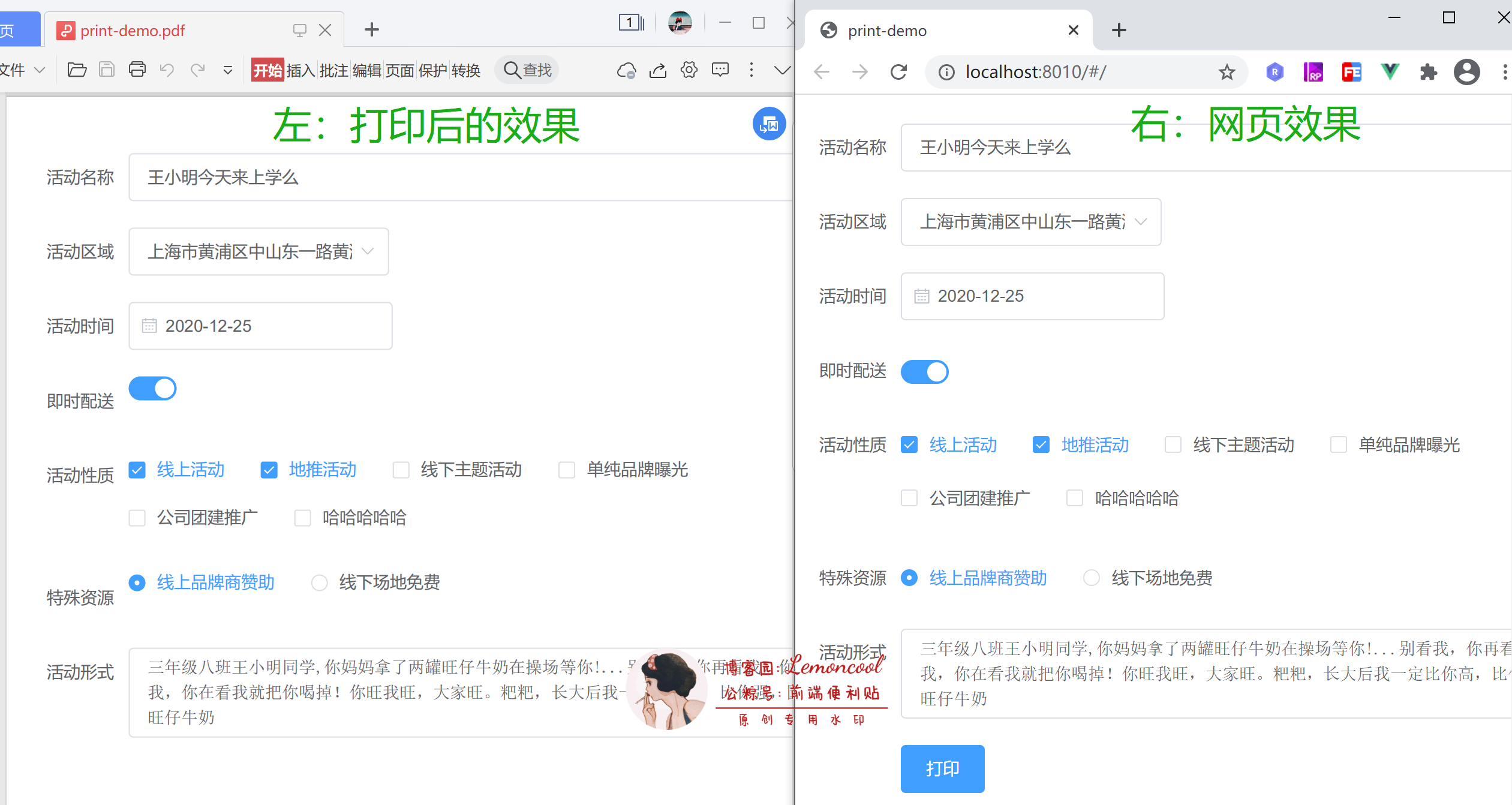
在前端开发中,想打印当前网页的指定区域内容,或将网页导出为多页的PDF,可以借助print.js实现,该插件轻量、简单、手动引入、不依赖其他库。示范项目github:https://github.com/lemoncool/print-demo。打印或导出PDF后效果很好,下图是对比图:

关于print.js
功能:网页打印插件,支持打印或不打印指定区域,并且它还支持将网页导出为pdf。前提是可以接受该交互效果。
- 已实现:
原生js书写
不依赖其他库可指定打印(或不打印)的区域
支持定制css,内联、外联均可
支持select、input(text、redio、checkbox)、textarea获取参数
- 待验证:
目前测试谷歌浏览器运行正常,其他低版本浏览器兼容性待验证
如何使用
本插件可在 js 或 vue 项目中使用,其他框架未验证。两种使用场景引入的 js 大同小异。
1、声明打印区域:
可通过设置 class 类名或 id 指定打印区域,但vue项目涉及到打包部署,推荐使用 ref 获取DOM节点,如果使用 id 或 class 获取,打包部署后打印内容可能显示空白。
<div class="printDom">指定打印区域</div> <div id="printDom">指定打印区域</div> <div ref="printDom">指定打印区域</div>
2、调用打印方法:
2.1 js 项目
// 引入
<script src="print.js"></script>
// 调用
Print('#printDom',{});
2.2 vue 项目
main.js引入,xx.vue页面引用
//main.js
import Print from './print';
Vue.use(Print);
// xx.vue
this.$print(this.$refs.printDom, {});
3、声明不打印区域:
js 和 vue 项目通用
3.1 声明"no-print"类名
print方法中,不需要特意声明,在打印时默认会剔除.no-print区域。
<div class="no-print">不打印区域</div>
Print('#printDom');
3.2 自定义类名
此时需要在print方法中通过"noPrint"属性指定不打印区域。
<div class="no-print-box">自定义不打印区域类名</div>
Print('#printDom',{noPrint:'.no-print-box'});
4、参数说明:
js 和 vue 项目通用,以 vue 项目为例。
this.$print(this.$refs.printDom, {
noPrint: '.noPrint',
onStart: () => {
console.log('打印开始');
},
onEnd: () => {
onsole.log('打印完成');
}
});
|
参数位置
|
属性
|
说明
|
|
参数1
|
类名、id、ref声明dom
|
打印区域
|
|
|
noPrint
|
不打印区域,默认'.no-print'
|
|
参数2
|
onStart
|
打印前回调函数
|
|
|
onEnd
|
打印后回调函数,确定和取消都会触发
|
5、vue项目可能遇到的问题,见下图:

1、el-select中,文本过长,超出了显示宽度。这种情况在网页上,可以通过下拉框选项看完整文本。但是此时导出页面是没有交互的。
解决办法:尽可能把下拉框宽度调宽,如果效果仍然不好,可以考虑在下拉框同级写个textarea,在打印时,控制下拉框和文本域的显示隐藏。
2、选项的背景色没有正常显示。
解决办法:为打印区域的最外层容器设置样式,如果项目中安装了node-sass,也可直接为body加样式。两种方式任选其一。
<style>
.printContainer {
-webkit-print-color-adjust: exact;
}
</style>
<!--以下方式需要项目引入node-sass-->
<style lang="scss">
@media print {
body {
-webkit-print-color-adjust: exact;
}
}
</style>
3、<el-input type="textarea" autosize></el-input>在打印预览时,显示高度错误。
原因:vue页面中,打印区域的宽度大于打印预览时页面宽度。在生成打印预览文件时,textarea没有重新计算,直接将vue页面下的height搬了过来,从而引发了打印时textarea文本展示高度不够的问题。
解决办法:可以的话,为打印区域的最外层容器设置宽度。值接近打印预览时宽度,700px左右即可。或者想办法在打印的一瞬间,让该文本域先隐藏,再展示,也可以触发重新计算,也可规避此问题。
4、vue页面中,显示"打印"按钮,在打印时不想打印该按钮。
解决办法:见本文上述第三节提到的指定不打印指定区域。
5、打印预览时显示undefined。
检查是否把 ref 绑定在了el-xx 标签上,如果是,试试外层包一个div,ref 绑在div上。
6、打印预览时,显示空白。
检查一下print.js文件,toPrint 方法中, 是否有load方法。因为我在其他网页链接中看到过不同版本的print.js。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步